Just an idea about possible implementation to have a nicer developer expierience while doing UI.
- JavaFX like DSL abstraction for Swing
- I18n Support (to be implemented)
- Model-View-Intend (to be implemented)
When developer have to switch form JavaFX to Swing for various reason, they are dealing with a learning curve before they can start building their front-end applications. Kotling, as a UI framework, was created with the idea of minimalism and follows the UNIX way, so that developer can quickly enter the world of Swing with a warm and trusted welcome.
Kotling is inspired by TornadoFX, the most popular JavaFX DSL on the Internet. If you have ever implemented a front-end application using JavaFX or similar, then many methods and principles will seem very common to you.
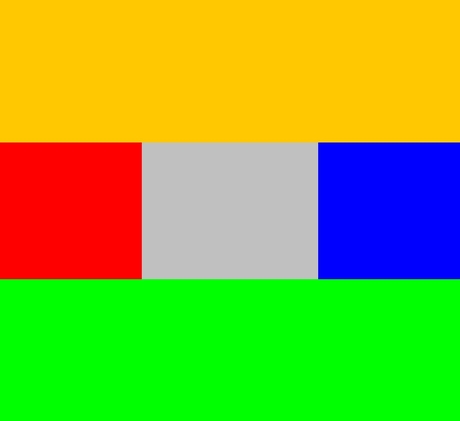
The concept of a BorderPane is taken from JavaFX. It gives the possbility to set into the borders, top, left, bottom, right or the center any Component.
This is possible via the DSL using plain JPanels: The actual code for this using plain JPanels is the following:
class BorderPaneDemoView : KotlingView("Demo") {
override val root = borderPane {
top = JPanel().also {
it.background = Color.ORANGE
it.preferredSize = Dimension(200, 200)
}
left = JPanel().also {
it.background = Color.RED
it.preferredSize = Dimension(200, 200)
}
bottom = JPanel().also {
it.background = Color.GREEN
it.preferredSize = Dimension(200, 200)
}
right = JPanel().also {
it.background = Color.BLUE
it.preferredSize = Dimension(200, 200)
}
center = JPanel().also {
it.background = Color.LIGHT_GRAY
}
}
}Or by constructing a KBorderPane via its named arguments:
class ConstructorBorderPaneDemoView : KotlingView("Demo") {
override val root = KBorderPane(
top = JPanel().also {
it.background = Color.ORANGE
it.preferredSize = Dimension(200, 200)
},
left = JPanel().also {
it.background = Color.RED
it.preferredSize = Dimension(200, 200)
},
bottom = JPanel().also {
it.background = Color.GREEN
it.preferredSize = Dimension(200, 200)
},
right = JPanel().also {
it.background = Color.BLUE
it.preferredSize = Dimension(200, 200)
},
center = JPanel().also {
it.background = Color.LIGHT_GRAY
}
)
}