Minimal presentation slides for ClojureScript. Made with Scittle.
features | quickstart | slide format | navigation | dev | about
- Write your slides in Reagent Hiccup.
- Static web app you can upload to any web host.
- Tiny hackable codebase.
- No setup or config, just clone the repo to start.
Here's a YouTube video about ClojureScript Tiny Slides.
- Clone this repository
- Edit
slides.cljsand add your slides. - Open
index.htmlin your browser.
To get a live-reloading dev experience you can Start a josh server.
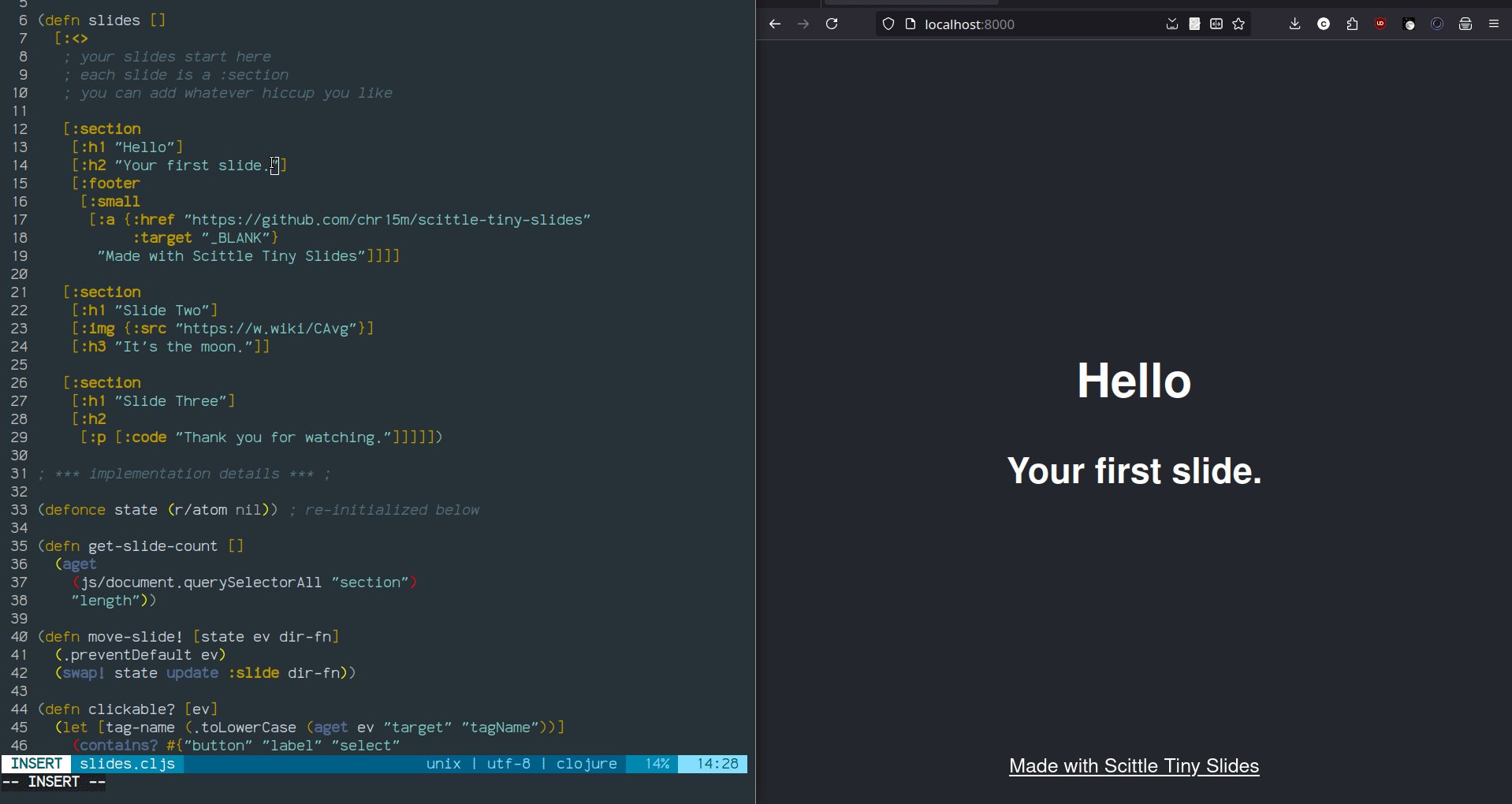
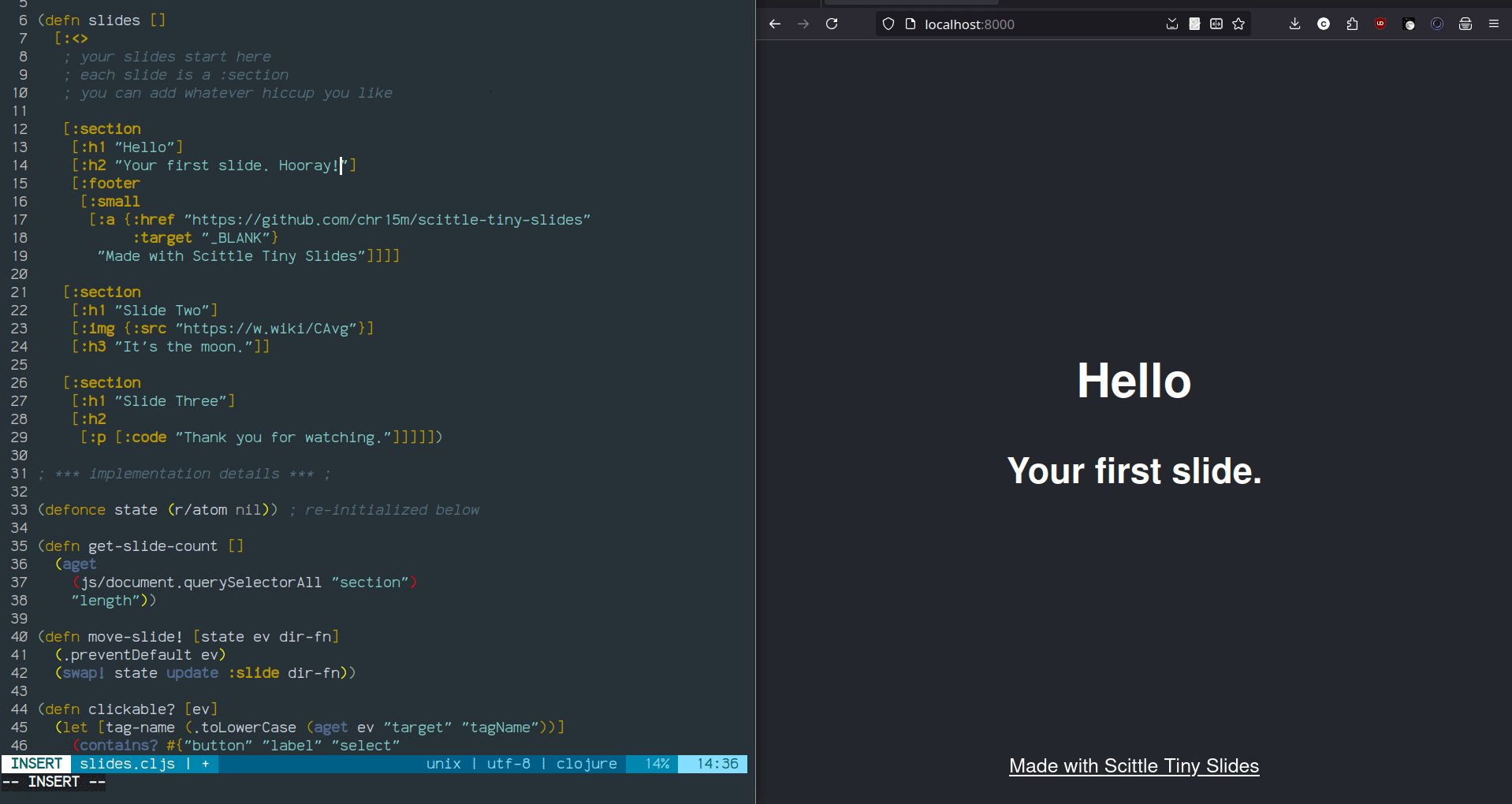
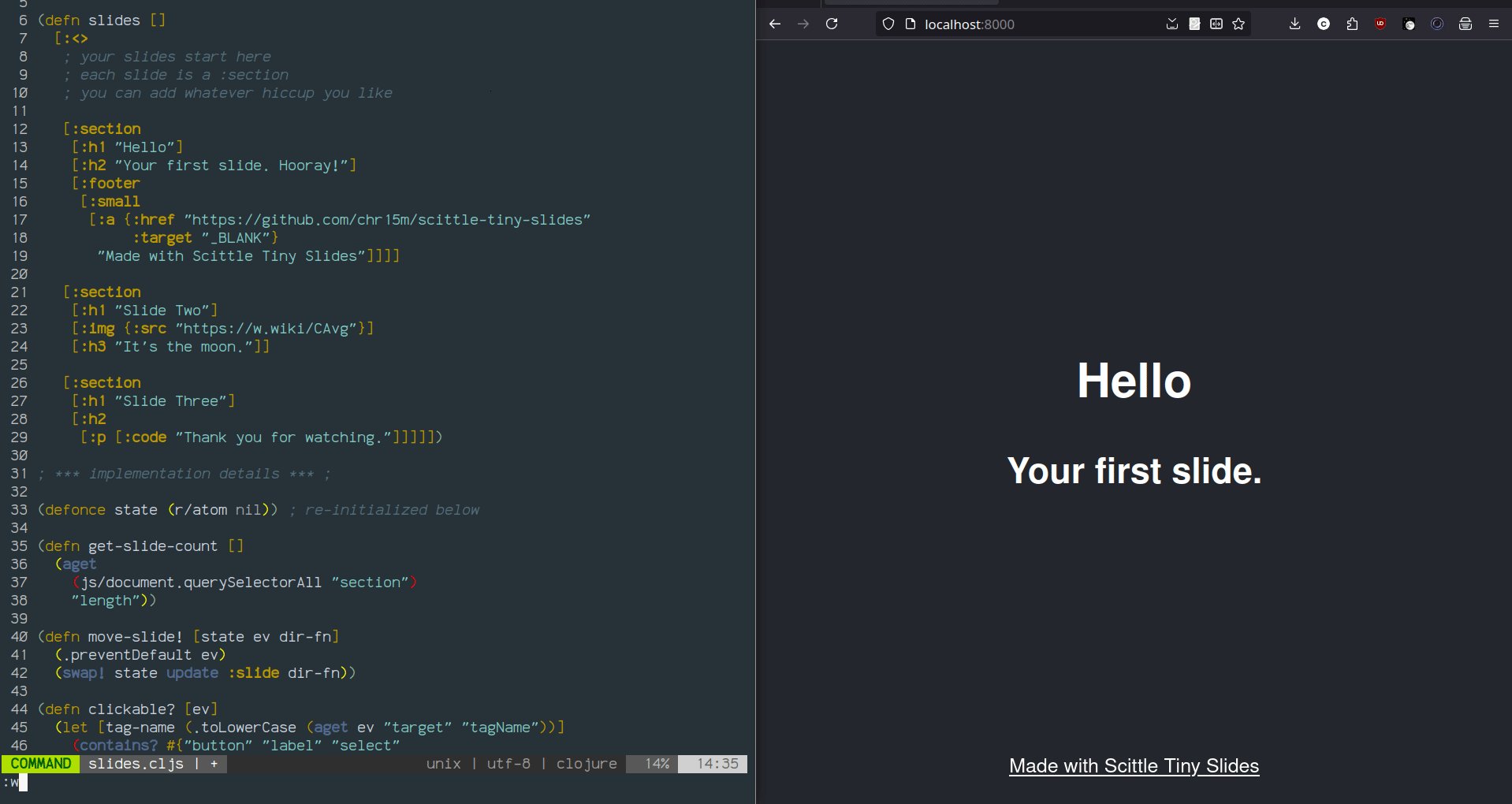
