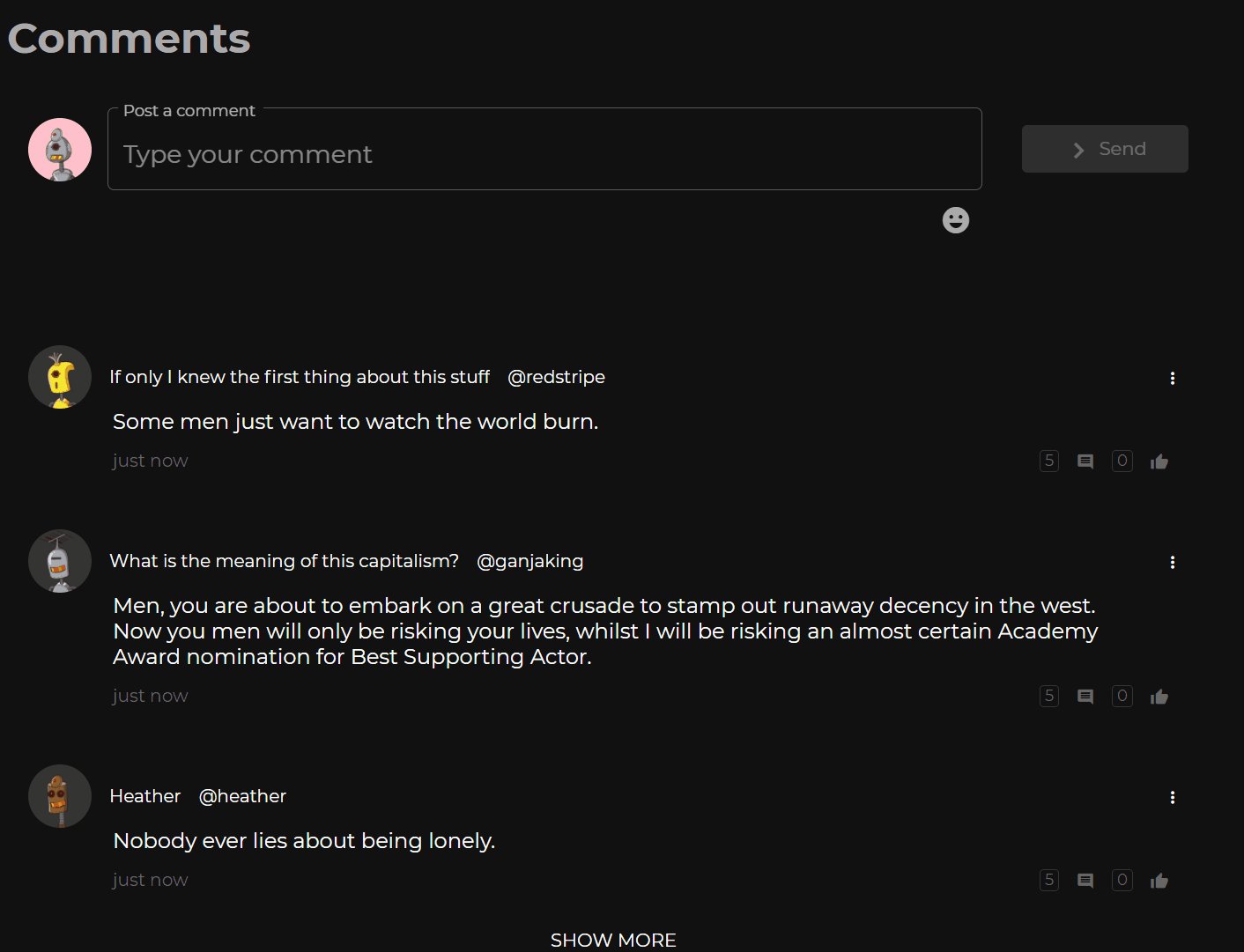
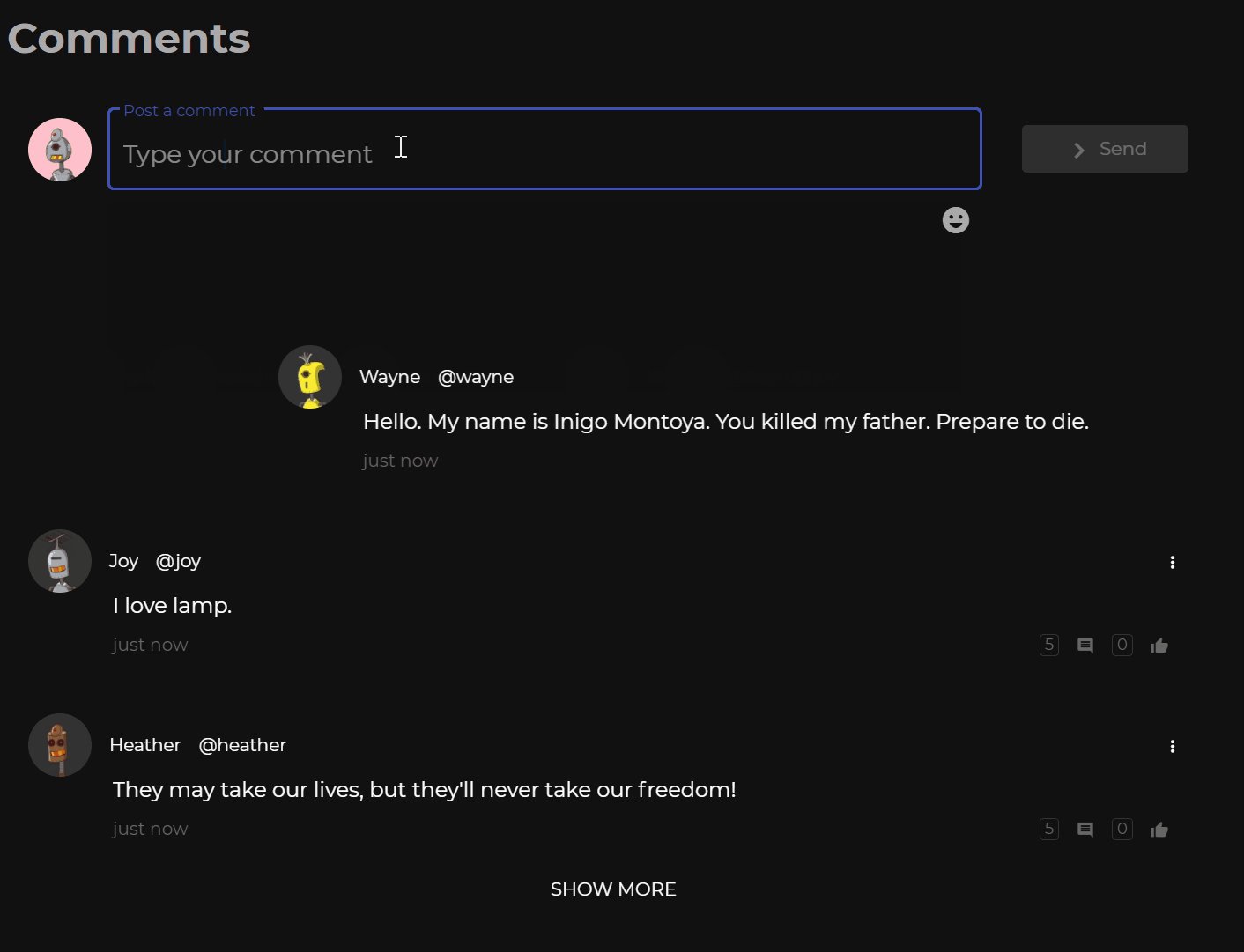
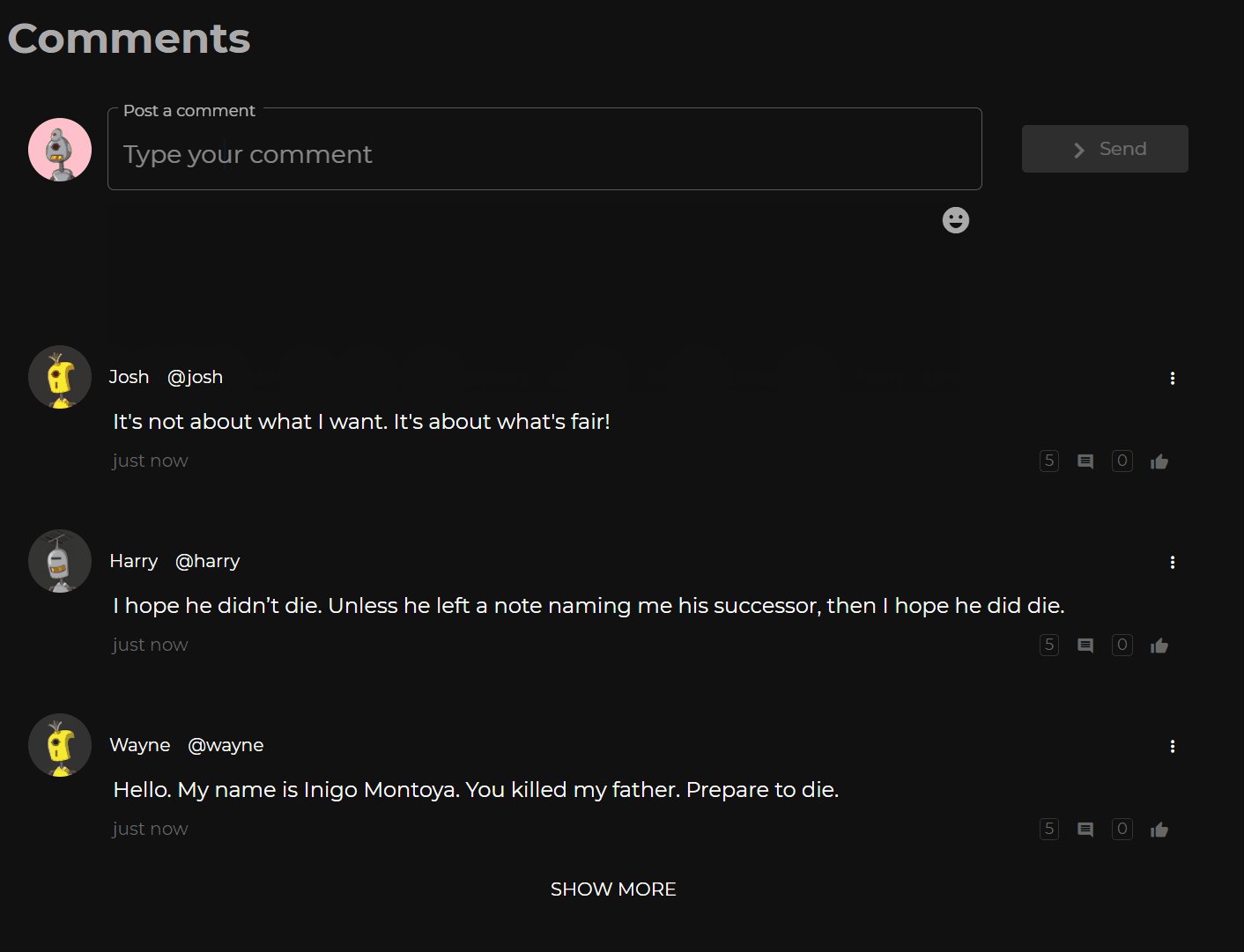
Banta is an effort to create an open, extensible system for chatting/comments on the web.
- Real-time: Live-updating comments & chat widgets
- Both the Banta Comments and Banta Chat widgets are fully live updated via WebSockets.
- When running in an environment where WebSockets are not appropriate, a REST call is used to fetch messages instead (ie in SSR or Search Engine index bots such as Googlebot)
- Easy to use: Easy to add to an existing Angular application, easy to manage server-side component.
