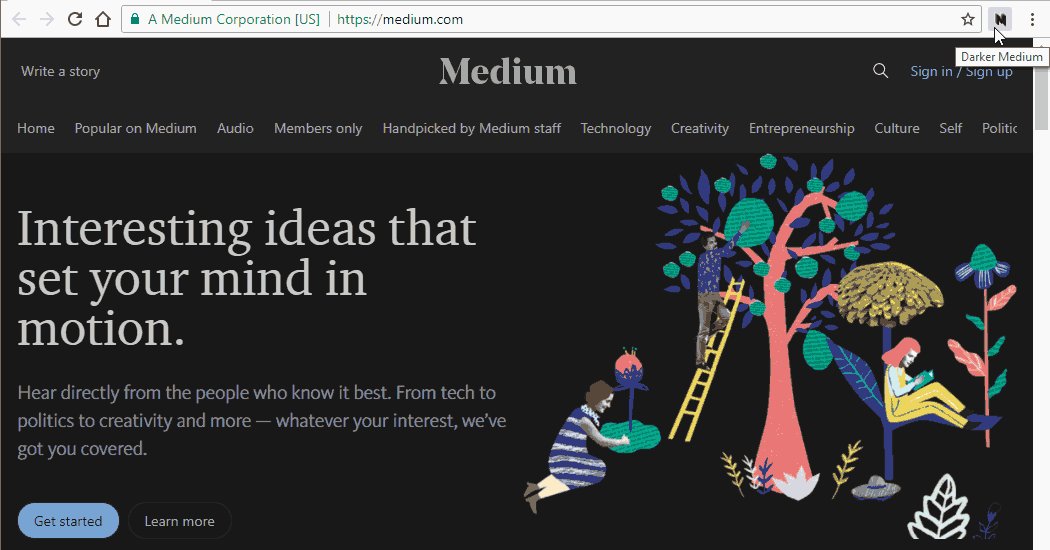
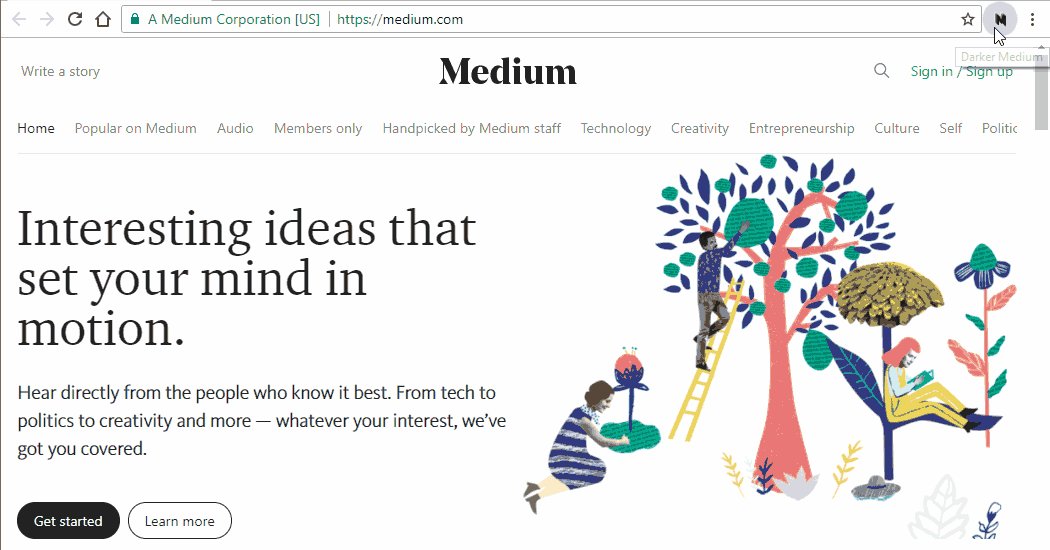
