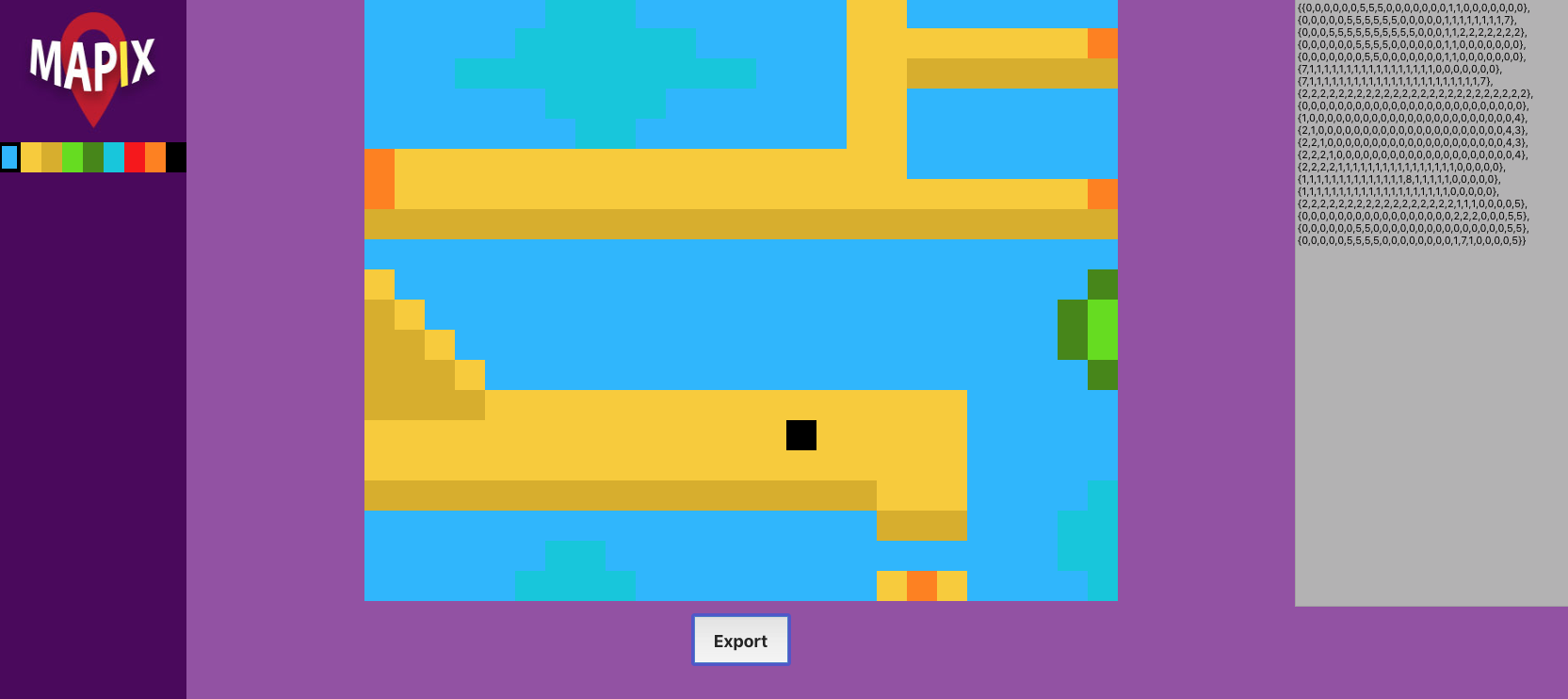
Mapix is a simple webpage made in React to enable me to draw maps with pixel art, so I can test in my 2D games.
- add custom cursor on drawing area
- refactor App to use context
- add export array-map functionality (each map is represented as a 2D matrix), which will write the map in the ResultArea
- replace buttons by canvas (I made with buttons just to allow me to implement it very fast, in some minutes. Now I showld evolve it to use canvas to allow faster drawing and better rendering)
- enable user to select resolutions other than 800x640
- add color picker (at the moment, user can only select 9 colors), enabling user to choose any color he wants.
- add component with the set of unique colors used in the canvas
- add "export sprite" functionality: gets set of unique colors and generate a tiles sprite
- add set of custom tiles, not only colors
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.