To run this project locally, follow these steps:
-
Clone the repository to your local machine:
git clone https://github.com/your-username/data-visualisation-svelte-d3.git
-
Change to the project directory:
cd data-visualisation-svelte-d3 -
Install the project dependencies:
npm install
After successfully installing the dependencies, you can run the project with the following commands:
-
Start the development server:
npm run dev
This will launch the project in development mode, and you can access it in your browser at http://localhost:3000.
-
Build the project for production:
npm run build
This command will generate optimized production-ready files in the dist folder.
-
Preview the production build:
npm run preview
Use this command to preview the production build locally before deploying it.
This project relies on several dependencies to create interactive data visualizations:
- Svelte: A JavaScript framework for building user interfaces.
- Vite: A fast development build tool.
- D3.js: A powerful library for creating data-driven visualizations.
- Lodash: A utility library for handling data transformations.
- TopoJSON: A format for encoding geographic data.
- Versor: A library for 3D vector math.
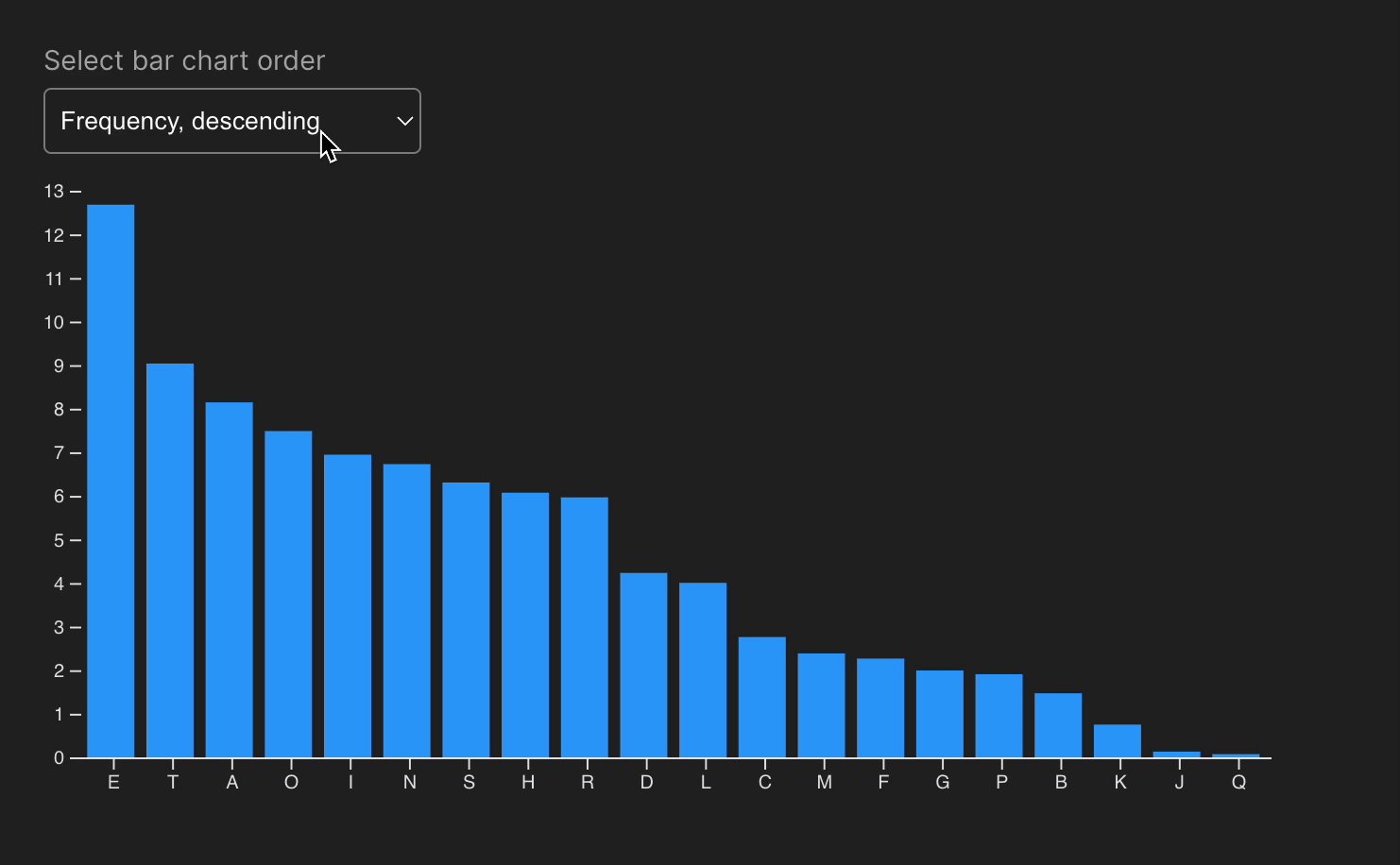
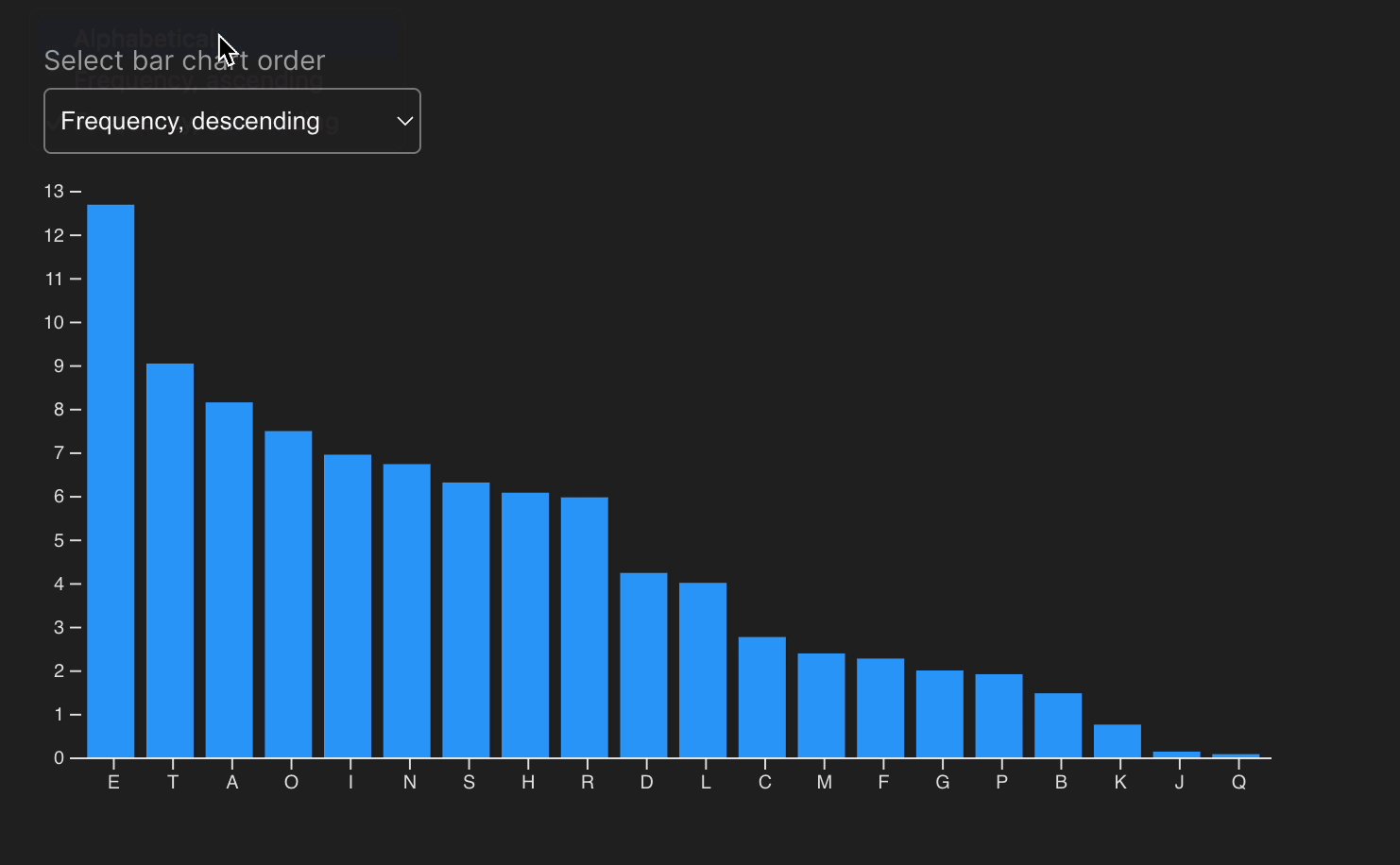
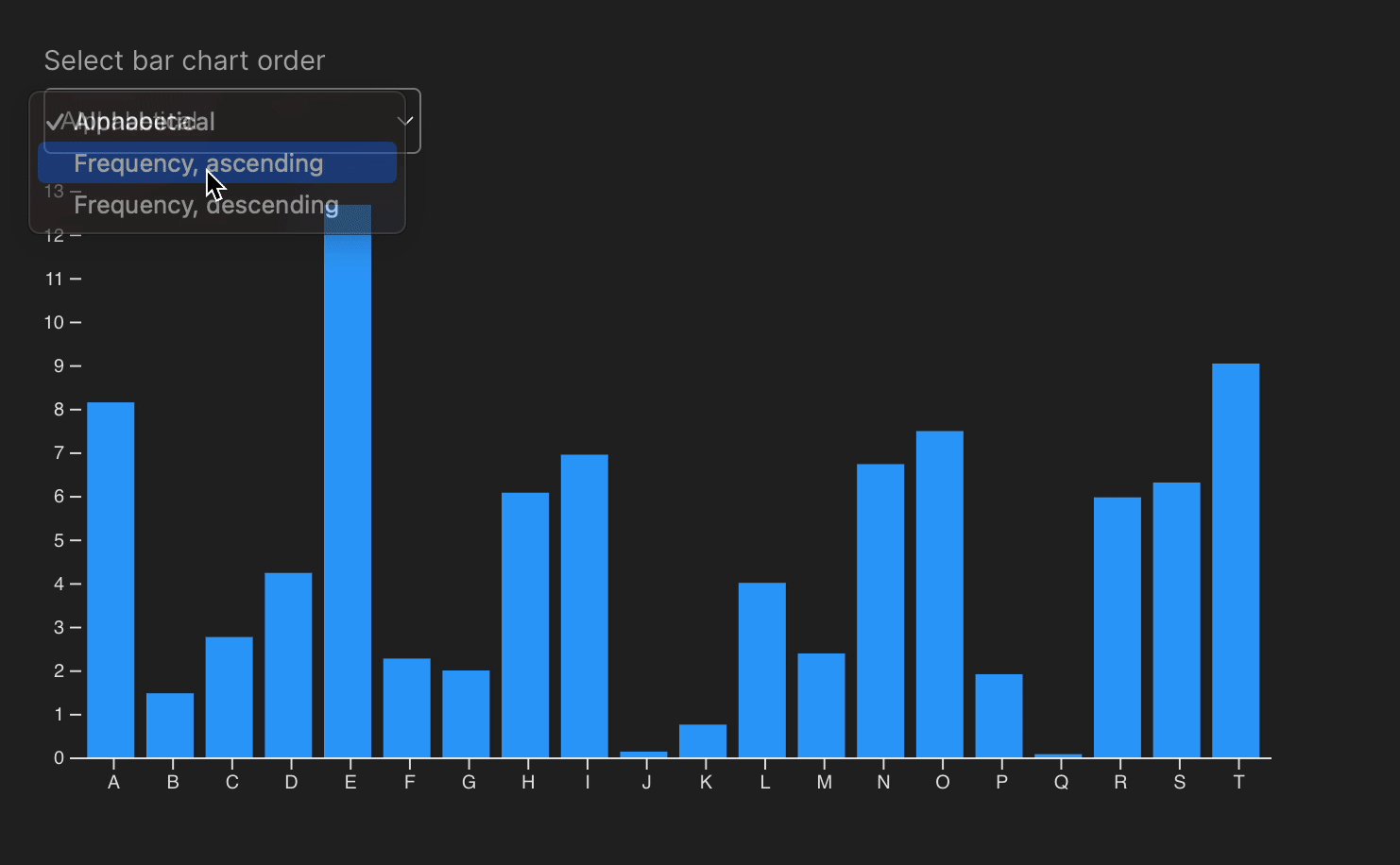
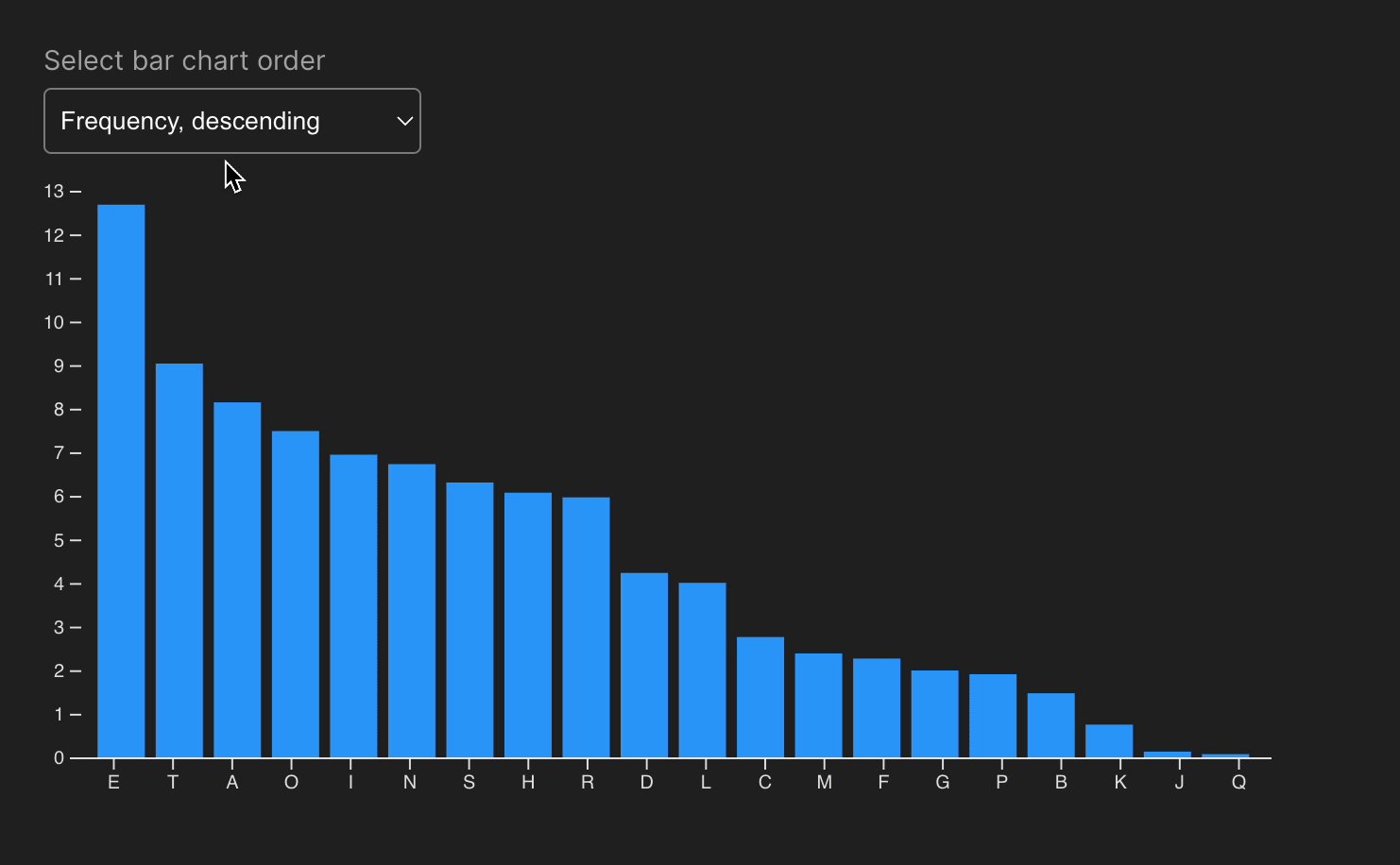
The project includes various interactive charts:
- Bar Chart: Displays a simple bar chart without interactivity or animation.
- Interactive Bar Chart: On bars hover interactively shows value and changing color of the bar.
- Animated Bar Chart: Features animated transitions in the bar chart.
- Bubble Chart: Creates an interactive data visualization that displays circles on a chart based on income, life expectancy, and population data for different countries over time.
- US Map: Shows a map of the United States with data visualization.
- World Globe: Presents an interactive 3D globe for global data exploration.
You can switch between these charts using the navigation menu in the application. Each chart provides a unique data visualization experience.