- Flexible: Built with customizability and extension in mind
- Simple addressing of conversations by alphanumeric topic identifiers
- Replies / threading (single layer)
- Likes
- Social sharing
- Editable/deletable messages
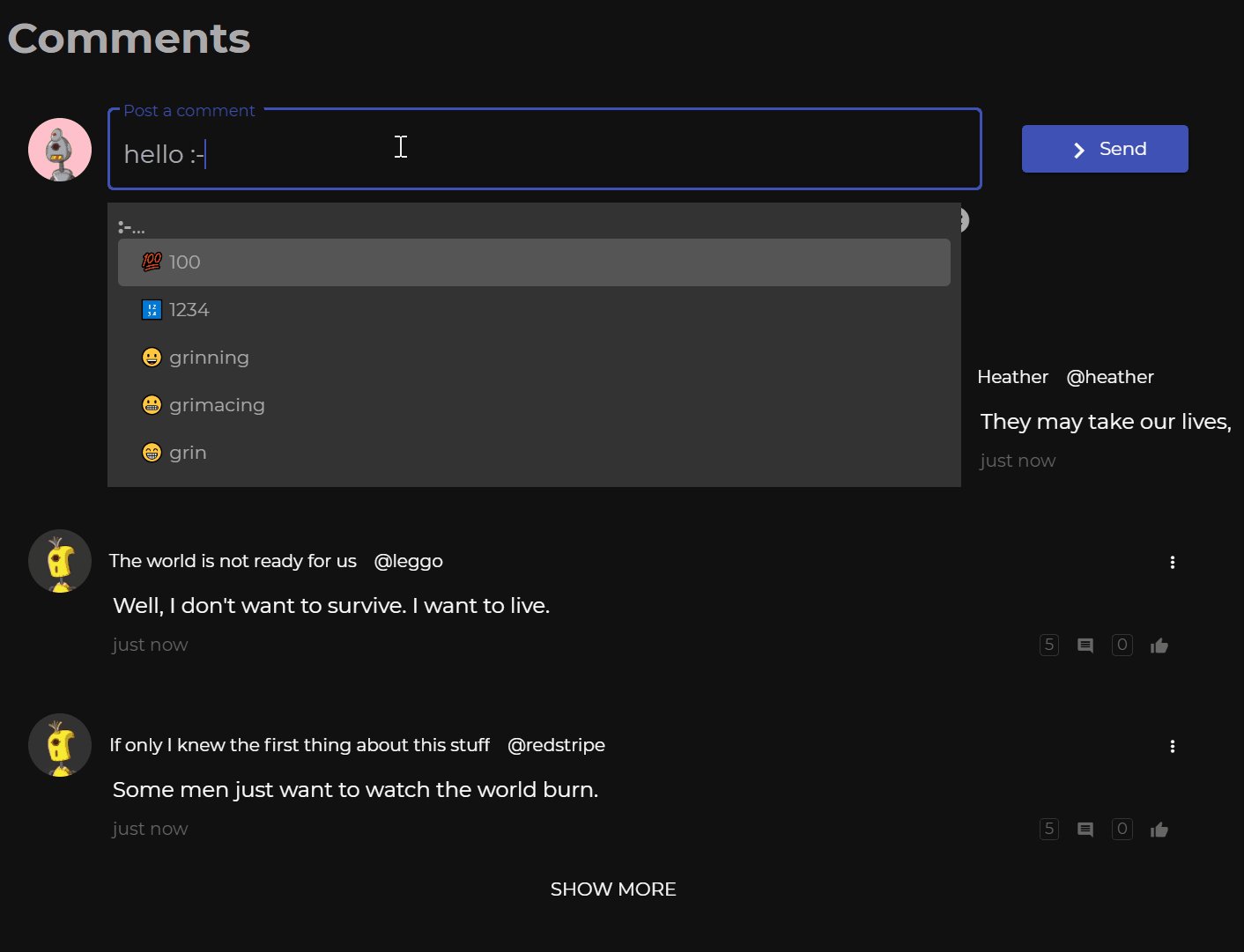
- Emojis
- Efficient message counters for related UIs
- Pluggable authentication and permission checks
- Pluggable message transformation (ie editing out specific words as a comment/chat message is posted)
packages/
common/-- @banta/common: Code common to both frontend & serverfrontend/-- @banta/frontend: Banta website & Angular SDKprojects/sdk-- @banta/sdk: Contains the client SDK for Angular
server/-- @banta/server: Banta server
- Frontend: Angular 11+ (latest version recommended)
- Server
- MongoDB
- Redis
First, make sure to install MongoDB and Redis and have them running on your machine. Then:
npm install
lerna run build
cd packages/frontend && npm run build:lib && npm start # start the Angular application & SDK cradle
cd packages/server && npm start # start the server applicationWarning: This workflow is rather flaky.
If you wish to use npm link to work on the SDK from within the context of your own app, you will need to do:
# In banta project:
cd packages/frontend
npm run build:lib
cd dist/sdk # IMPORTANT!
npm run start:lib # will rebuild the SDK package whenever it changes
# In your app project:
npm link @banta/sdk
npm start # will rebuild your project whenever the SDK changes