This is a monorepo repository using npm workspaces, Commitzen and Conventional Commits to maintain and manage component versions and for documentation, we use Storybook.
- ⚡️ Vite 2.0 - (React 18.0.0)
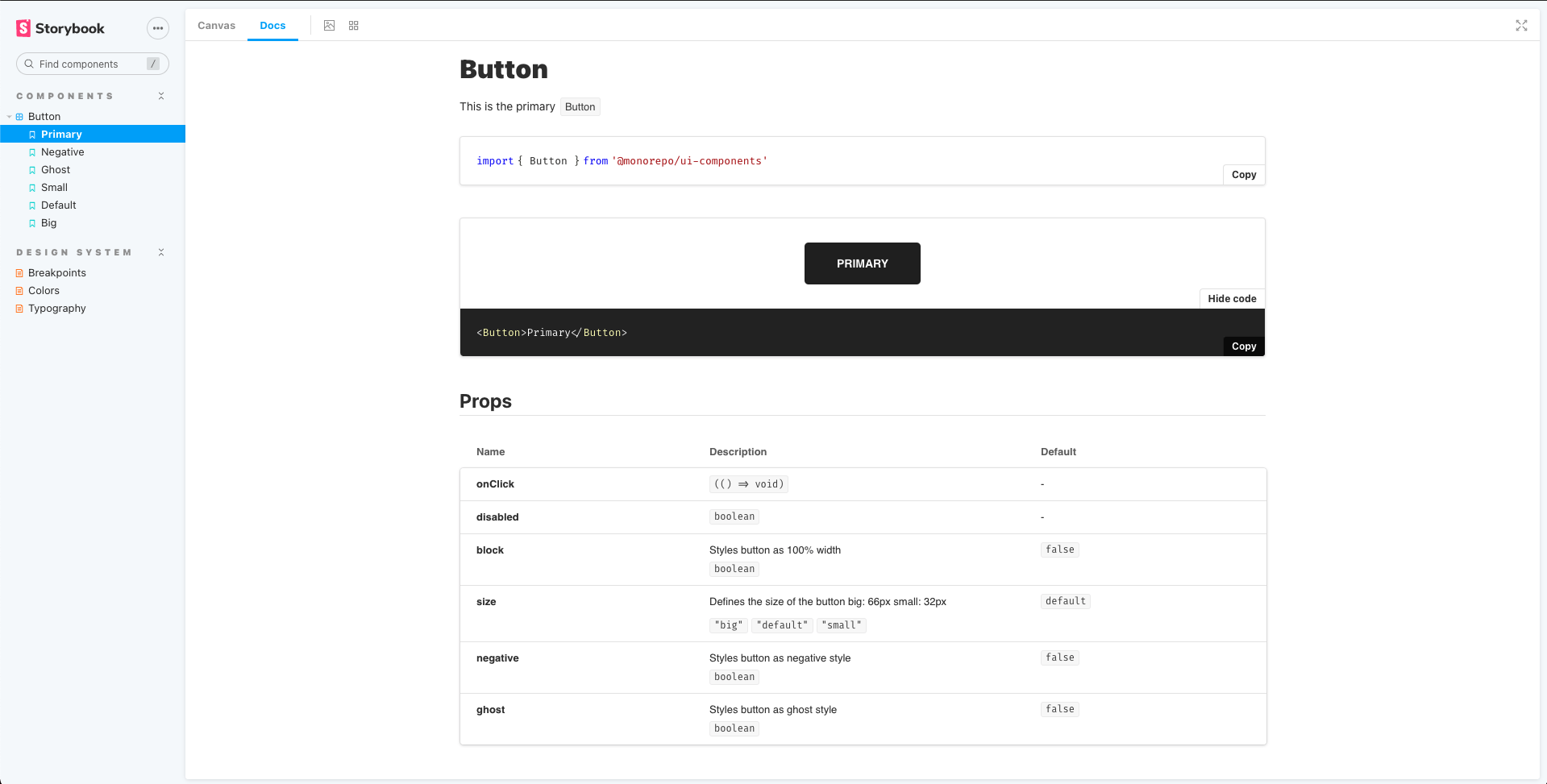
- 📖 Storybook 6
- 📦 Yarn Workspaces
- ✨ Host Multiple CRA Apps, Vite apps, Component Libraries & Storybooks in one monorepo
- 🔥 Hot Reload all Apps, Components & Storybooks
- 👨🔬 Test all workspaces with Eslint & Jest using one command
Code: https://github.com/emunhoz/spotifood
Code: https://github.com/emunhoz/find-movies
Storybook live demo:
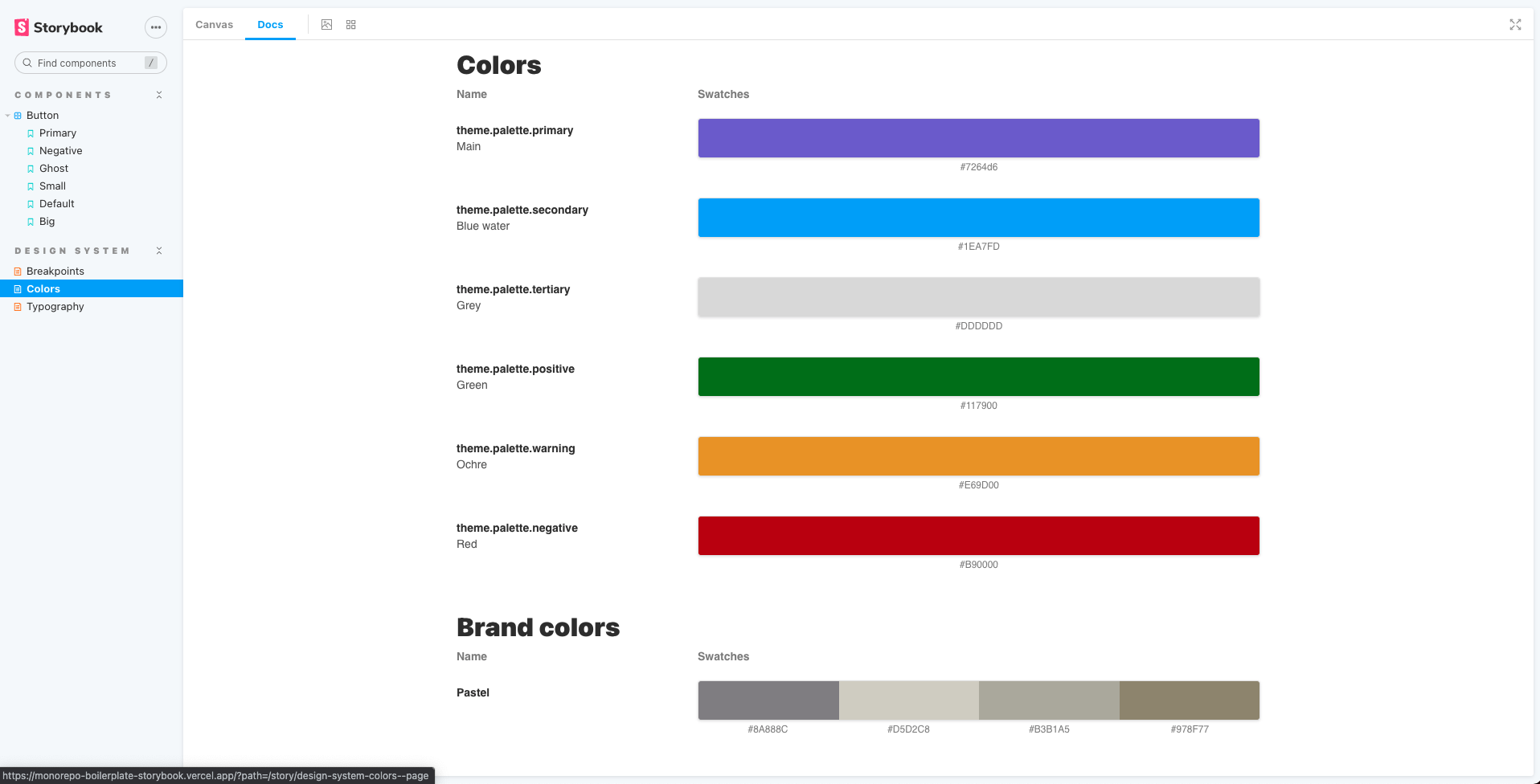
Design tokens live demo:
Vite App live demo:
- Node
- NPM
In order to use semantic release with github actions, you need to add a new secrets in your github repository. This is needed in order for Semantic Release to be able to publish a new release for the Github repository.
Create a token for Github. You need to give the token repo scope permissions.
Check out this file: https://github.com/emunhoz/monorepo-boilerplate/blob/main/.github/workflows/release.yml#L32
You need to change this value with you new secrets: GH_MONOREPO_TOKEN
In the root folder run following commands (all the below commands need to run on root folder):
Install all dependecies with:
yarnTo run the front end application @monorepo/cra :
yarn startTo run all components with storybook @monorepo/ui-components :
yarn storybook| Package | Description |
|---|---|
@monorepo/design-tokens |
Design tokens (colors, typography, attributes...) |
@common/** |
Common functions, images, lints (eslint, stylelint, prettier) and other generics setup |
@monorepo/ui-components |
React library components with stories |
@monorepo/web |
Front end application create with vite app |
- JavaScript Standard Style - Javascript styleguide
- Prettier - Code formatter
- ESLint - Lint to quickly find problems
- Stylelint - A mighty, modern linter that helps you avoid errors and enforce conventions in your styles
| Command | Description |
|---|---|
npm i |
Install all dependencies |
npm run start |
Run frontend app |
npm run test:ci |
Run all tests |
npm run storybook |
Run storybook doc components |
npm run watch:tokens |
Watch design-tokens package |
npm run watch:components |
Watch ui-components package |
npm run build-app |
Build of front app(@monorepo/cra) and generate a directory with all assets in the following path: packages/webapp/build |
npm run build-storybook |
Build of storybook with components(@monorepo/ui-components) and generate a directory with all assets in the following path: packages/ui-components/storybook-static |