This project is sample offline-first, Android app. It's a recruitment task but also, it's designed to be a playground for testing various architecture solutions and new libraries.
Project follows Clean Architecture principles. It's for sure an overkill for such small project, but it's purpose is to show an example of an architecture suitable for large scale project.
No special operations needed - just run project in Android Studio.
- Unit tests - UseCase-s, ViewModel, Mapper-s, DataSource-s and Repository unit tests for domain layer verification.
- Screenshot tests - experimental Compose Screenshot library was used to perform screenshot tests. It doesn't work well, because it's in Alpha stage, but it's not commercial project, so why not try it :)
- Instrumented tests - Right there are no instrumented tests. There will be reason for adding them, after adding details screen in the future. Instrumented tests, will be helpfully in testing navigation.
- Add WorkManager for cyclical background data refreshing in :data module - I didn't add it, because
data:networkfakes network calls, so data will be always the same (except firs call, which simulates returning empty shipments list), so it makes no sense to add it. In real project, adding WorkManager would be good idea. - Add polish translations to shipmentlist module
Project follows Google's architecture recommendations and uses Architecture Components. Here are main components/libraries used:
- Jetpack (with Compose)
- Material Design 3
- Kotlin Coroutines with FLow
- Moshi
- Room
- Dagger + Hilt
- Mockk
- Compose Screenshot
- Turbine
Project have multi-module architecture. It's an overkill to make such complex architecture for such
a small project, but it's goal was to make it as if it was big commercial project. Structure of the
project is mix of per-layer- and per-feature-. There is feature-xxx module with it's own UI data model,
but domain and data modules are global. If this project was real commercial project, some feature
specific parts of those layer might be moved to feature-xxx modules.
Project consists of following layers:
All core: modules contains classes used across the app, including styling and testing setup.
Offline first source of data in the app - all data fetched from fake network is saved in database. UI and domain layers get data from database - never from network directly.
data:networkmodule fetches data from fake InPost server and maps it todomain:datamodels.data:databasemodule stores data in Room database and and maps it todomain:datamodels.datamodule orchestrates fetching, storing and mapping data from previous two. It implements Repository interfaces fromdomainmodule
data:network and data:database modules have their own models this is done to make them independent
of each other and to make code cleaner. Both modules don't know about each other and mapping between
models is done through domain:data model.
Place for business logic represented by UseCase-s, and data model which serves as single point of
truth for entire application. Project follows Clean Architecture principles, so all other modules
in the app depends on domain module.
domain- place for all UseCase's and Repository interfaces. UseCase's are dummy right now - there is no business logic except calling repo, but they gives total separation ofViewModelfromdatalayer. When project grows, business logic will appear in some UseCase's and it's better to be consistent and prepare architecture for this.domain:data- contains main data classes used across the app.
- UI elements build using
Jetpack Compose ViewModel-s- Stored in
feature:xxxmodules - Has it's own
datamodel. Thanks to this approach all transformations ofdomainmodel (like dates formating) are done in easy to testMapper-s instead of @Composable-s. This gives good separation of business logic from UI logic.
We travel back in time ⏱️. InPost Mobile app was just created and you join the team to improve its feature set and make it ready for the future. User base is growing fast and every day more people start to use it daily.
You, as an experienced developer, were assigned to the project to improve its quality. The initial code is not perfect and is far from being. Organize and refactor code the way you like to work (packages, modules, layers, data flow, names, methods order etc.).
- You can change and move any part you like (except JSON file), install any open source library you want
- A static JSON file is returned in response, consider this is a real production environment returning your data
- JSON file cannot be changed
- Git history is also important
- Feel free to comment your choices
- Add grouping to the list of Shipments by flag ShipmentNetwork.operations.highlight
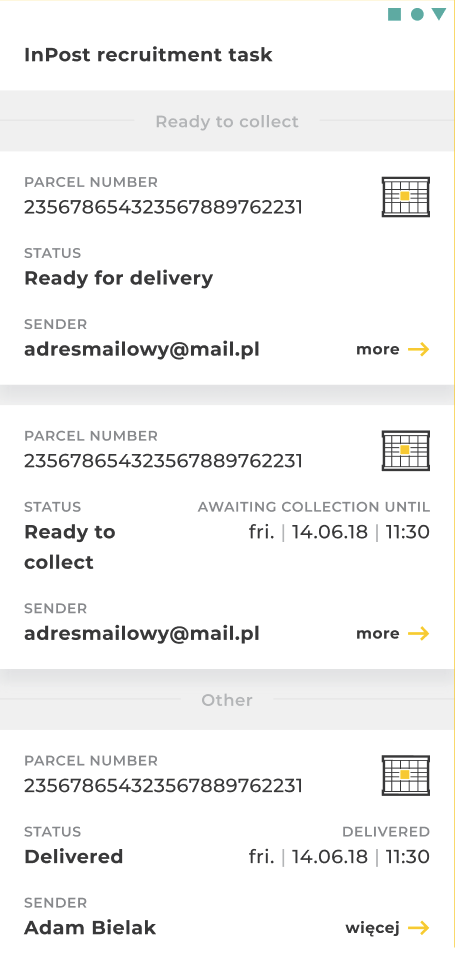
- Style list items as in Figma (link: https://www.figma.com/file/E7vZMYESnKvmzn70FenrhP/InPost)
- Sort list items in groups by (the closest date to current date should be at top of the list):
- status - order is described in
ShipmentStatus.ktfile (the higher order, the higher it should be on the list) - pickupDate
- expireDate
- storedDate
- number
- status - order is described in
- Add pull to refresh and handle refresh progress
- Add storing shipments locally (use Room)
- Add local archiving of the shipment:
- We consider archiving as hiding the shipment from the list of
Shipments - Design is not important here
Shipmentmust stay hidden after re-downloading data or relaunching the app- Use flag ShipmentNetwork.operations.manualArchive
- We consider archiving as hiding the shipment from the list of
- Create unit tests
- Fonts folder: /app/src/main/res/font
If for some reason Figma link stops working, here you can see the requested design: