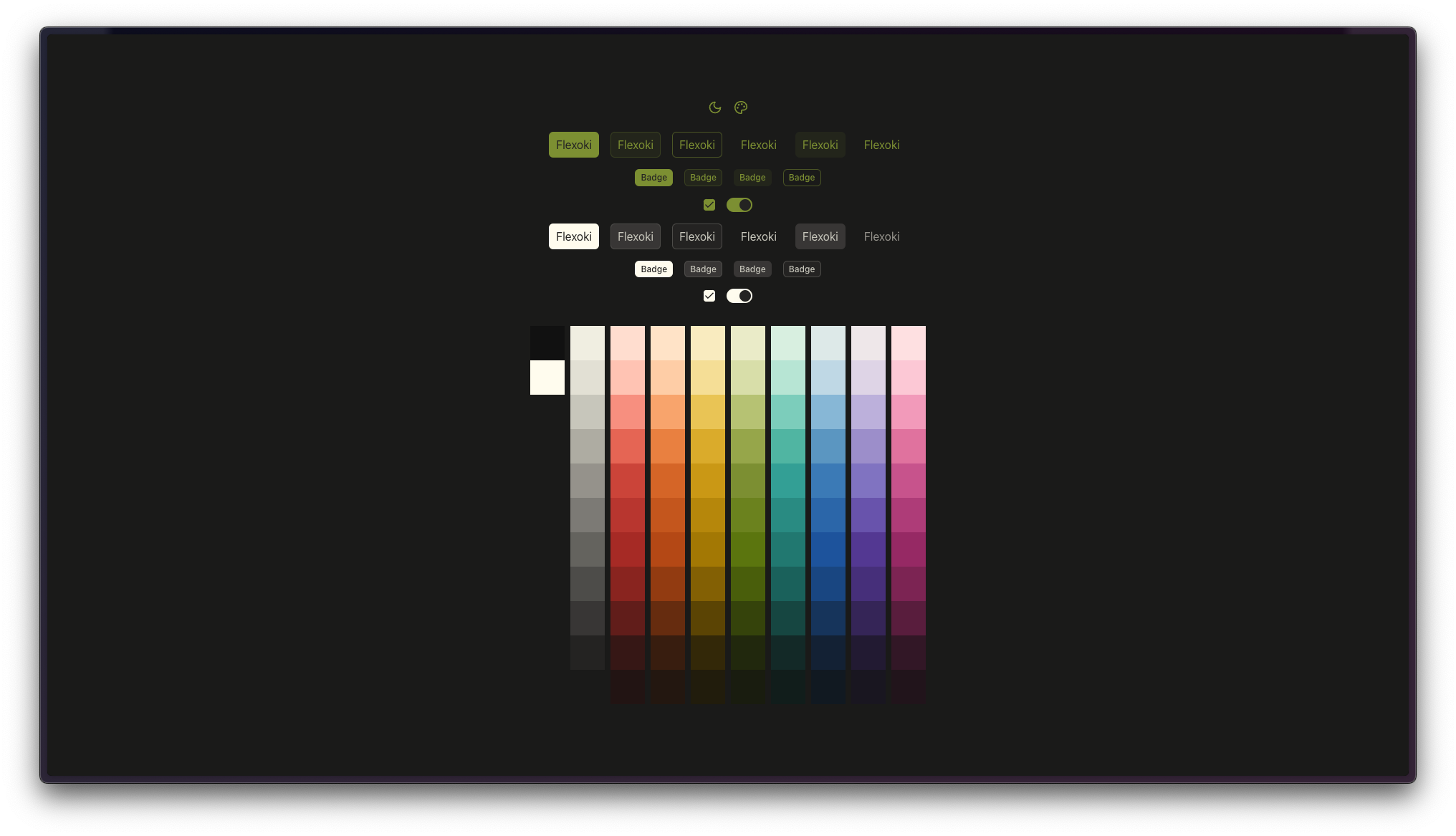
Demo here: https://nuxoki.vercel.app/
A minimal and sleek Nuxt 3 template designed to seamlessly integrate the Flexoxi color palette, perfect for developers looking to create clean, fast, and visually stunning web projects. This template leverages Nuxt 3's power to deliver an optimized and modern development experience while showcasing the vibrant Flexoxi colors.
- Nuxt UI v3 for a better development and UX.
- Nuxt 3 for a streamlined development experience with server-side rendering (SSR).
- Flexoxi Color Palette integration for vibrant and modern color choices.
- Tailwind CSS for a responsive and clean design.
- Pinia for simple and effective state management.
- Fully compatible with Nuxt v4 modern folder structure for better scalability and maintenance.
For more information about Nuxt 3, visit the official Nuxt website.
For more information about Flexoxi, visit the official Flexoxi website.
- Nuxt UI v3 to leverage the theme
- Nuxt 3 with SSR support
- Flexoxi color palette integration
- Pinia for state management
- Tailwind CSS for styling and responsiveness
- Minimal and clean design
- SEO-ready with meta tags
- Dark mode support
- Node.js (>= 14.x)
- npm or yarn
-
Clone the repository:
git clone https://github.com/{username}/nuxoki.git cd nuxoki -
Install dependencies:
npm install # or yarn install
Start the development server:
npm run dev
# or
yarn devThe application will be available at http://localhost:3000.
To build the project for production:
npm run build
# or
yarn buildAfter building the project, you can deploy the dist directory to your preferred hosting service.
nuxt.config.ts: Nuxt configuration file.app/: Contains the main application files.components/: Vue components.layouts/: Layout components.pages/: Page components.stores/: Pinia stores.assets/css/: CSS files.
public/: Static assets.
This project uses Pinia for state management. Example store:
export const useIndexStore = defineStore('useIndexStore', {
state: () => ({
name: ''
}),
})
if (import.meta.hot) {
import.meta.hot.accept(acceptHMRUpdate(useIndexStore, import.meta.hot))
}AppLogo: Displays the application logo.AppSwitchMode: Toggles between dark and light mode.AppSwitchPrimaryColor: Switches the primary color theme to the Flexoxi palette.FlexokiPalette: Elements tho show all colors.
index.vue: The main landing page.about.vue: The about page.
default.vue: The default layout for the application.
Contributions are welcome! Please open an issue or submit a pull request for any changes.
This project is licensed under the MIT License.