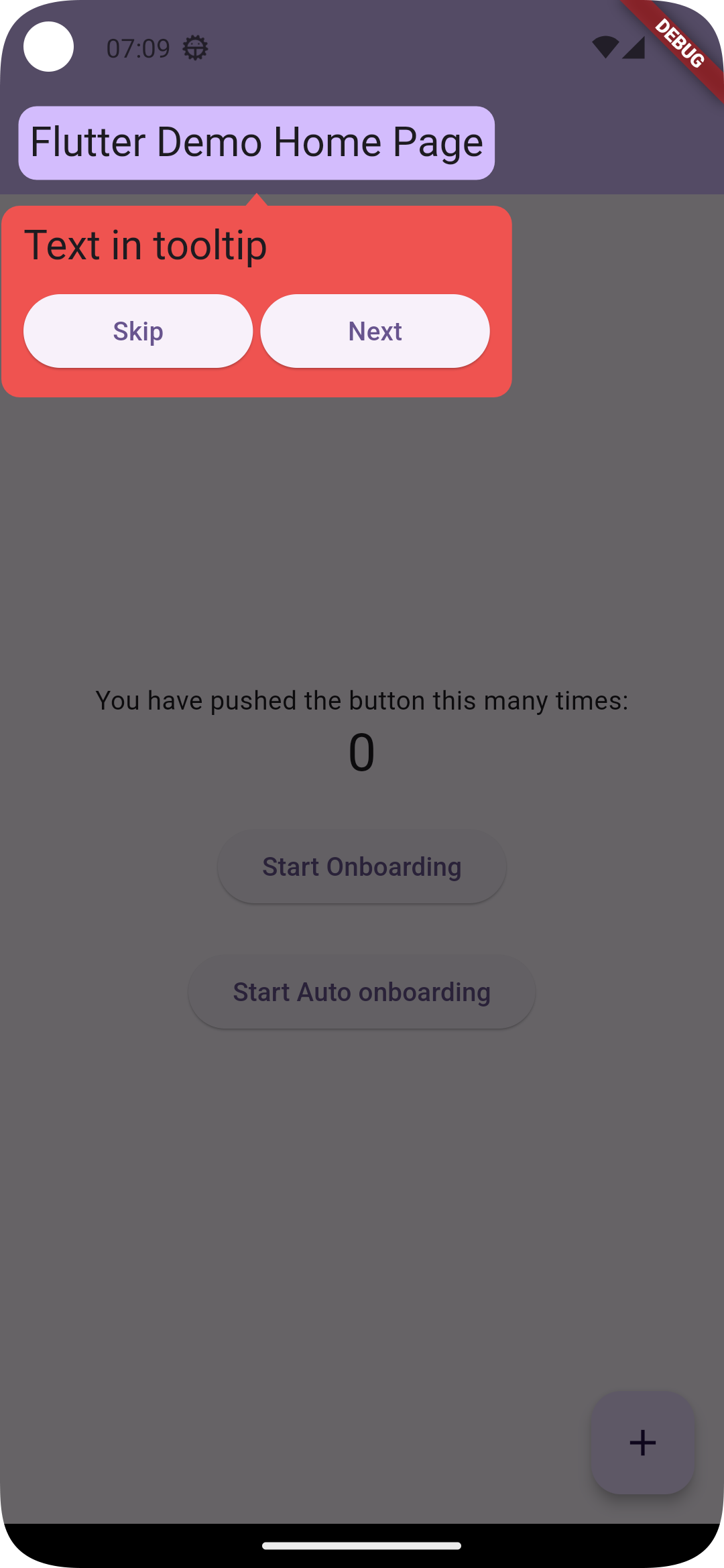
A Flutter package for building simple onboarding with tooltips!
Use this package in your Flutter app to:
- Build manual onboarding with tooltips
- Build auto onboarding with tooltips
Add this to your package's pubspec.yaml file:
dependencies:
app_onboarding: ^1.0.3
First, create AppOnboardingController (Don`t forget dispose in dispose method):
late final AppOnboardingController controller = AppOnboardingController();
@override
void dispose() {
controller.dispose();
super.dispose();
}Second, wrap you top-screen widget by AppOnboarding and set controller:
AppOnboarding (
controller: controller,
child: Scaffold(
body:...
);Third, wrap your widgets (buttons, text and all you want) by AppOnboardingEntry:
AppOnboardingEntry(
index: 0,
tooltipSettings: TooltipSettings(backgroundColor: Colors.red.shade400),
child: Text(widget.title),
),Fourth, start onboarding:
@override
void initState() {
super.initState();
Future.delayed(
const Duration(seconds: 2),
controller.start,
);
}That`s all, you created basic onboarding with tooltips!
For more info see example