Library that implements Snackbars from Google's Material Design documentation.
You can import the library from source as a module or grab via Gradle:
compile 'com.nispok:snackbar:2.3.0'Using the
Snackbar class is easy, this is how you would display it on a HelloWorldActivity:
```java Snackbar.with(getApplicationContext()) // context .text("Single-line snackbar") // text to display .show(this); // activity where it is displayed ``` If you want an action button to be displayed, just assign a label and an
ActionClickListener:
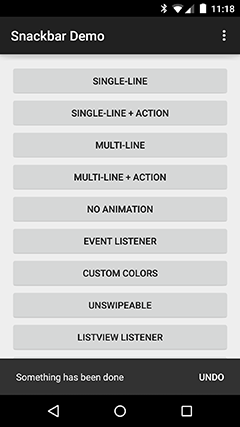
```java Snackbar.with(getApplicationContext()) // context .text("Item deleted") // text to display .actionLabel("Undo") // action button label .actionListener(new ActionClickListener() { @Override public void onActionClicked() { Log.d(TAG, "Undoing something"); } }) // action button's ActionClickListener .show(this); // activity where it is displayed ``` If you need to know when the
Snackbar is shown or dismissed, assign a EventListener to it. This is useful if you need to move other objects while the Snackbar is displayed. For instance, you can move a Floating Action Button up while the Snackbar is on screen:
```java Snackbar.with(getApplicationContext()) // context .text("This will do something when dismissed") // text to display .eventListener(new EventListener() { @Override public void onShow(int height) { myFloatingActionButton.moveUp(height); } @Override public void onDismiss(int height) { myFloatingActionButton.moveDown(height); } }) // Snackbar's DismissListener .show(this); // activity where it is displayed ``` There are two
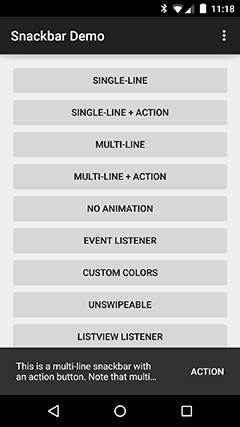
Snackbar types: single-line (default) and multi-line (2 lines max). You can also set the duration of the Snackbar similar to a Toast. Animation disabling is also possible.
```java Snackbar.with(getApplicationContext()) // context .type(Snackbar.SnackbarType.MULTI_LINE) // Set is as a multi-line snackbar .text("This is a multi-line snackbar. Keep in mind that snackbars are " + "meant for VERY short messages") // text to be displayed .duration(Snackbar.SnackbarDuration.LENGTH_SHORT) // make it shorter .animation(false) // don't animate it .show(this); // where it is displayed ``` You can also change the
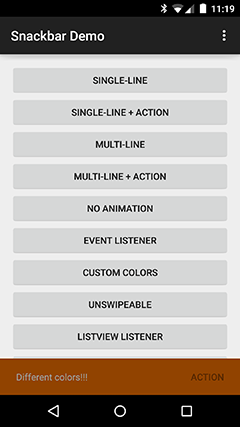
Snackbar's colors.
```java Snackbar.with(getApplicationContext()) // context .text("Different colors this time") // text to be displayed .textColor(Color.GREEN) // change the text color .color(Color.BLUE) // change the background color .actionLabel("Action") // action button label .actionColor(Color.RED) // action button label color .actionListener(new ActionClickListener() { @Override public void onActionClicked() { Log.d(TAG, "Doing something"); } }) // action button's ActionClickListener .show(this); // activity where it is displayed ``` Finally, you can attach the
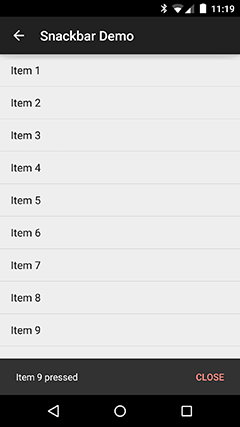
Snackbar to a AbsListView (ListView, GridView) or a RecyclerView.
```java Snackbar.with(getApplicationContext()) // context .type(Snackbar.SnackbarType.MULTI_LINE) // Set is as a multi-line snackbar .text(R.string.message) // text to be displayed .duration(Snackbar.SnackbarDuration.LENGTH_LONG) // make it shorter .animation(false) // don't animate it .attachToAbsListView(listView) // Attach to ListView - attachToRecyclerView() is for RecyclerViews .show(this); // where it is displayed ``` It uses [Roman Nurik's SwipeToDismiss sample code](https://github.com/romannurik/android-swipetodismiss) to implement the swipe-to-dismiss functionality. This is enabled by default. You can disable this if you don't want this functionality:
```java Snackbar.with(SnackbarSampleActivity.this) // context .text("Can't swipe this") // text to be displayed .swipeToDismiss(false) // disable swipe-to-dismiss functionality .show(this); // activity where it is displayed ``` If you would like to add features to it or report any bugs, refer to the [issues](https://github.com/nispok/snackbar/issues) section.
If you are using this library and would like to be mentioned here, open a PR or tell us via email.
There's a sample app included in the project. SnackbarSampleActivity is where you want to start.