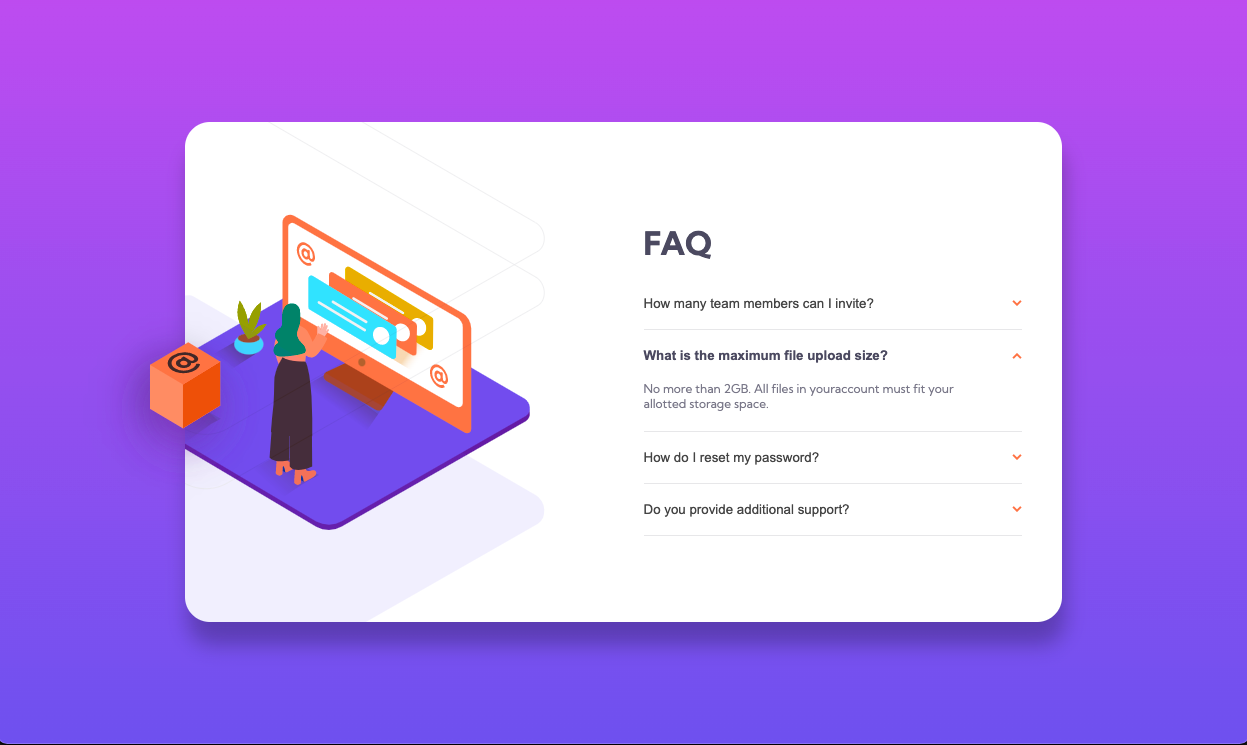
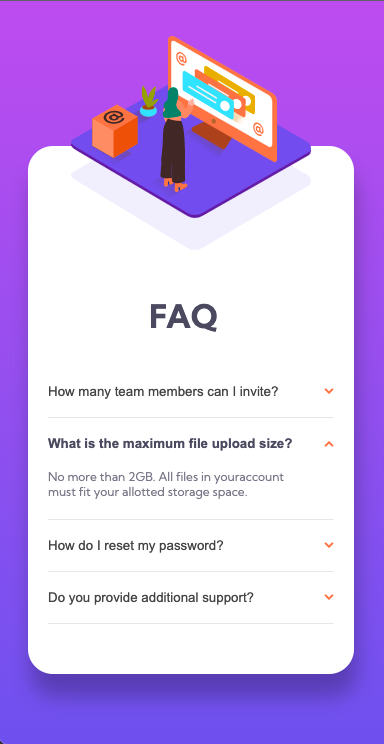
This is a solution to the [FAQ accordion card challenge on Frontend Mentor]
Users should be able to:
- View the optimal layout for the component depending on their device's screen size
- See hover states for all interactive elements on the page
- Hide/Show the answer to a question when the question is clicked
- Solution URL: [https://github.com/btebe/faq-card-component/tree/main/src]
- Live Site URL: [https://btebe.github.io/faq-card-component/]
- Normal HTML5 markup
- CSS custom properties
- Flexbox
- React - JS library
- Media queries
- In CSS:
- I learnt that i could use svg in as a backgraound image rather than an absolute element.
- also i can insert n number of svg in one background-image property
- In Javascript:
- I could use [(prev) => !prev] to reference the prev value and negate it to be set to a new value.
To see how you can add code snippets, see below:
.card-con {
background-image: url("/src/images/bg-pattern-desktop.svg"),
url("/src/images/wd.svg");
background-repeat: no-repeat, no-repeat;
background-position: left -340px top -100px, left -70px center;
background-size: 700px, 415px;
}const togler = () => {
setToggle((prev) => !prev);
};This may seem like a beginner's concern, i have doubts in setting a div to be the size of a whole page or window. The way i go about this is to set the main div to abosulte with height and width of 100vh and 100vw and set the inner div to position relative. which i found was incorrect to set a fixed size. so i searched and found that i have to set the body element to min-height:100vh and width to 100% and set main div to width and height of 100%. As a result, the body element became the size of the window size but the main div did not. you could see example of this in my css code. I would really appreciate if anyone can explain this to me. Also what could be a good practice go about this. Thanks:)
- Example resource 1 - This helped me to create an accordian from scratch
- I use Figma to help create shadow-box on certain elements
- Website - Basma Tebe
- Frontend Mentor - @btebe