A Three.js plugin for Mapbox GL JS, using the CustomLayerInterface feature. Provides convenient methods to manage objects in lnglat coordinates, and to synchronize the map and scene cameras.
Current release is 2.0.7, please review the Change log for more details.
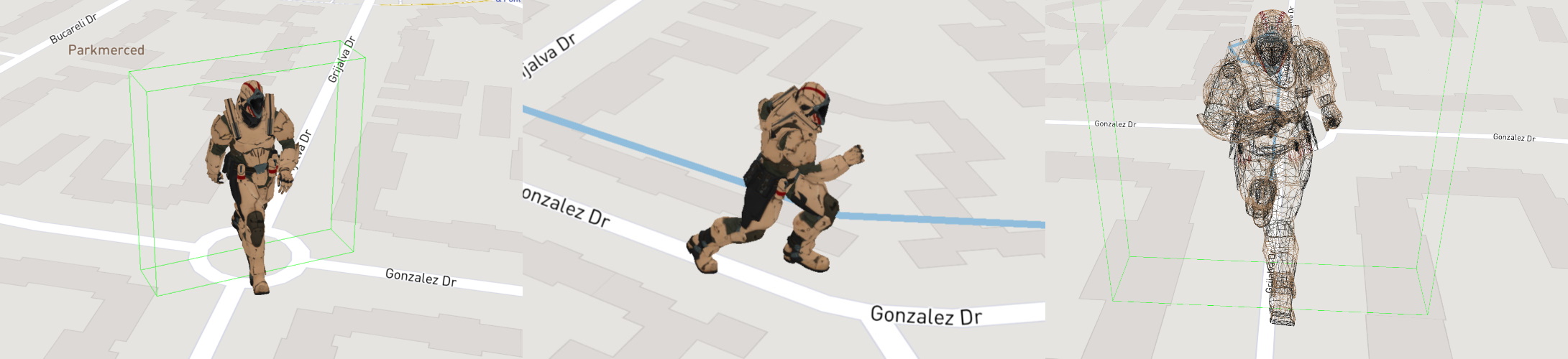
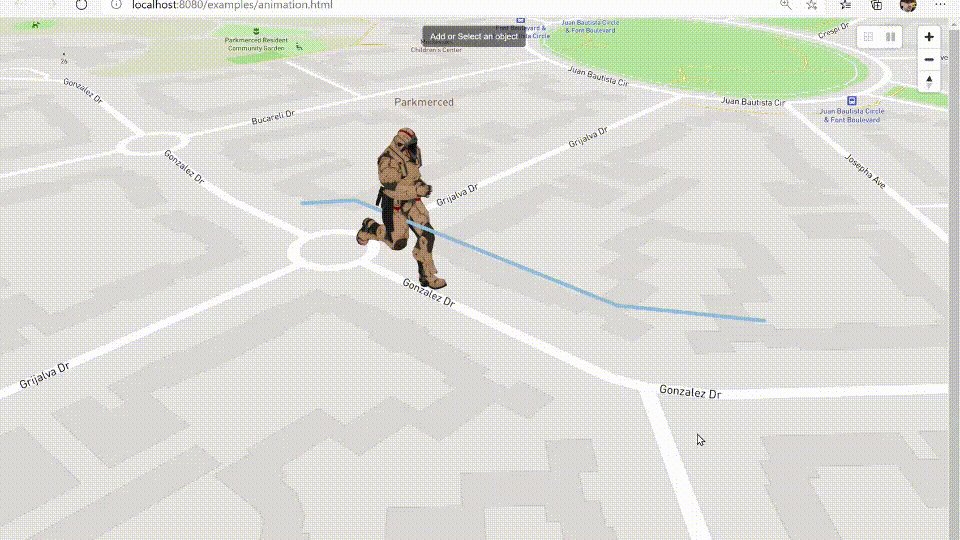
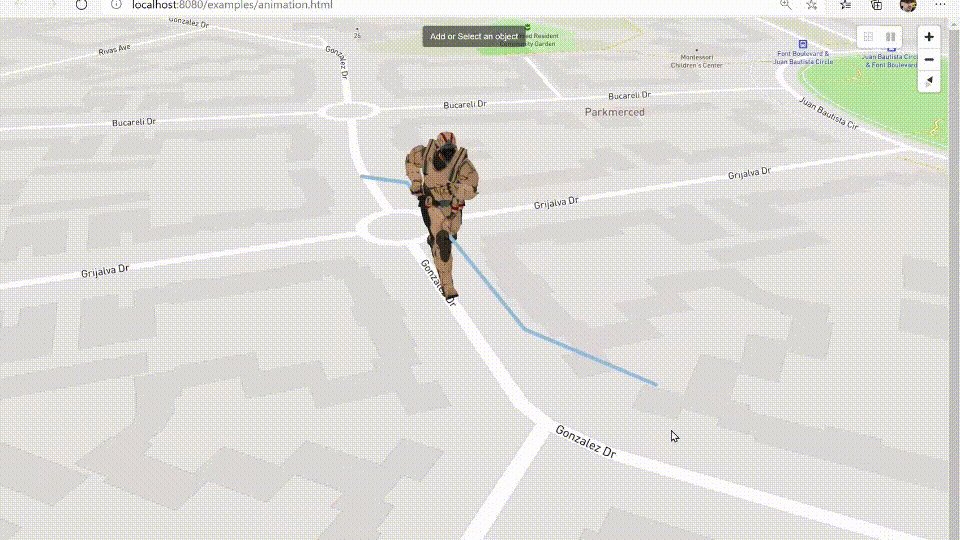
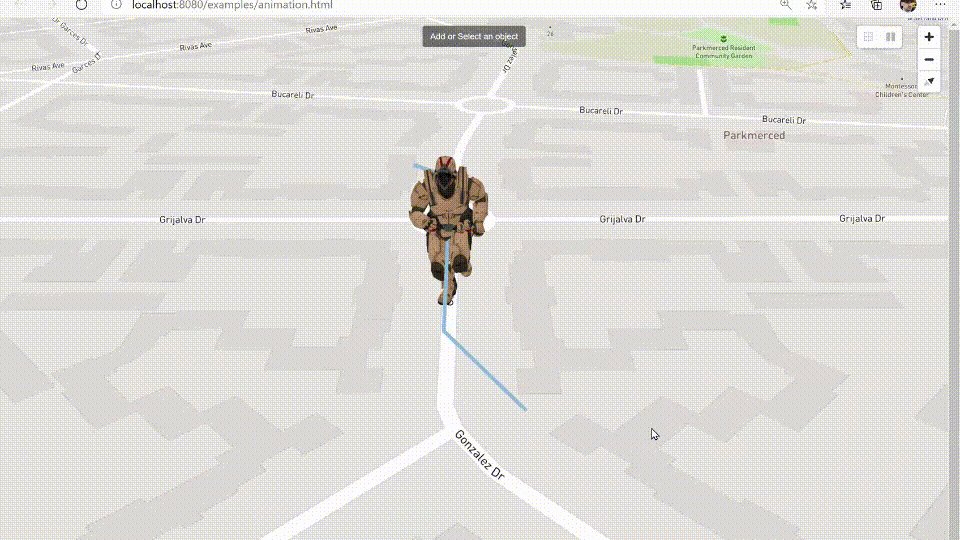
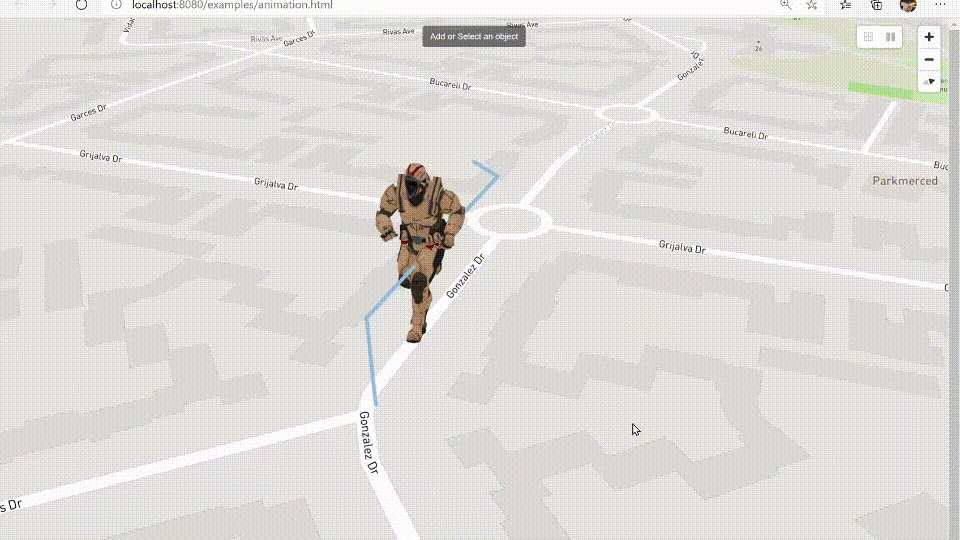
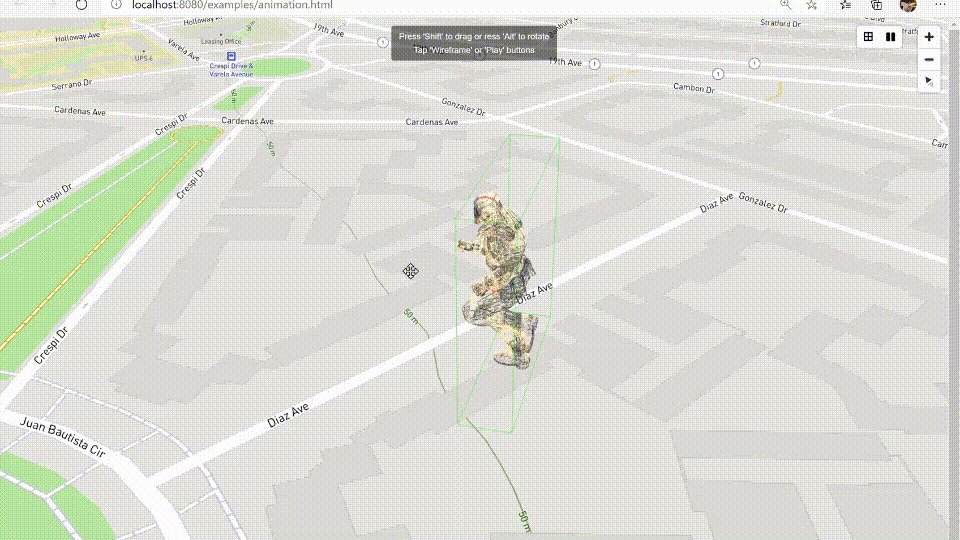
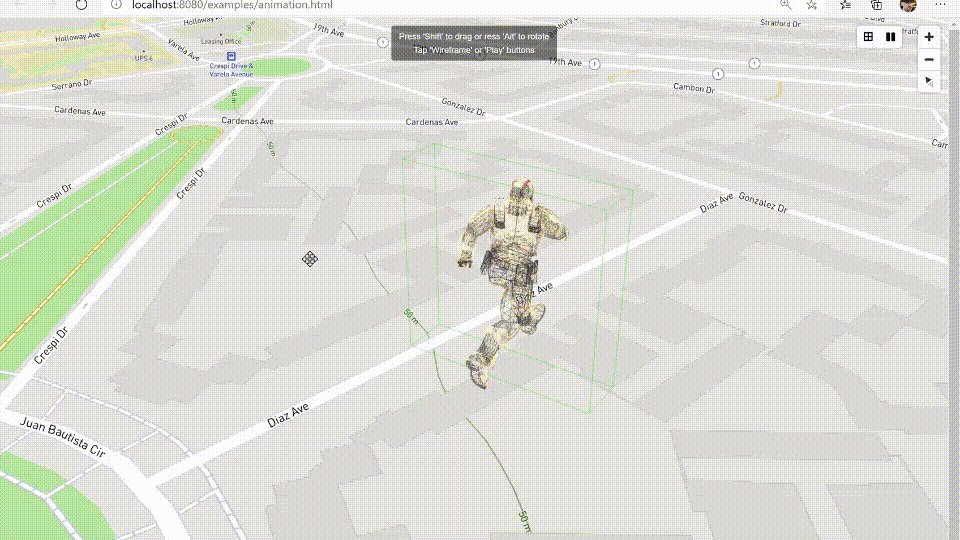
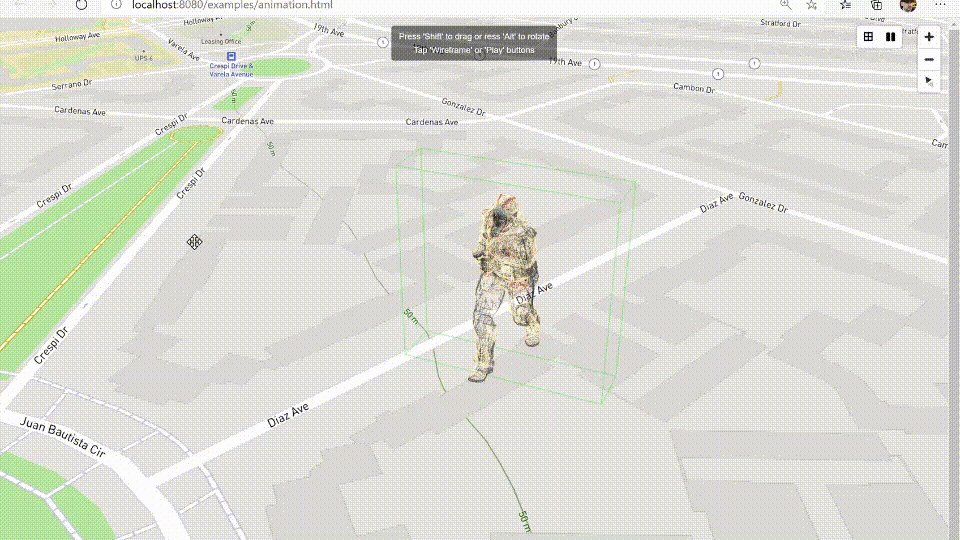
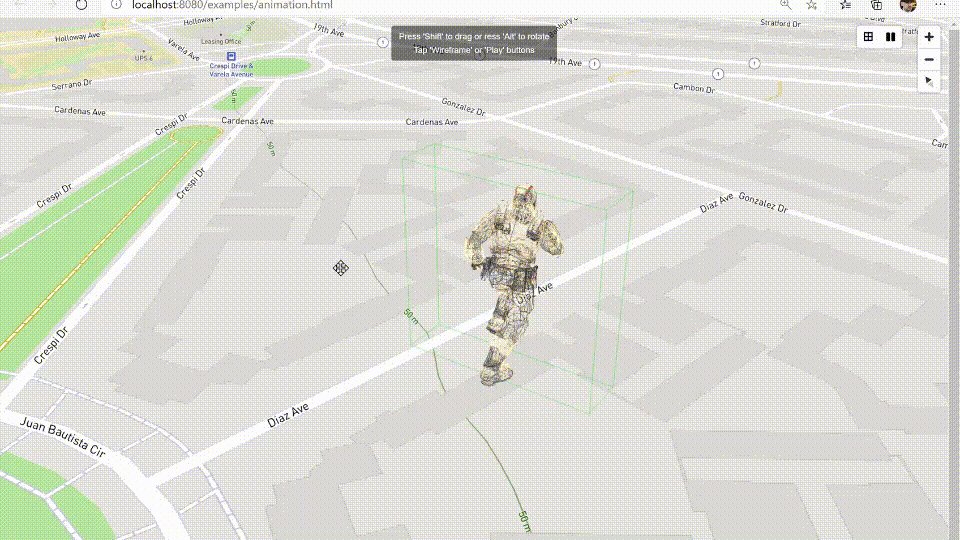
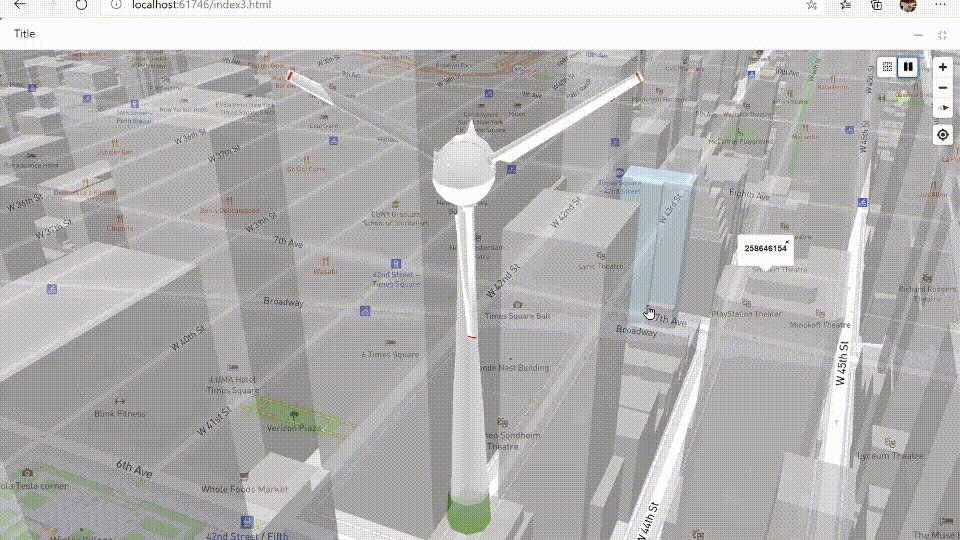
