WhatsApp integration for frappe. Use directly meta API's without any 3rd party integration.
Note: If your not using live credential follow the step no 2 to add the number on meta to which your are sending message
bench get-app https://github.com/shridarpatil/frappe_whatsapp
bench --site [sitename] install-app frappe_whatsapp
A temporary token (Expires every 23 hours) will be available in the WhatsApp API configuration until you configure a system user with a permanent token, note that the sytem user should have the necessary API permissions in order to manage templates and messages https://developers.facebook.com/docs/whatsapp/cloud-api/get-started
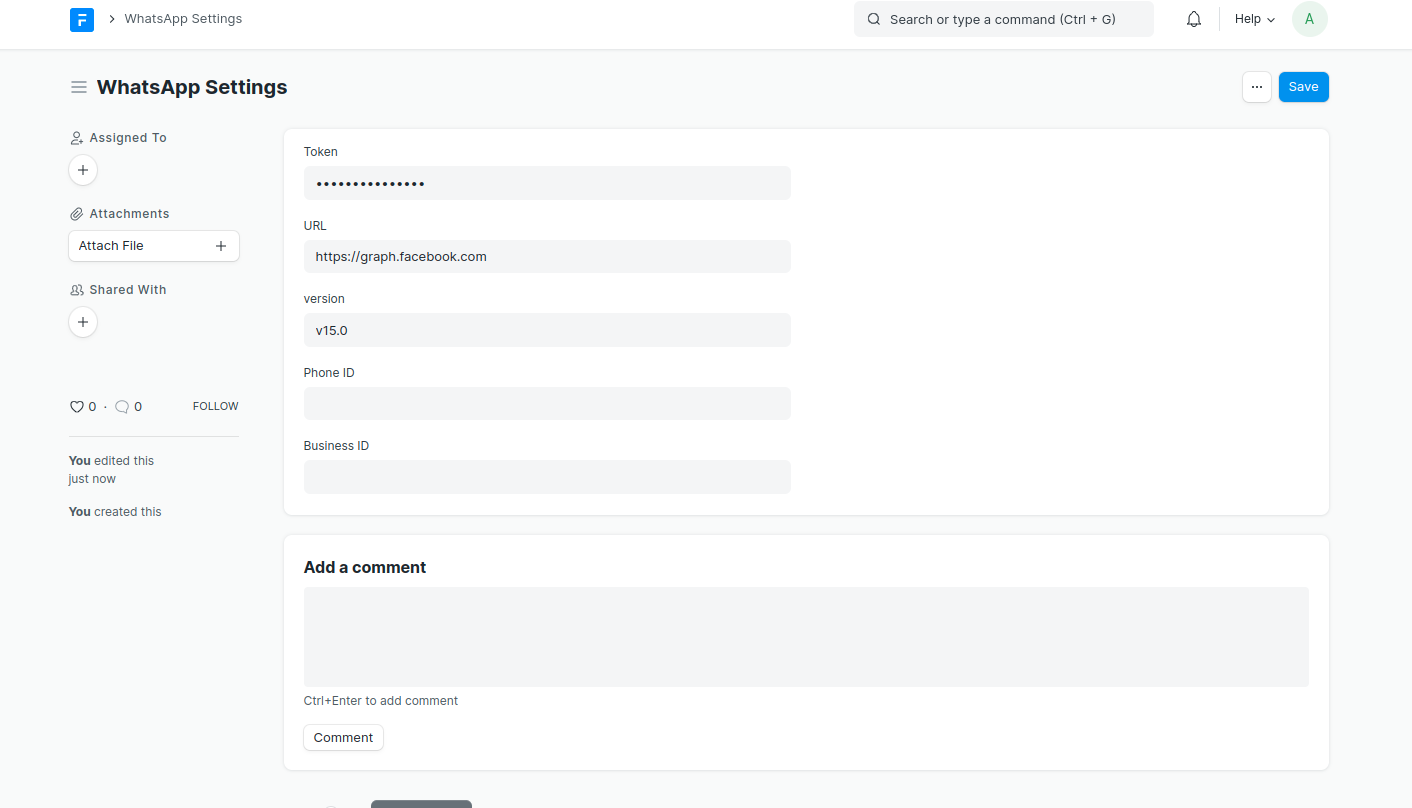
The relevant Credentials Are:
- Token (Either the temporary token from the get-started link above, or the permanent System User Token if you have generated one)
- URL (Which should be https://graph.facebook.com)
- Version (Note the verion you have provisioned for the System User or what is current on the API)
- Phone ID (Available from get-started above)
- Business ID (Available from get-started above)
- APP ID (Available from get-started above)
- (Optional) Webhook Verify Token (Generate your own secure token and neter it here, however remember to this token when you create your webhook on the Meta Developer Dahsboard as you will need to provide it there)
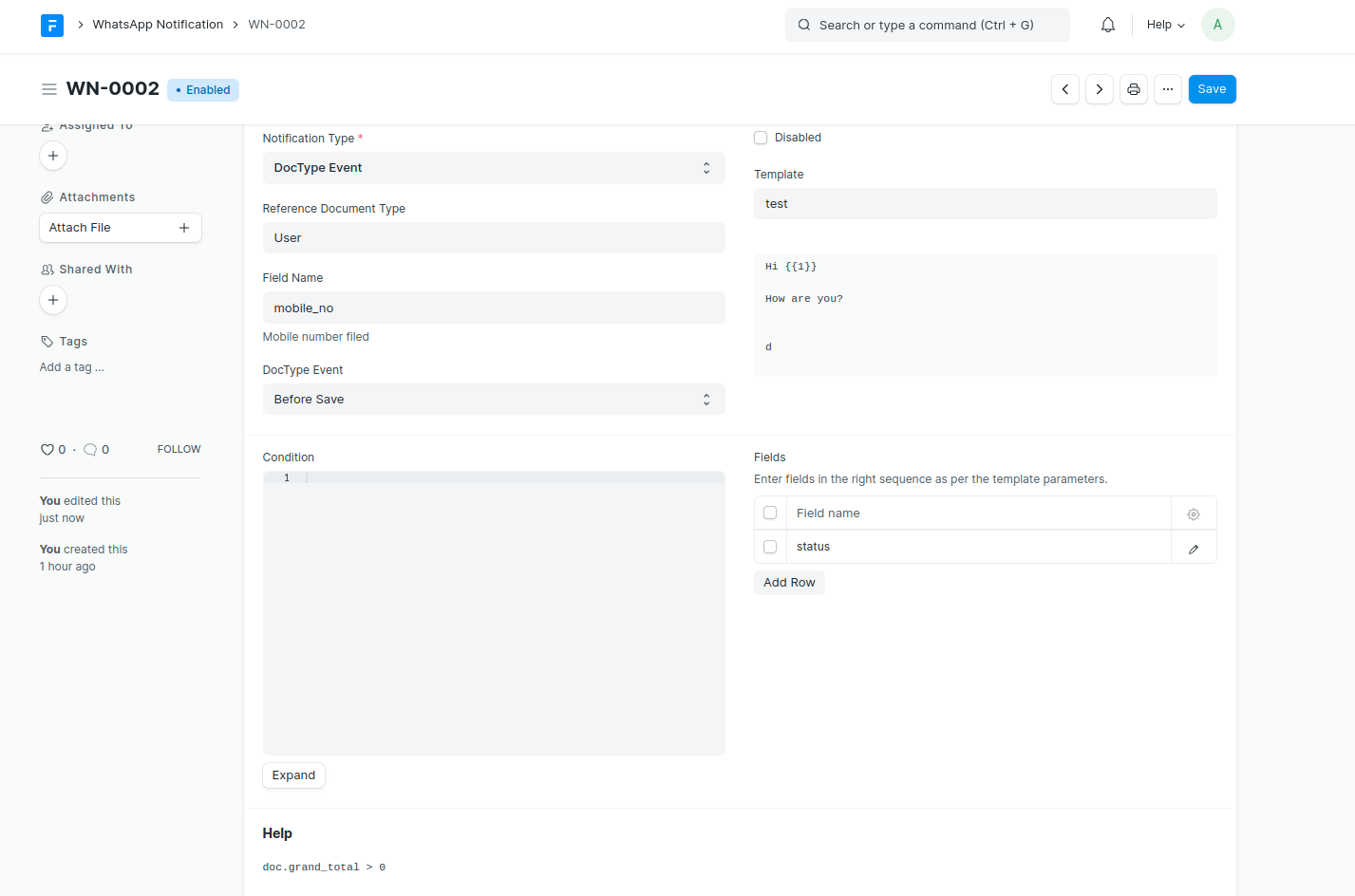
Note the Template Name you enter here should not contain spaces or capitalisation as this will be used by the Meta API and your Notifications, i.e. use "new_notification_name" instead of "New Notification Name".

