Welcome to your first lab assignment for Code 301!!
Today we'll be kicking off our blog app by applying what we learned in lecture to interact with the DOM using jQuery. You'll also need to spend some time getting familiar with the new Git/GitHub & Pair Programming workflow that we'll utilize throughout this course.
Please take the time to read carefully through each of the READMEs for lab assignments as they have detailed information regarding your assignment, such as: submission instructions, resources, configuration, user stories with feature tasks, and documentation.
When you are finished with lab, follow these steps to submit your work. Create one pull request (aka: "PR") from your forked repo to the CF repo with your changes, and you'll each submit that same PR link in Canvas.
- Be sure to remember to do all of your work on non-master branches.
- Ensure that all your local changes are committed and pushed to your origin repo.
- Visit the origin repo on github.com, and ensure that all of your completed work has been merged to master via pull requests within your repo.
- Create a new PR from your fork to the CF repo and ensure the branches look correct.
- Fill in the template based on the check box prompts:
- Write a good descriptive summary of your changes
- Be sure to include how much time you spent on it and who you worked with.
- Briefly reflect on and summarize your process.
- When you create the PR, it will have a unique URL. Copy this link, share with your partner, and paste it into the assignment submission form in Canvas. Both the driver and the navigator will submit the same PR link.
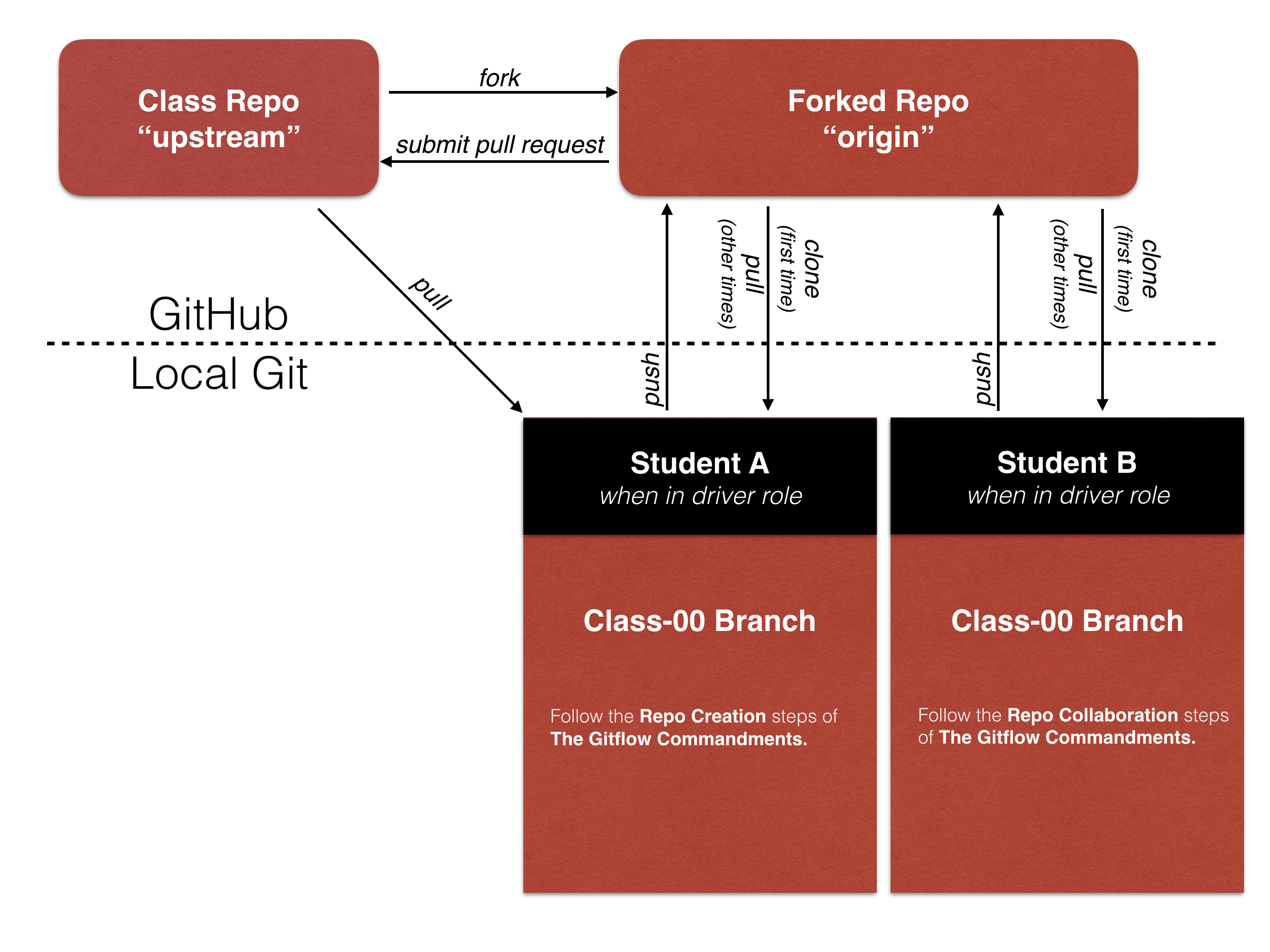
Here is the recommended workflow:
-
Driver: fork the CF lab repository if you haven't done so already.
-
Your forked repo on GitHub is your "origin" repo.