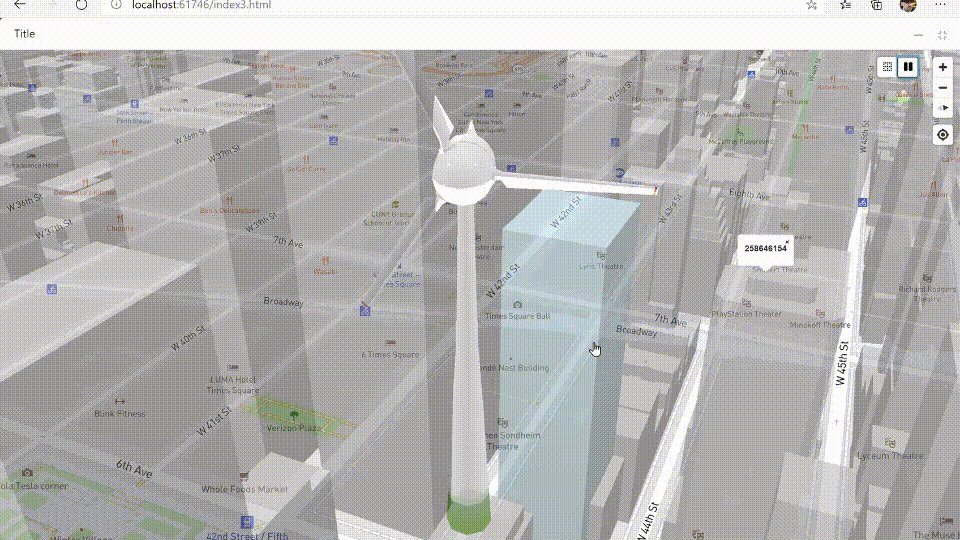
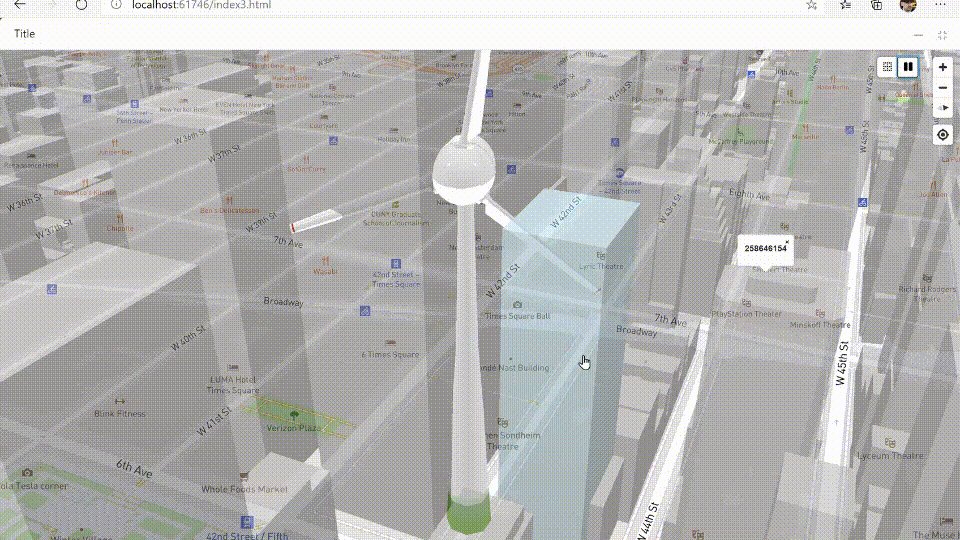
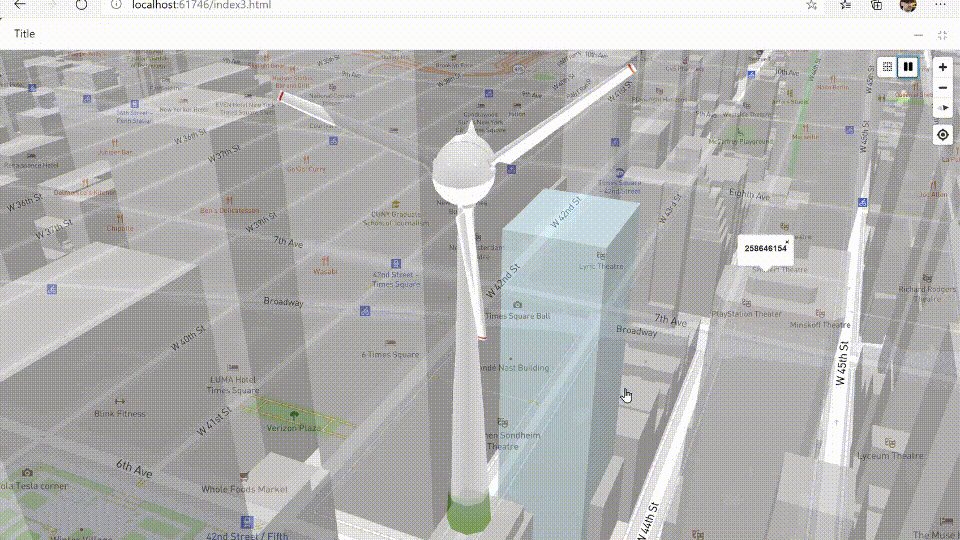
| Models built-in & custom animations | Mouse over/out, Selected, Drag&Drop, Drag&Rotate, Wireframe |
|---|---|
 |
 |
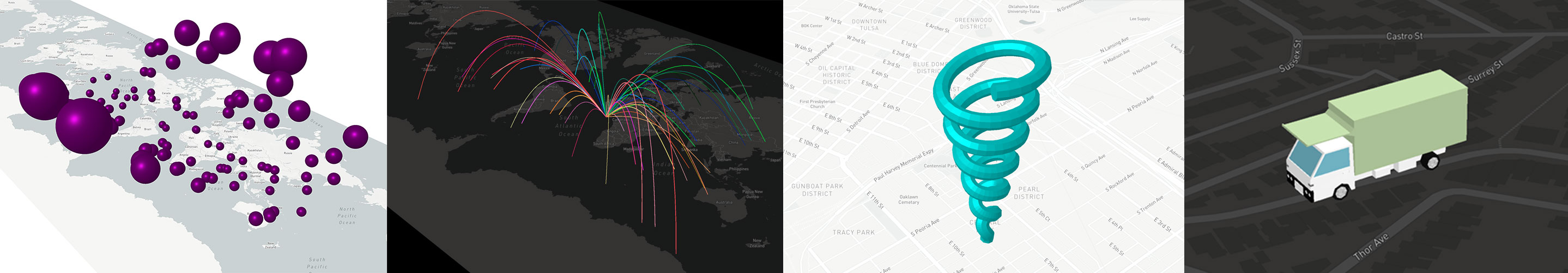
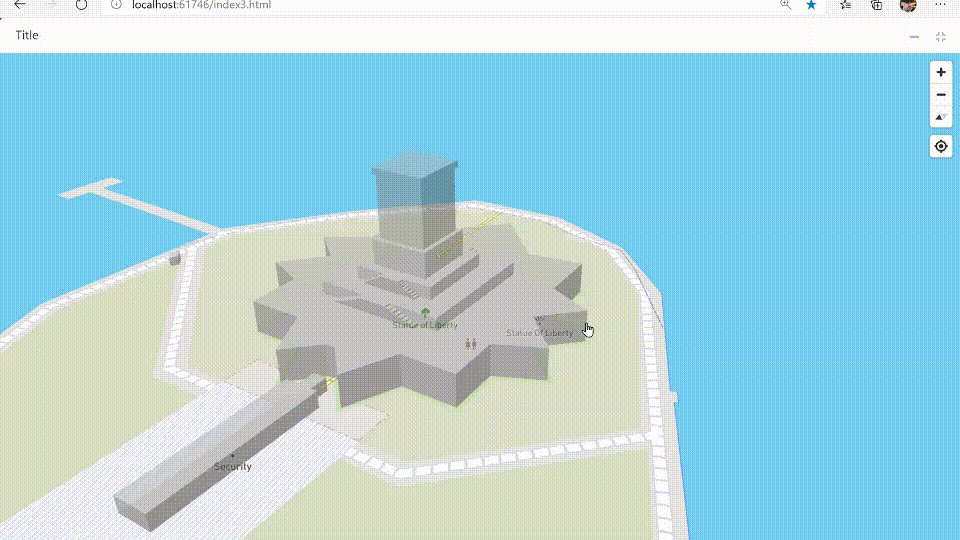
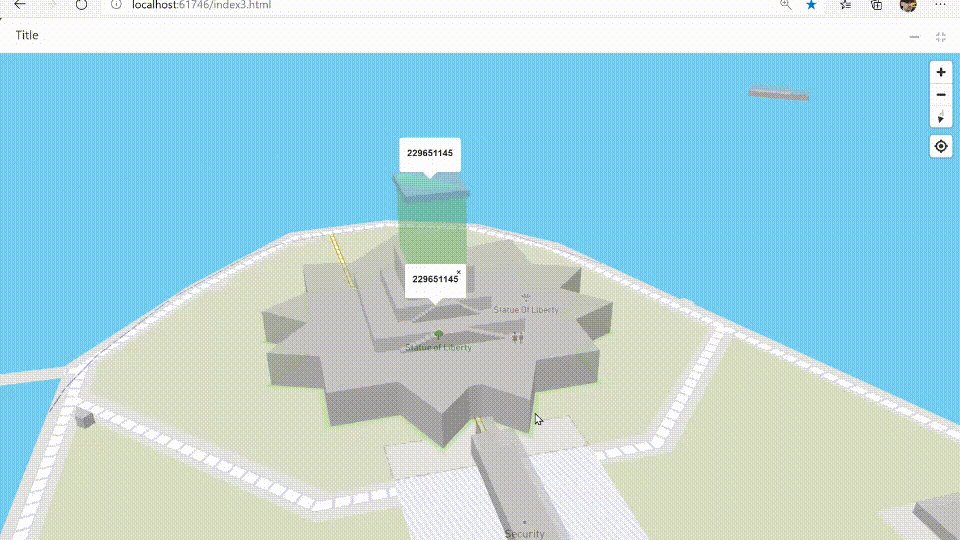
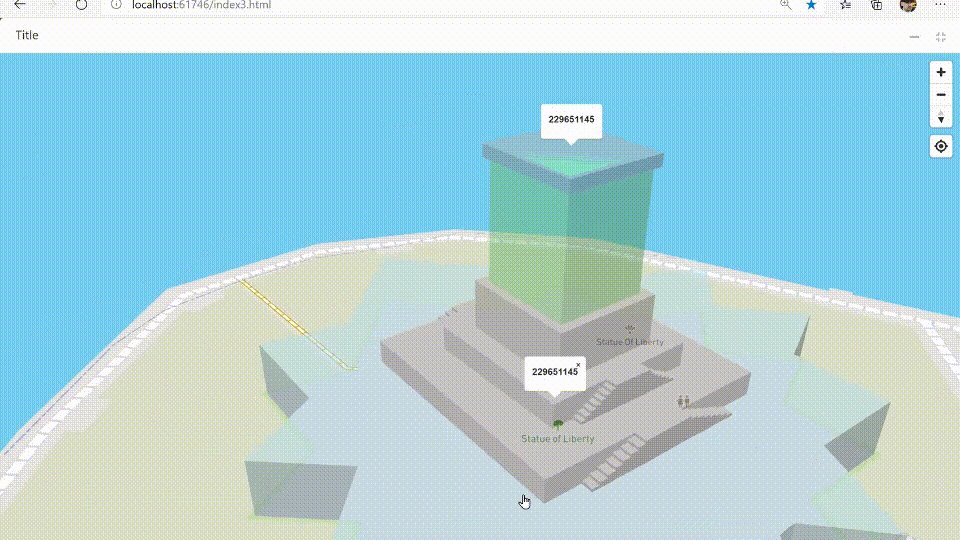
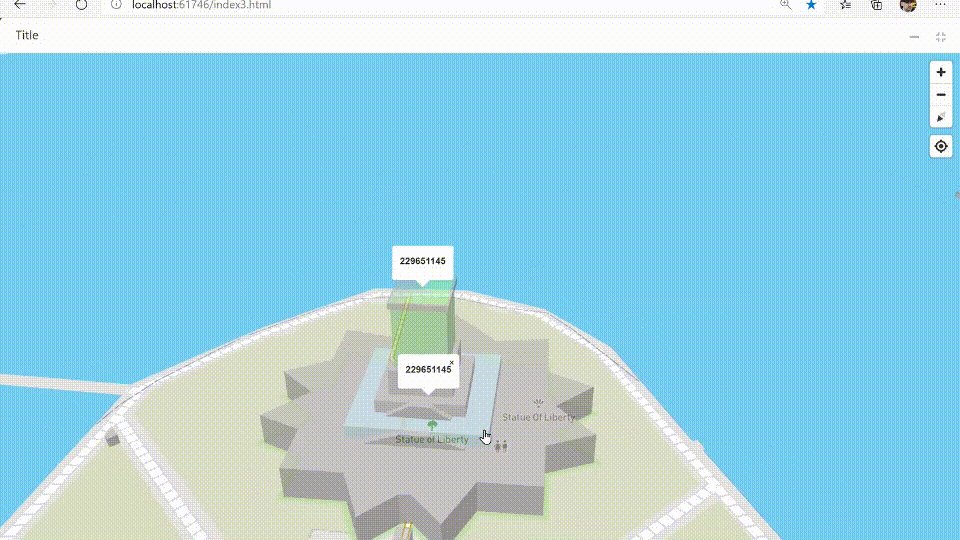
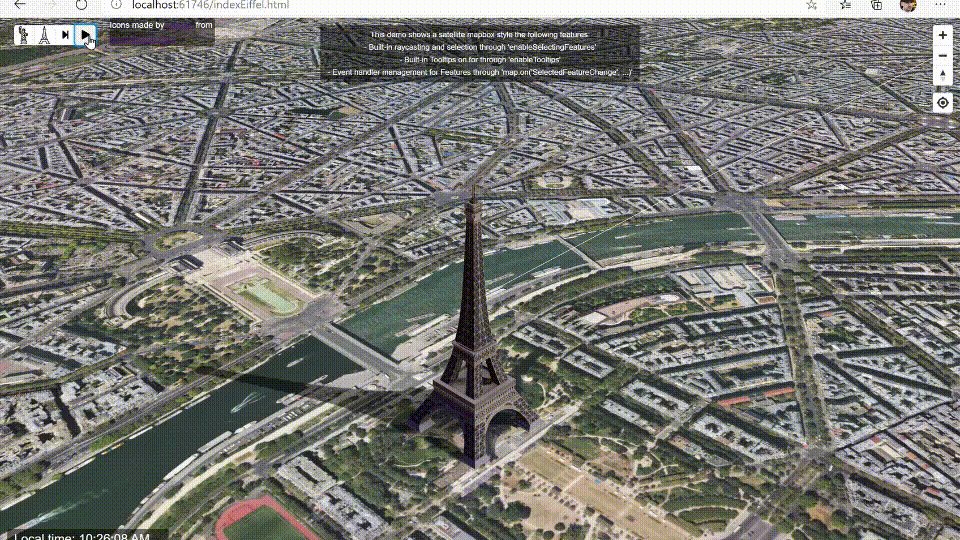
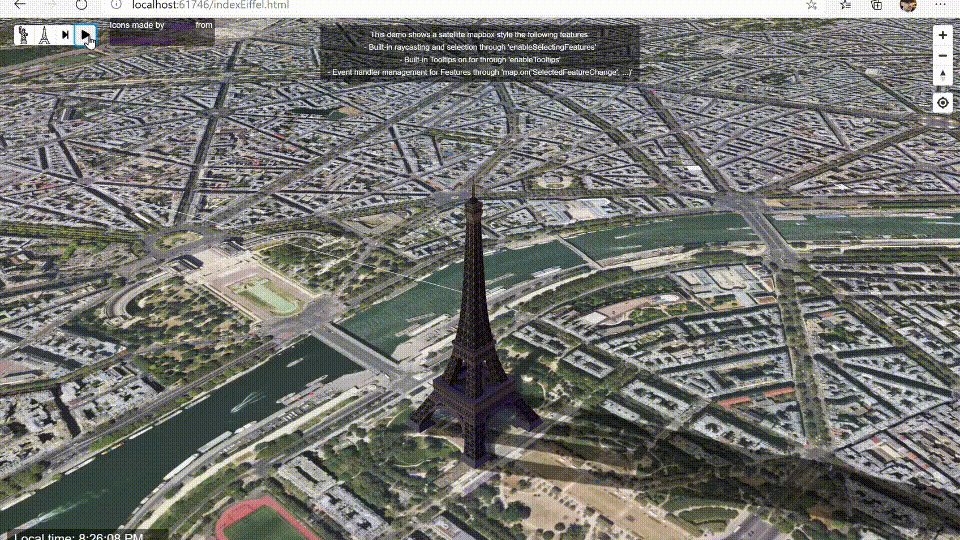
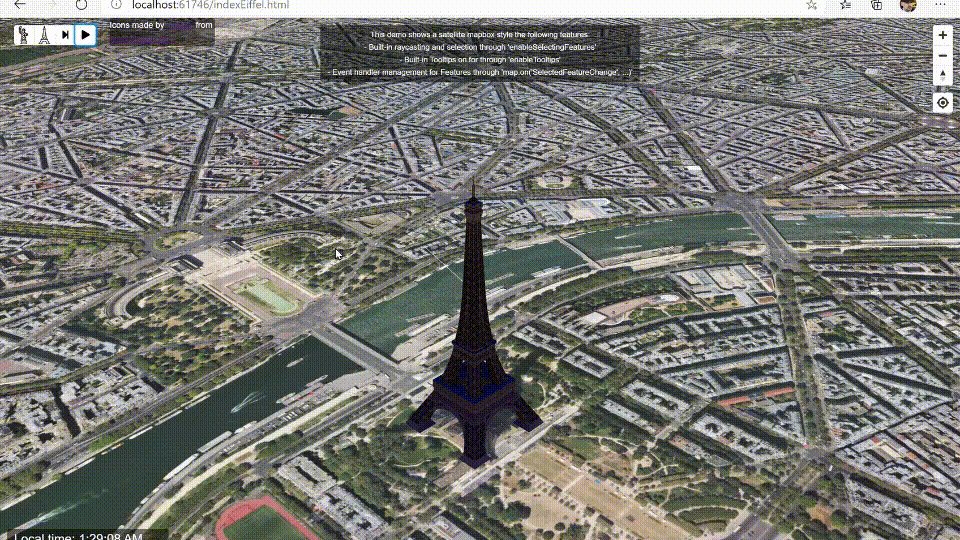
| Tooltips using altitude | Optimization of camera perspective and depth |
|---|---|
