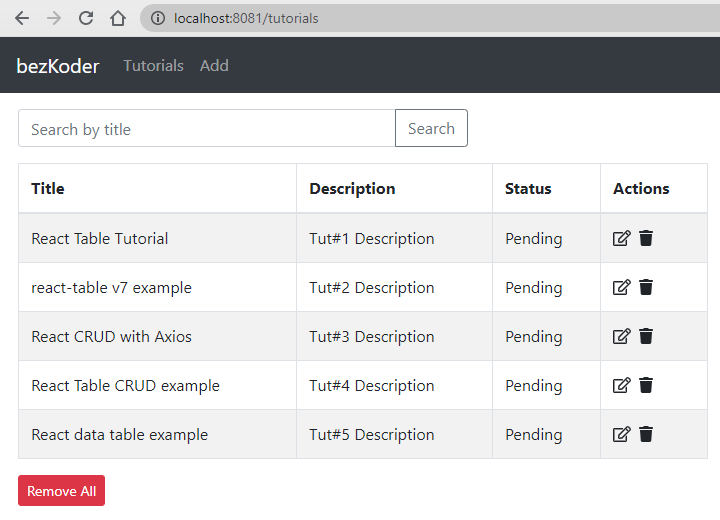
Build a React Table example with react-table v7 by a CRUD Application to consume Web API with Axios, display and modify data with Router & Bootstrap.
- Each Tutorial has id, title, description, published status.
- We can create, retrieve, update, delete Tutorials.
- List of Tutorials is shown in a Table using
react-tablev7 - There is a Search bar for finding Tutorials by title.
For instruction, please visit:
More Practice:
React + Redux + Hooks: JWT Authentication & Authorization example
Fullstack with Node.js Express:
Fullstack with Spring Boot:
Fullstack with Django:
Serverless with Firebase:
React Firebase Hooks: CRUD App with Realtime Database example
Integration (run back-end & front-end on same server/port)
This project was bootstrapped with Create React App.
.env
PORT=8081
In the project directory, you can run:
npm install
# or
yarn install
or
npm start
# or
yarn start
Open http://localhost:8081 to view it in the browser.
The page will reload if you make edits.