Build a Prototype Web-Based Diagramming App with SVG and Javascript
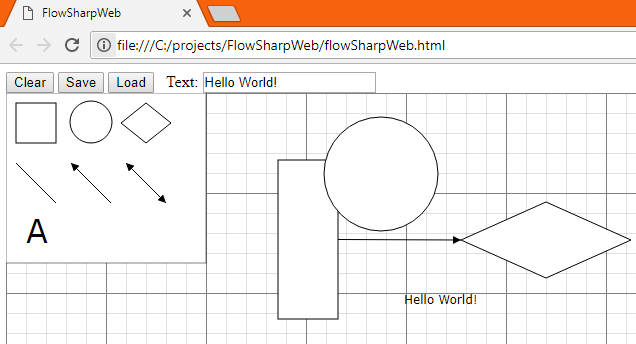
This is an early prototype intended to be a learning excerise for how to create a web-based diagramming tool. At this stage, learning about how to use SVG dynamically is explored:
- create a virtual surface
- drop shapes onto the surface
- move shapes around
- resize shapes
- connect shapes with simple lines
The full article describing the implementation will be posted on CodeProject shortly.
A JSFiddle of the code base published in the article is here: https://jsfiddle.net/cliftonm/o2ve65c9/