 |
 |
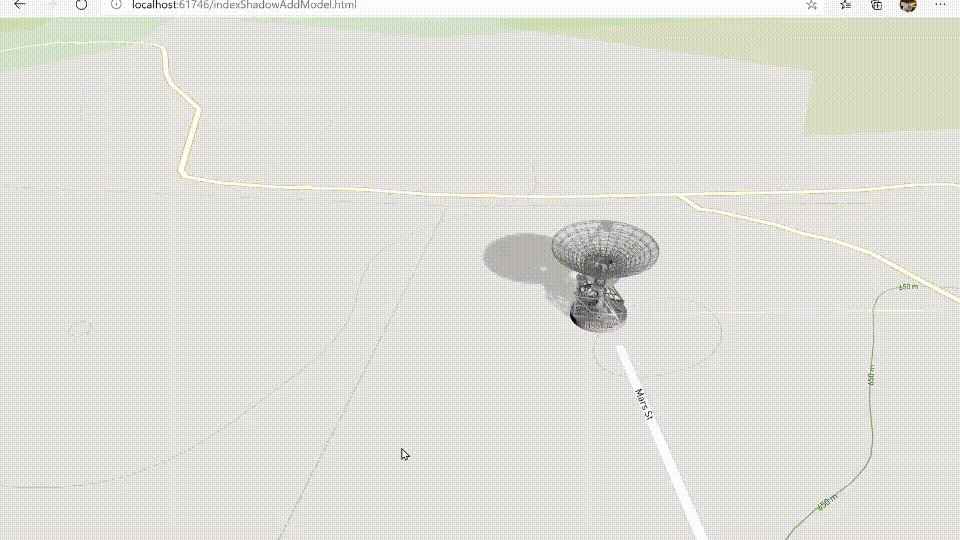
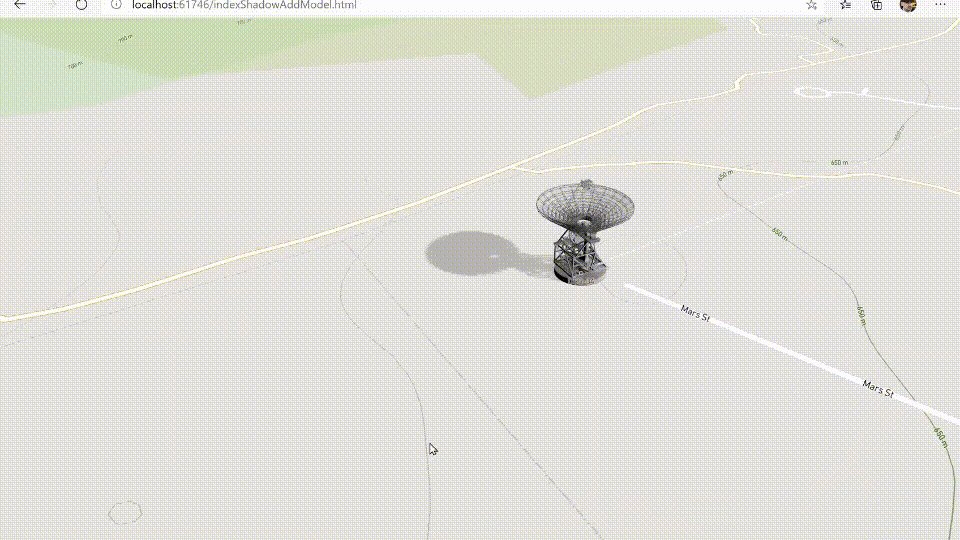
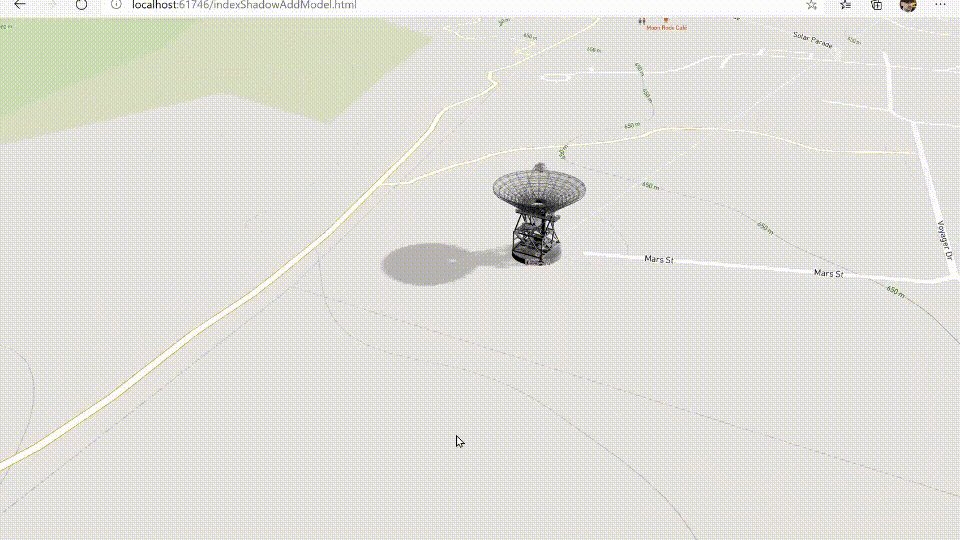
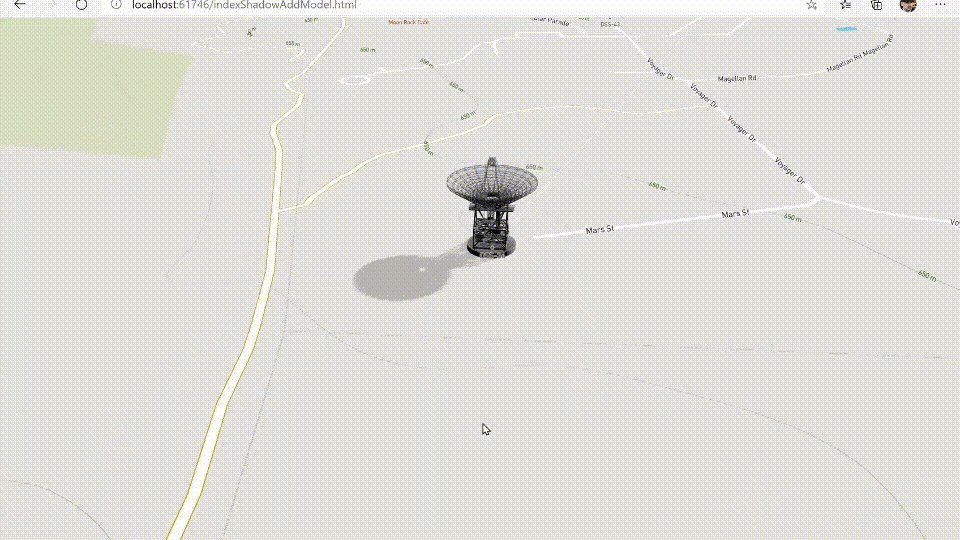
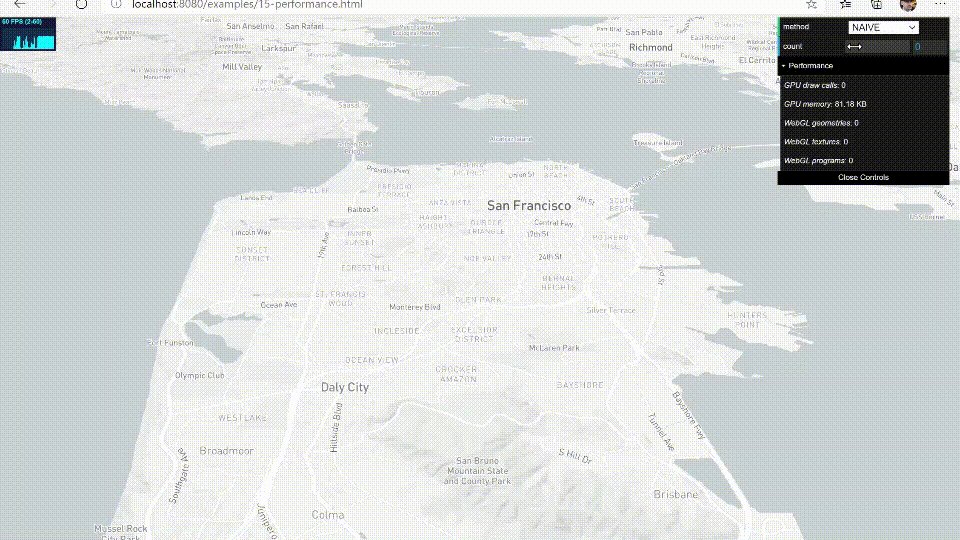
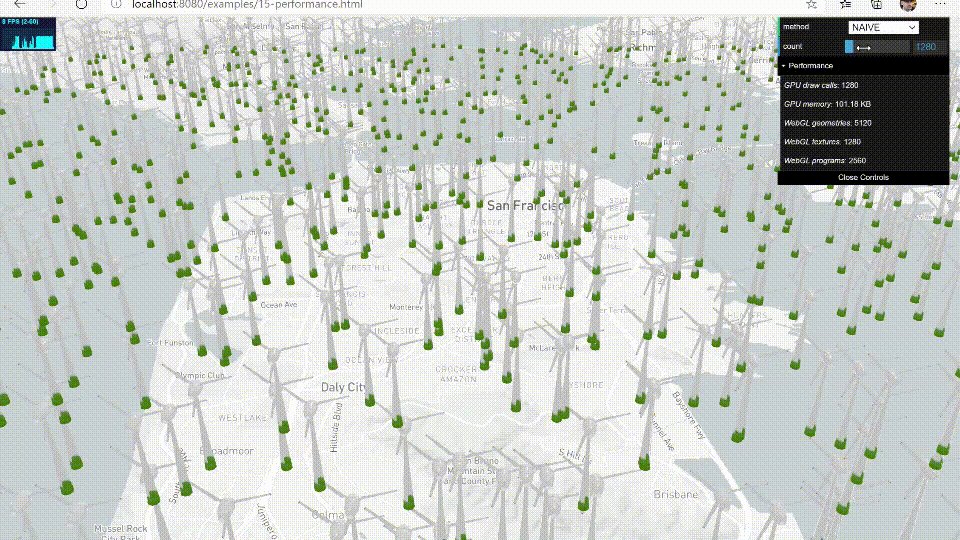
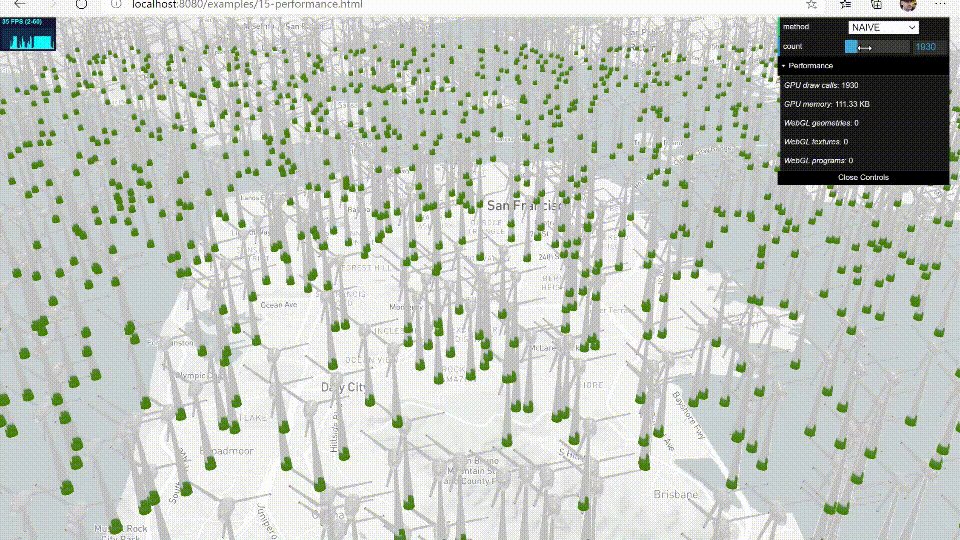
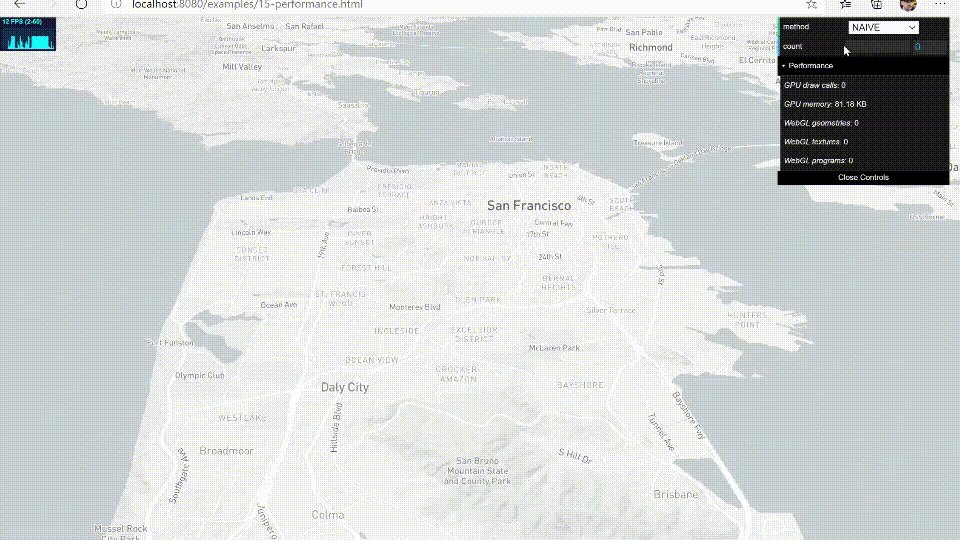
| Models built-in shadows | Optimized performance through cache |
|---|---|
 |
 |
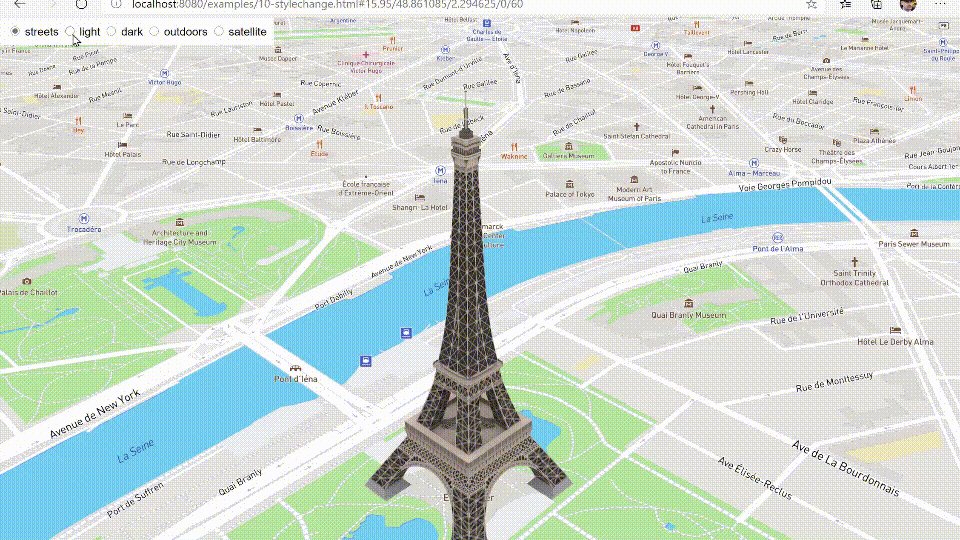
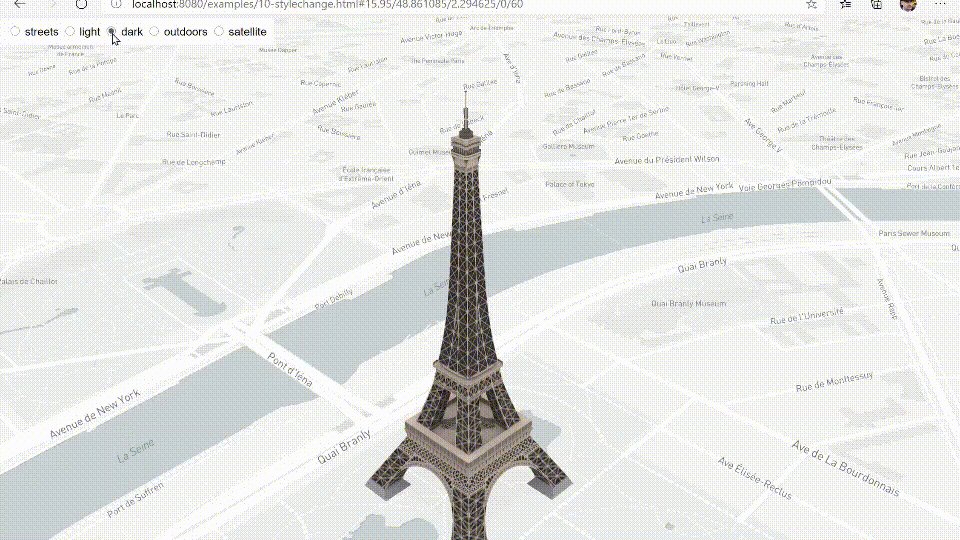
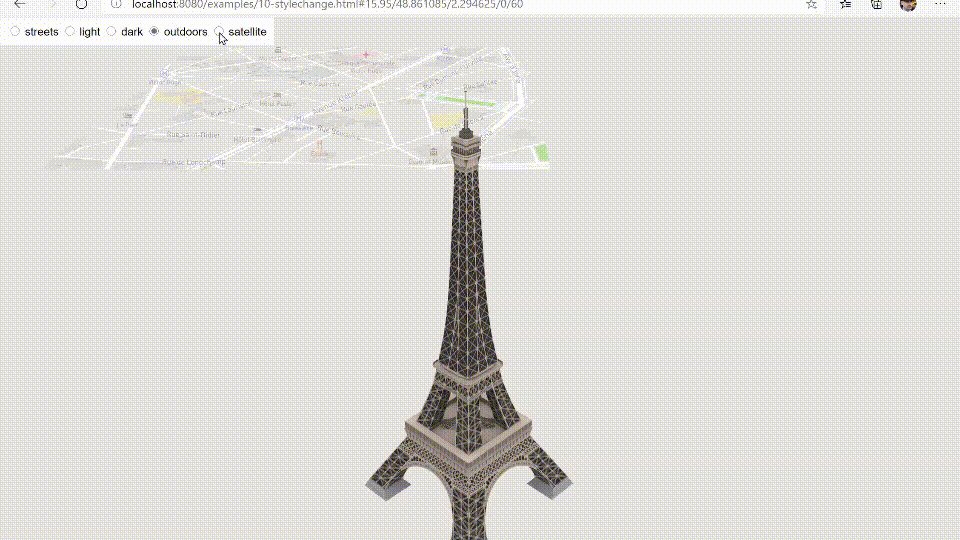
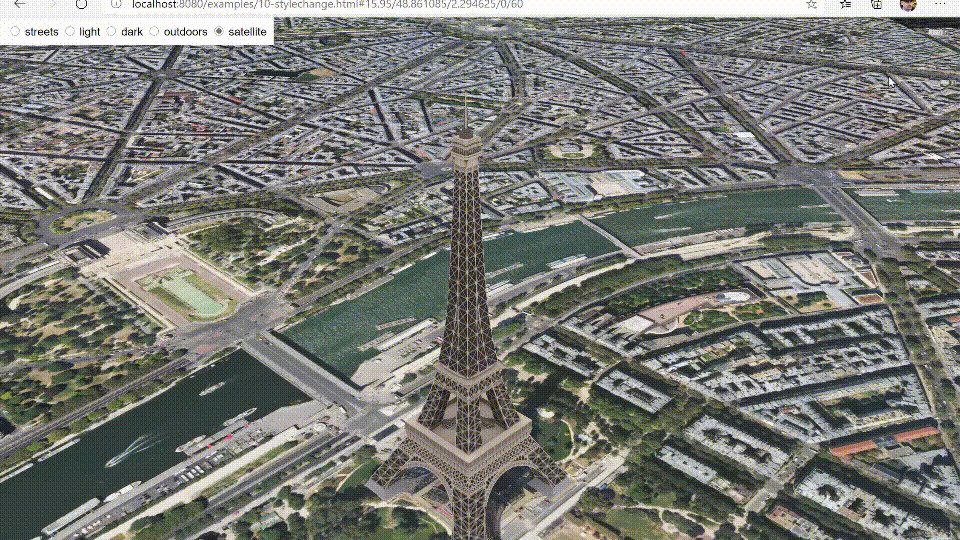
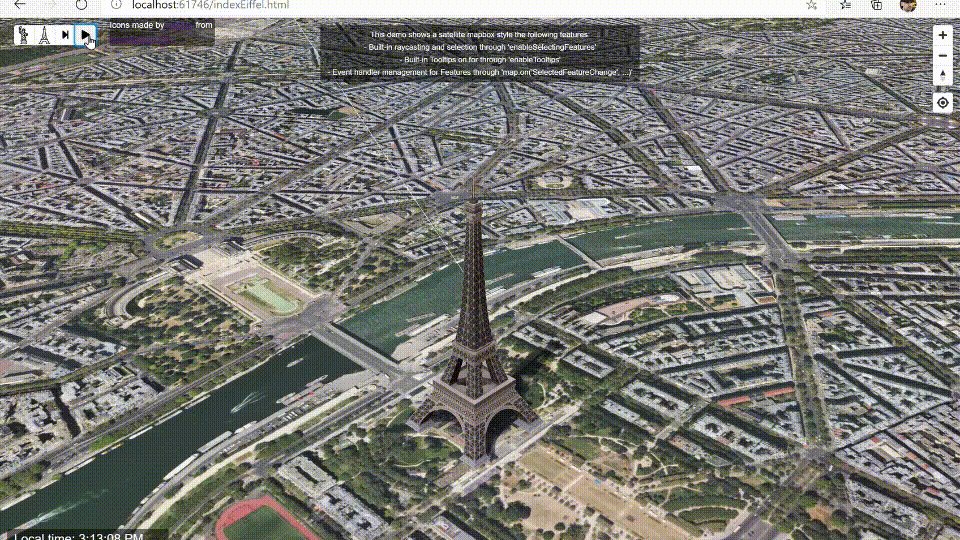
| Runtime style change | Sunlight illumination for a given datetime and lnglat |