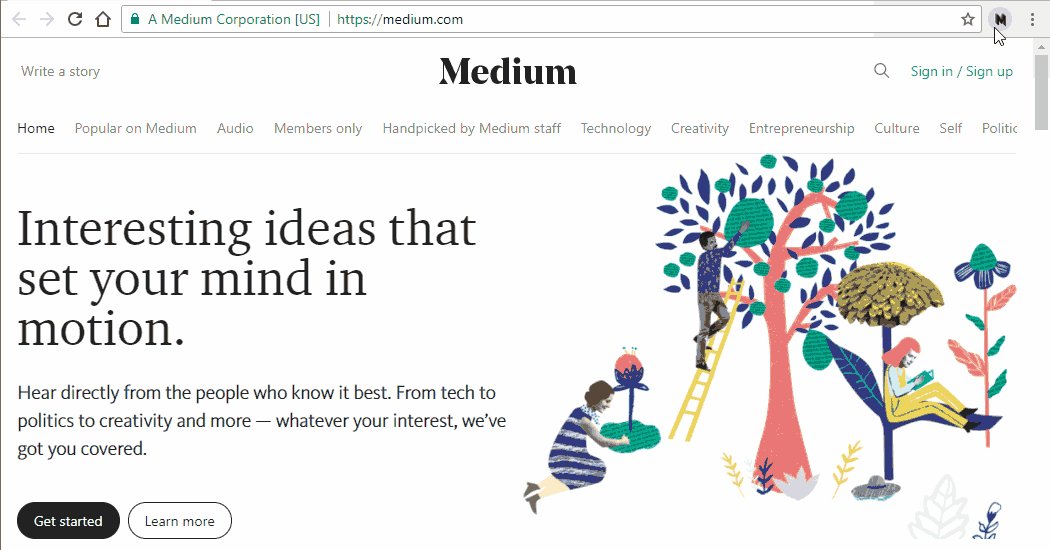
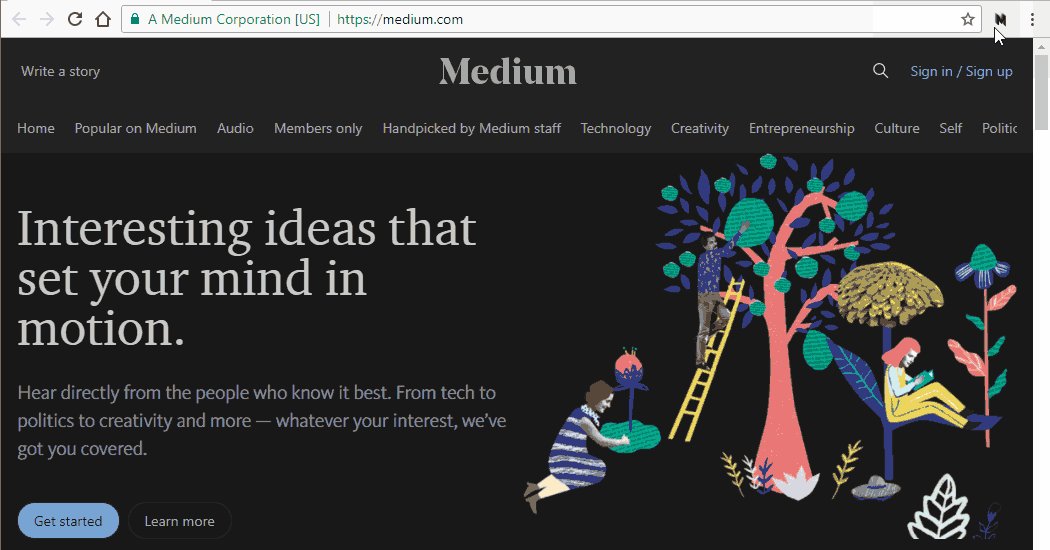
Read Medium stories with happy eyes!
