[



This is a UI control for iOS written in Swift 2.0. It shows a star rating and takes rating input from the user. Cosmos is a subclass of a UIView that will allow your users post those inescapable 1-star reviews!
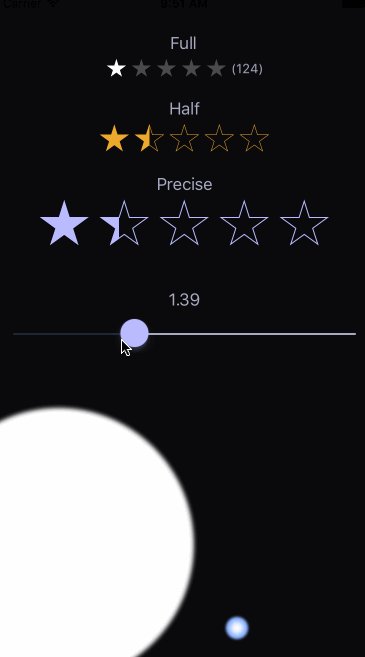
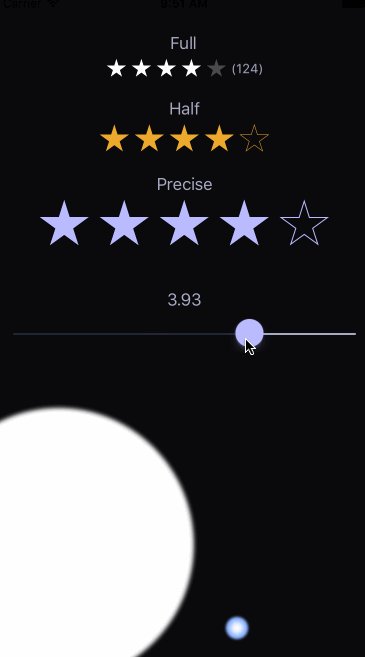
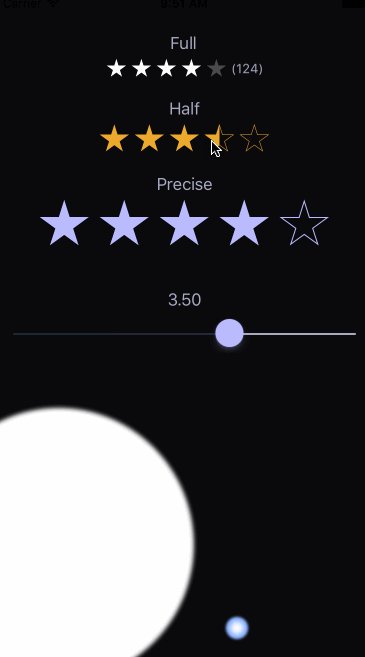
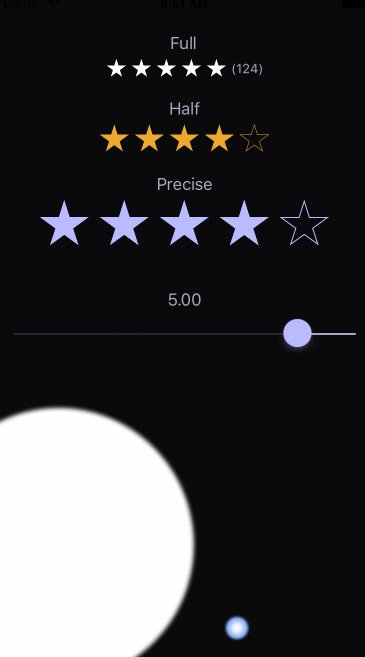
- Shows star rating with an optional text label.
- Can be used as a rating input control.
- Cosmos view can be customized in the Storyboard without writing code.
- Includes different star filling modes: full, half-filled and precise.
Picture of binary star system of Sirius A and Sirius B by NASA, ESA and G. Bacon (STScI). Source: spacetelescope.org.
There are three ways you can add Cosmos to your Xcode project.
Add source (iOS 7+)
Simply add CosmosDistrib.swift file into your Xcode project.
Setup with Carthage (iOS 8+)
Alternatively, add github "exchangegroup/Cosmos" ~> 1.0 to your Cartfile and run carthage update.
Setup with CocoaPods (iOS 8+)
If you are using CocoaPods add this text to your Podfile and run pod install.
use_frameworks!
pod 'Cosmos', '~> 1.0'
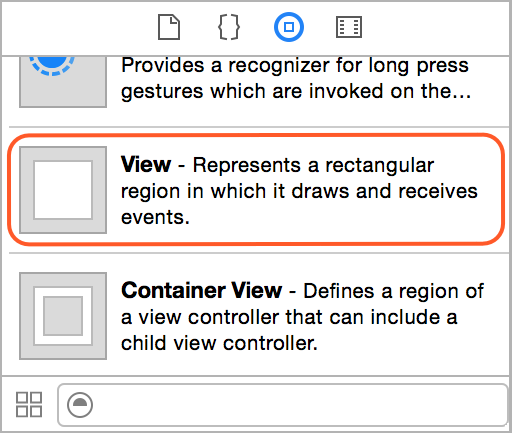
- Drag
Viewobject from the Object Library into your storyboard.
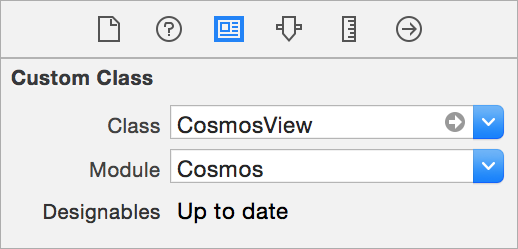
- Set the view's class to
CosmosViewin the Identity Inspector. Set its module property toCosmosif you used Carthage or CocoaPods setup methods.
- Customize the Cosmos view appearance in the Attributes Inspector.
Note: Carthage setup method does not allow to customize Cosmos view from the storyboard, please do it from code instead.
Add import Cosmos to your source code if you used Carthage or CocoaPods setup methods.
You can style and control Cosmos view from your code by creating an outlet in your view controller. Alternatively, one can instantiate CosmosView class and add it to the view manually without using Storyboard.
// Change the cosmos view rating
cosmosView.rating = 4
// Change the text
cosmosView.text = "(123)"
// Receive user input
cosmosView.didTouchCosmos = { rating in }One can customize Cosmos from code by changing its settings. See the Cosmos configuration manual for the complete list of configuration options.
// Show only fully filled stars
cosmosView.settings.fillMode = .Full
// Change the size of the stars
cosmosView.settings.starSize = 30
// Set the distance between stars
cosmosView.settings.starMargin = 5
// Set the color of a filled star
cosmosView.settings.colorFilled = UIColor.orangeColor()
// Set the border color of an empty star
cosmosView.settings.borderColorEmpty = UIColor.orangeColor()
// Change the rating when the view is touched
cosmosView.settings.updateOnTouch = trueThis project includes a demo iOS app.
Here are some other star rating controls for iOS:
- danwilliams64/DJWStarRatingView
- dlinsin/DLStarRating
- dyang/DYRateView
- erndev/EDStarRating
- hugocampossousa/HCSStarRatingView
- strekfus/FloatRatingView
- yanguango/ASStarRatingView
Cosmos is released under the MIT License.
We are a way for the cosmos to know itself.
Carl Sagan, from 1980 "Cosmos: A Personal Voyage" TV series.