A simple React Native Apple OAuth starter built with Supabase and Tailwind RN.
How to use Supbase Apple OAuth in React Native
- Apple Developer Account
- Supabase Account
- Node v16
- Ruby
- Clone the repo or use the template button
- Install dependencies
npm install - Set up Supabase and Apple OAuth https://supabase.com/docs/guides/auth/auth-apple
- Rename
/lib/supabase-keys-example.jsto/lib/supabase-keys.jsand add your keys from the Supabase dashboard in Settings > API. Don't store keys like this in prod! - Run
npm run tailwind:devin one terminal window - Run
npm run startin another terminal window - Open the Expo app in Expo Go on a physical phone or with the Simulator
Troubleshooting:
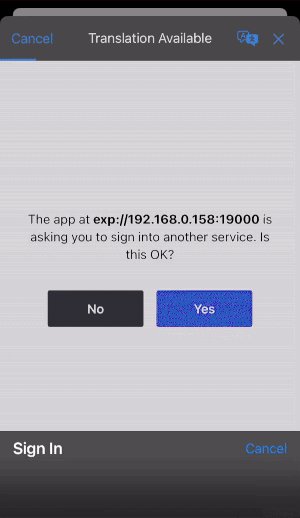
- Ensure the Site URL in Supabase > Settings > Authentication is set to your Expo local URL. For example,
exp://192.168.0.158:19000. - Ensure the domain in Certificates, Identifiers & Profiles > Identifiers > Services IDs > Sign in with Apple > Configure is set to
supabase-project-id.supabase.cowithout a leading https:// in the Service ID Identifier for Apple and the return URL is set tohttps://supabase-project-id.supabase.co/auth/v1/callback - The tailwind class not found warning can safely be ignored
Pull requests are welcome if they improve upon the current code and do not add new features/dependencies.
MIT