- Applies a customizable dark theme to all medium formatted stories.
- Customize:
- Header background.
- Main Accent color.
- Highlighting color.
- Link color, hover and underline.
- Medium story sites are automatically detected and styled.
- The advantage of using this extension over Stylus or Stylish is that you install it, customize it and forget about it.
- Please see this wiki page for a list of sites that were tested for this extension.
- A user.css file is available, and once Stylus has implemented support for user.css files, it will be immediately usable and installable from this repository.
This browser extension does not collect any personal data.
The only data stored is the user style preferences (the state of the extension, five colors & an underline setting). Absolutely nothing else is shared or tracked; it's not using Google Analytics.
Apologizes to the sites that use specific colors in their branding, this extension overrides all of your colors; and it definitely doesn't touch your logo!
For example, I love hackernoon.com, but your bright green header and banners make my eyes scream when I try to read your site at night. This web extension applies an overall dark theme to all sites including those bright headers.
Install it for:
Stylus will soon support user.css file formats. Once implemented, opening the "raw" version of darker-medium.user.css in this repository (link below) will install the style which will then automatically updated with any new changes. For more details, see the documentation.
The advantages of a usercss are as follows:
- No intermediary domain is needed to host the usercss file.
- Updates will be immediately available.
- Built-in style customization is built-in. The same customizations for the extension are also available.
The disadvantage of this specific usercss is:
-
Medium stories on unlisted domains will not be styled. If you want to report an unstyled Medium domain, please look in the other issues section for more details.
Click on the Darker Medium icon to toggle the dark style on and off temporarily for the visible page. This state is not stored; this may be added in a future update.
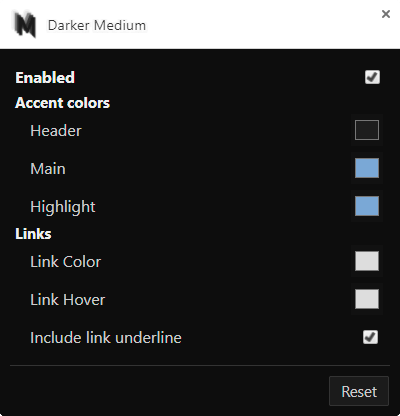
Open the Extension options (all settings are stored):
Enabled- This is a global toggle of the Darker Medium extension.Header- Customize the background color of the page header.Main- Customize the main accent color. This is overrides the branded color of the site.Highlight- Customize the highlighted text background color. The text color is automatically adjusted as needed.Link Color- Customize all link colors. This may include icons as well as links within the article.Link Hover- Customize the link hover color.Include link underline- Include or hide link underlines.Reset- Restore the default settings.
If you would like to contribute to this repository, please refer to the contribution guidelines).
And don't worry if you've never contributed to an open-source project before, you can start by reading this friendly guide.
This project is bound by a Code of Conduct.
- If it's a public page, you'll only need to report the URL and any steps needed to show the problematic area.
- If you need a membership to access the page, then please include the HTML and related CSS:
- First, you'll need to right click on top of the element, and select "Inspect" or "Inspect Element".
- The Developer Tools panel will open.
- Make sure the highlighted element and the element above it are visible in the panel.
- Look to the right side of that panel and you should find the "Styles" (or "Rules") tab.
- Now look for the problematic style (usually a
background-colororcolor). - Share the HTML/CSS by either:
- Copy/pasting the HTML and associated CSS into a new issue, OR
- Take a screenshot of the development panel (if you need an app, try http://getgreenshot.org/downloads/).
- If these instructions aren't clear enough, or you want to contact a person, use Gitter (click the button above) for this repository.
- Please report:
- If public, and pertinent, please share the URL of the page with the problem.
- Report any javascript error as seen in the development tools console (Press F12 to open it).
- Any extra information as described in the issue template when a new issue is opened.
- Do you know how to solve it? It'd be awesome if you contributed a fix!