|---|---|
 |
 |
Only in this fork, there is a list of new features implemented on top of the amazing work from @peterqliu:
- Update to Three.js v117.
- Update to Mapbox-gl-js v1.11.1.
- 15 examples with new features.
- Support for multiple format objects (FBX, GLTF/GLB, Collada + OBJ/MTL).
- Support for CSS2D labels supporting rich HTML controls through a new LabelManager.
- Support for CSS2D tooltips/title browser-like and mapbox-like.
- Support for Objects3D auto-centering, bounding box and floor projection.
- Support for built-in shadows and real Sun light positioning for a given datetime and lnglat coords.
- Support for built-in Raycaster in loaded Objects3D and fill-extrusions together.
- Support for built-in MouseOver/Mouseout, Selected, Drag&Drop, Drag&Rotate, Wireframe in loadedObjects including events.
- Support for GeoJson standard features format import and export in different layers.
- Support for Objects3D embedded animations, and combined animations on AnimationManager (i.e. translate + embedded).
- Support for multi-floor design of spaces.
- Support for style change through
setStyleand keeping 3D models. - Support for Non-AABB Non Axes Aligned Bounding Box and real model size.
- Support for wireframing on Objects3D, removing them from the raycast.
- Support for
setLayerZoomRangeandsetLayoutPropertyon Custom Layers (not available in Mapbox). - Support for
removeLayerconsidering 3D objects. - Support for partial and full dispose of Mapbox, Three and Threebox resources and memory.
- Optimization for loading thousands of objects through cache.
- Optimization of Camera perspective to have Raycast with pixel-precision level.
- Adjusted positioning for Objects3D to set center and rotation axes by config.
- Check out v2.0.7 change log for more detail.
All the Threebox Documentation has been completely updated, including all the methods, properties and events implemented in Threebox and objects, but still 'work in progress' adding better documented examples and images to illustrate Threebox capabilities.
- Three.r117 (already bundled into the Threebox build). If desired, other versions can be swapped in and rebuilt here, though compatibility is not guaranteed. (WARNING: v118.3 breaks compatibility in some cases)
- Mapbox-gl-js v1.11.1.
Download the bundle from dist/threebox.js or dist/threebox.min.js and add include it in a <script> tag on your page.
Several introductory examples are here. To run them, create a config.js file with your Mapbox-gl-js access token, alongside and in the format of the template.
Build the library with npm run build, or npm run dev to rebuild continuously as you develop.
Both commands will output a bundle in /dist/threebox.js.
Sample to get a full build from scratch for Visual Studio:
- Install Node.js
- Clone the repo and open a new Project using main.js
- Update the packages @turf, tape, uglyfy, watchify
- Right click on the project at the Solution Explorer > Open Node.js Interactive Window:
- execute
.npm [ProjectName] init -y - execute
.npm [ProjectName] install - execute
.npm [ProjectName] i - execute
.npm [ProjectName] [LocalPath] install [email protected] - execute
.npm [ProjectName] run devor.npm run build
Tests live here -- run threebox-tests.html and check the console for test results.