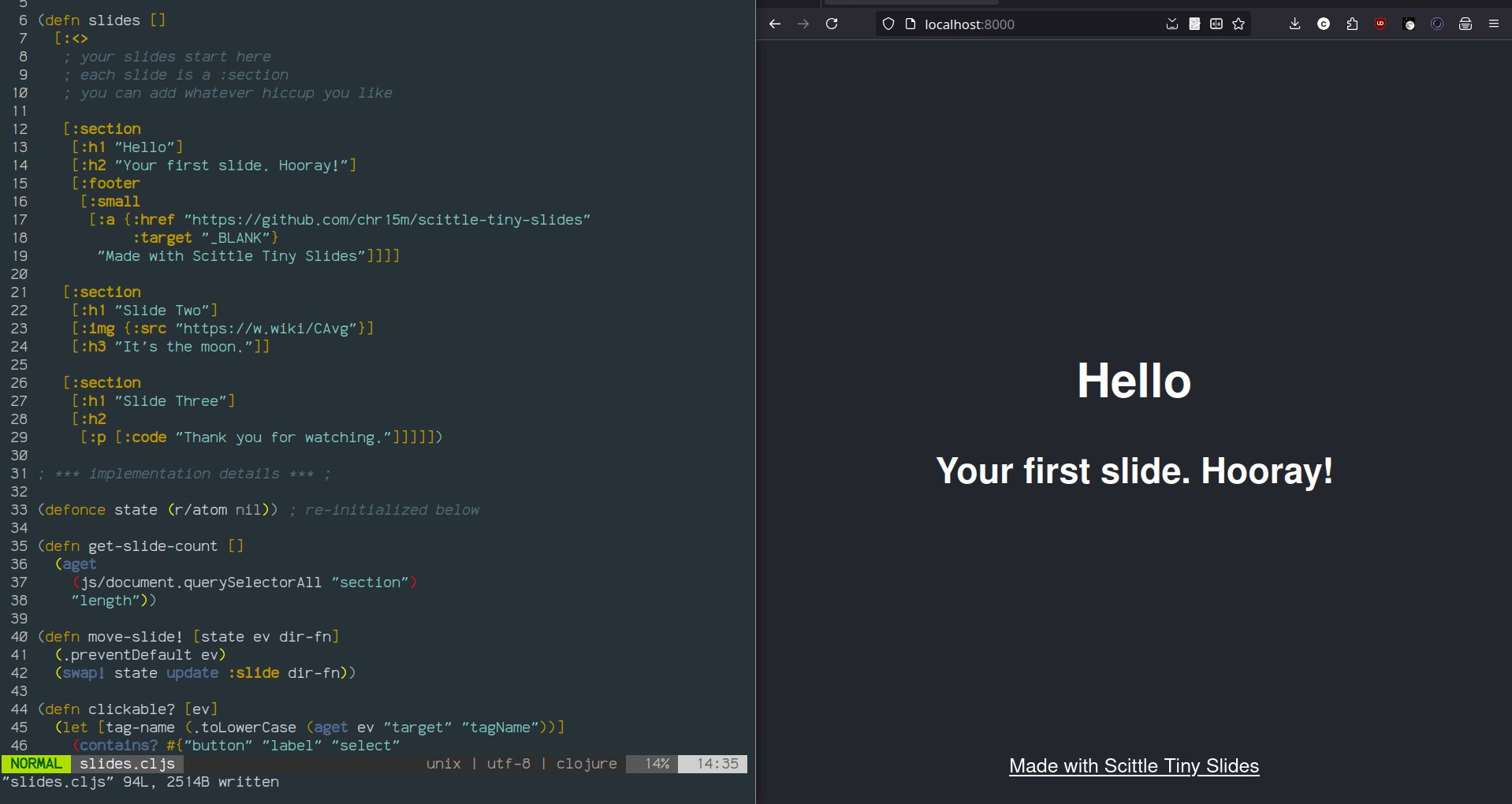
Each slide is a :section tag like this:
(defn slides [state]
[:<>
[:section
[:h1 "Hello"]
[:h2 "Your first slide."]]
[:section
[:h1 "Slide Two"]
[:img {:src "https://w.wiki/CAvg"}]
[:h3 "It's the moon."]]
; ...Slide navigation keys:
- Next: RightArrow, DownArrow, PageDown, Spacebar, Enter
- Prev: LeftArrow, UpArrow, PageUp
- First: Home, Escape, Q
- Last: End
Or tap/click the right/left side of the screen to go foward/backward.
Start a live-reloading dev server:
echo {} > package.json
npm i cljs-josh
npx josh
(Or just josh if you have done npm i -g cljs-josh to install it globally).
Built at Barcamp London 2024 for this talk.