-
Clone your fork to your local development environment. Follow this directory structure:
~/codefellows 301/ lab-assignments/ 02-jquery-and-the-dom/ # this is the cloned repository for today's work- Immediately
git checkout -b <driverName-navigatorName>(ex:git checkout -b allie-sam). - Create a copy of the
starter-codedirectory with the copy's name being the driver-navigator (ex:cp -r starter-code allie-sam) and navigate into that directory (ex:cd allie-sam). Do not work directly in thestarter-codedirectory; only work in your renamed copy of it.
- Immediately
-
Driver: In your terminal, ensure that:
- You are on the branch named after you and your partner.
- You are currently within the partner pair directory (
02-jquery-and-the-dom/allie-sam).
-
Open this directory as a project in your editor.
-
Use the "Find in Project" feature to locate all the
TODO:,REVIEW:, andCOMMENT:items. -
Before writing code, do a read-through of the existing code and discuss the
REVIEWitems with your partner. -
Use
live-serverin your terminal to render the code in the browser. Note thatlive-serverwill automatically update the browser when code is changed and saved. -
Work through one or two
TODOorCOMMENTitems before switching roles (or one hour, whichever arrives first), testing your code as you go. -
In your terminal type
git statusto view the files that you have changed. You should only see the files that you have worked on. -
Type
git diffto see line-item changes with your down arrow key. (Typeqto exit this mode) -
Type
git add file1 file2where file1, file2, etc. are the files that you have changed. -
Type
git statusto view the files that have been added to your commit. You should only see the files that you worked on. -
Type
git commit -m "some meaningful message"where some meaningful message is a message that thoroughly explains your commit. -
Type
git statusto ensure there is nothing left to commit. -
Type
git push origin <driverName-navigatorName>to push this branch to your forked repo on GitHub. -
On GitHub, Add your navigator as a collaborator (go to
Settings->Collaborators & teams). -
Once they have been added,
Slackto your partner your forked repo link for them to clone down.
The navigator (who will become the new driver):
- Clone the repo from the link your partner Slacked you into your working directory.
- Type
git checkout <driverName-navigatorName>to check out the remote branch. NOTE: do not use -b flag. - If remote branch checkout is successful your terminal should show
Branch 'driver-navigator' set up to track remote branch 'driver-navigator' from 'origin'. Switched to a new branch 'driver-navigator' - Type
lsfrom terminal to confirm folder exists. - If folder does not exist then try
git checkout -b <driverName-navigatorName> origin/<driverName-navigatorName> - If still not working then ask TA and/or refer to Tracking Branches section of [Git - Remote Branches] (https://git-scm.com/book/en/v2/Git-Branching-Remote-Branches)
- Open the code in your editor and resume editing the code.
- Add, commit, push as you have done before.
Your repository must include:
02-jquery-and-the-dom
└── starter-code
└── driver-navigator
├── .eslintrc.json
├── .gitignore
├── LICENSE
├── index.html
├── scripts
│ ├── article.js
│ └── blogArticles.js
├── styles
│ ├── base.css
│ ├── layout.css
│ └── modules.css
└── vendor
└── styles
├── fonts
│ ├── icomoon.eot
│ ├── icomoon.svg
│ ├── icomoon.ttf
│ └── icomoon.woff
├── icons.css
└── normalize.css
└── PULL_REQUEST_TEMPLATE.md
└── README.md
- Consider styling the app using SMACSS practices. Seek to optimize and organize your CSS as much as possible!
As a user, I want my site to display my blog articles in a clear, logical way so that I can find the most recent articles first and the blog is easy to read.
- Complete the
toHtml()method, which will ultimately be used to render each article instance to the DOM. - The articles should be sorted by date.
As a developer, I want to make my code DRY and render articles from a separate data file so that my HTML file is not cluttered with lengthy and repetitive code.
- Complete the
Article()constructor and create instances by assigning all of the properties of each data object to properties ofthis.
As a developer, I want to utilize the jQuery library's functionality so that I can efficiently access, traverse, and manipulate elements on the DOM.
- Add the necessary script tag to include jQuery in the app.
- Utilize jQuery functionality to modify the display property of DOM elements.
- Utilize jQuery functionality to traverse the DOM and complete the HTML template for the articles.
As a developer, I want to optimize iteration with JavaScript array methods so that my code is more condensed and maintainable.
- Refactor all
forloops using the.forEach()method.
Your README.md must include:
# Project Name
**Author**: Your Name Goes Here
**Version**: 1.0.0 (increment the patch/fix version number up if you make more commits past your first submission)
## Overview
<!-- Provide a high level overview of what this application is and why you are building it, beyond the fact that it's an assignment for a Code Fellows 301 class. (i.e. What's your problem domain?) -->
## Getting Started
<!-- What are the steps that a user must take in order to build this app on their own machine and get it running? -->
## Architecture
<!-- Provide a detailed description of the application design. What technologies (languages, libraries, etc) you're using, and any other relevant design information. -->
## Change Log
<!-- Use this are to document the iterative changes made to your application as each feature is successfully implemented. Use time stamps. Here's an example:
01-01-2001 4:59pm - Application now has a fully-functional express server, with GET and POST routes for the book resource.
-->
## Credits and Collaborations
<!-- Give credit (and a link) to other people or resources that helped you build this application. -->