Users should be able to:
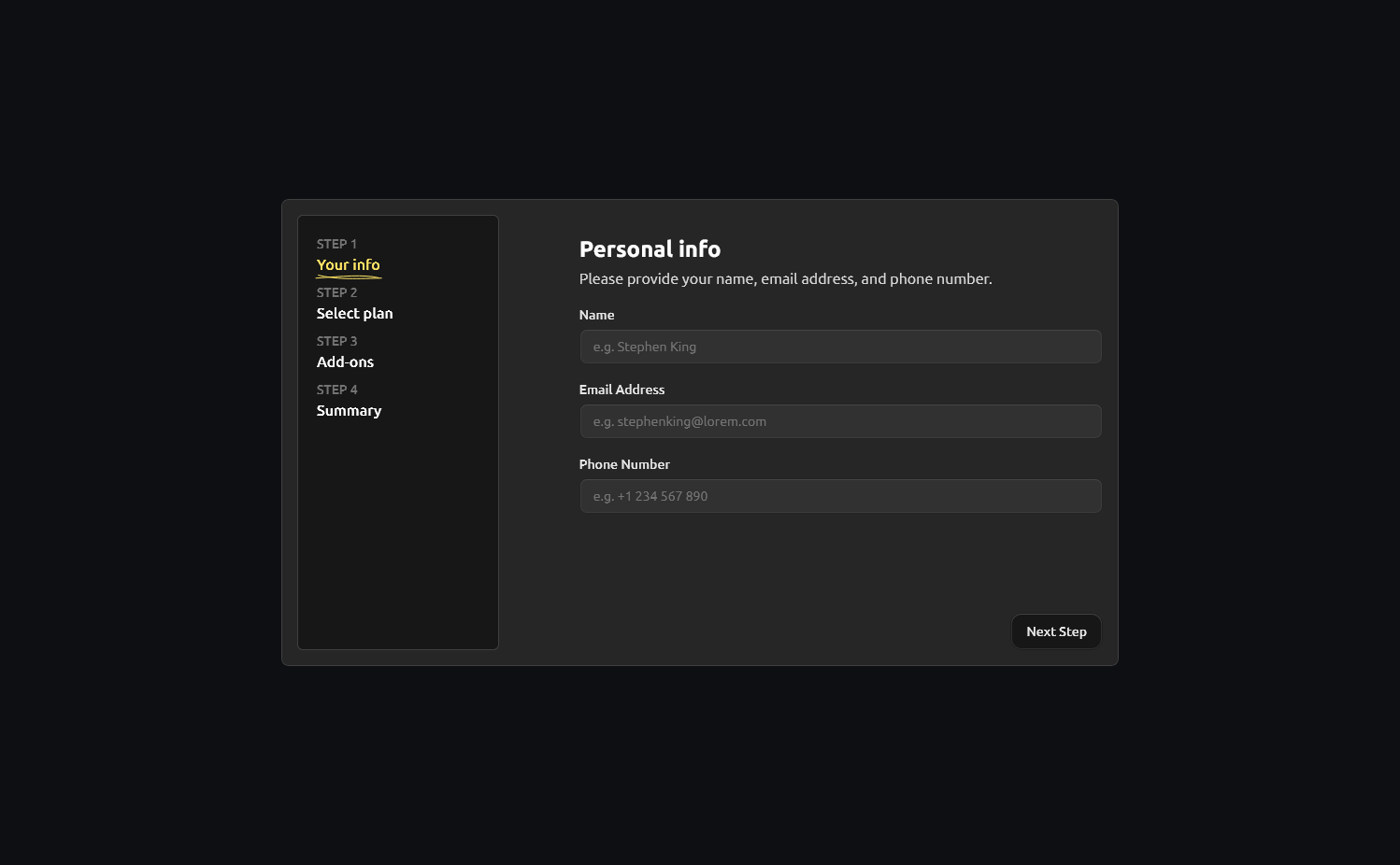
- Complete each step of the sequence
- See a summary of their selections on the final step and confirm their order
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Live Site URL: Here
- Semantic HTML5 markup
- Flexbox
- Mobile-first workflow
- React - JS library
- Next.js 13 - React framework
- TailwindCSS - For styles
- shadcn/ui - shadcn/ui components 🚀
- Framer Motion - For animations
- Website - Marcos V Fitzsimons