-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
2 changed files
with
20 additions
and
15 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,25 +1,30 @@ | ||
| # soothsayer-2 | ||
| # Soothsayer 2 | ||
|
|
||
| > A re-write of soothsayer 1 | ||
| > A desktop app for easy creation and management of streaming overlays while casting video games. | ||
| #### Build Setup | ||
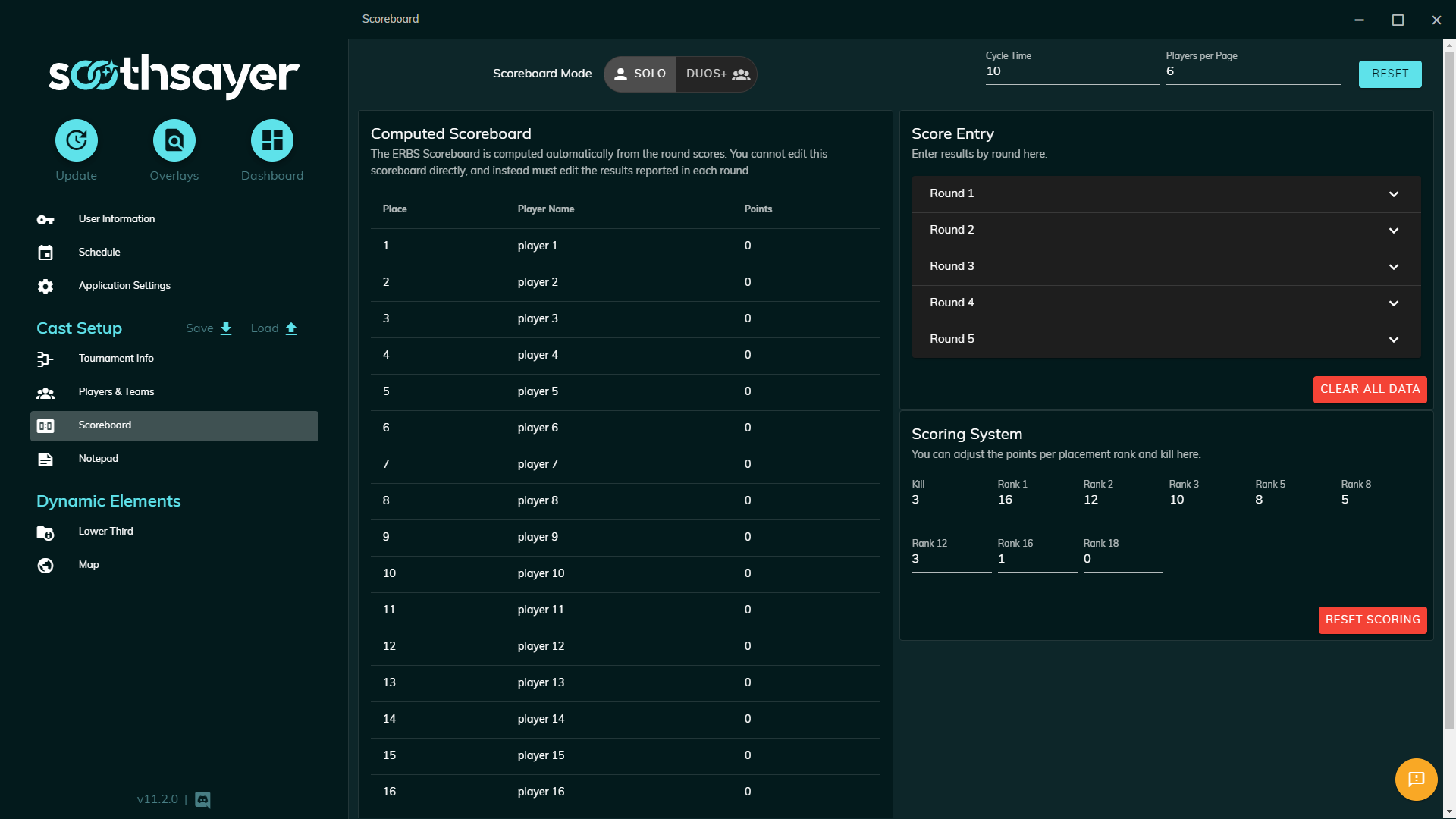
|  | ||
|
|
||
| ``` bash | ||
| # install dependencies | ||
| npm install | ||
| ## Installation and Usage | ||
|
|
||
| # serve with hot reload at localhost:9080 | ||
| npm run dev | ||
| The most recent version of the app can be downloaded from the [Releases](https://github.com/ebshimizu/soothsayer-2/releases) page. Once installed, you should visit the Overlays section to get the links and setup information for putting the overlays into OBS. | ||
|
|
||
| ### Supported Games | ||
| Each game has a different set of overlay requirements for their casts. While some of Soothsayer's overlays can be used anywhere, others are designed to compliment specific games. Soothsayer 2 provides support for the following games. | ||
|
|
||
| # build electron application for production | ||
| npm run build | ||
| - Eternal Return: Black Survival | ||
|
|
||
| ## Development | ||
| This project was generated with [electron-vue](https://github.com/SimulatedGREG/electron-vue) using [vue-cli](https://github.com/vuejs/vue-cli). The project was then later set up to use [Vuetify](https://vuetifyjs.com/en/). Beginning development on the project is easy, just clone the repository and run the commands below. | ||
|
|
||
| # lint all JS/Vue component files in `src/` | ||
| npm run lint | ||
| VS Code with Prettier is the recommended IDE and code formatter for this project. | ||
|
|
||
| ``` | ||
| ### Build Setup | ||
|
|
||
| --- | ||
| ``` bash | ||
| # install dependencies | ||
| npm install | ||
|
|
||
| # launch the electron application | ||
| npm run dev | ||
|
|
||
| This project was generated with [electron-vue](https://github.com/SimulatedGREG/electron-vue) using [vue-cli](https://github.com/vuejs/vue-cli). Documentation about the original structure can be found [here](https://simulatedgreg.gitbooks.io/electron-vue/content/index.html). | ||
| ``` |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.