Note the use of the "Field Name" which references the Mobile number to be sued from the DocType you are using in the notification. You may need to create a mobile_no field (correctly formatted, i.e. country code and mobile number) in the relevant DocType.
 frappe_whatsapp supports all docevents as per Frappe, i.e. Before Insert, Before Validate, Before Save, After Save, Before Submit, After Submit, Before Cancel, After Cancel, Before Delete, After Delete, Before Save (Submitted Document) and, After Save (Submitted Document).
frappe_whatsapp supports all docevents as per Frappe, i.e. Before Insert, Before Validate, Before Save, After Save, Before Submit, After Submit, Before Cancel, After Cancel, Before Delete, After Delete, Before Save (Submitted Document) and, After Save (Submitted Document).
Create an entry in the WhatsApp message. On save it will trigger and whats app API to send a message, note that this will not work if the recipient number has not sent a message to the sender in the last 24 hours as per Meta API Rules.

WhatsApp messages are received via WhatsApp cloud API.

- Setup webhook on meta
- Add verify token on meta and update the same on whatsapp settings
- Add webhook url on meta
<your domain>/api/method/frappe_whatsapp.utils.webhook.webhook
- Add apropriate webhook fields
messagesto receive message- add other required web fields
Incoming Message for WhatsApp Flows will look like this
MIT