Library for creating swipe actions for any SwiftUI View, similar to Apple's swipeActions(edge:allowsFullSwipe:content:) that available from iOS 15 and only in List 🤷🏼♂️.
You can use SwipeActions in project targeting iOS 13 with any view (for ex. Text in VStack).
👨🏻💻 Feel free to subscribe to channel SwiftUI dev in telegram.
- iOS 13.0
- Swift 5.0
To use SwipeActions with a project targeting iOS 13, simply copy folder Source into your project.
To integrate SwipeActions into your project using SwiftPM add the following to your Package.swift:
dependencies: [
.package(url: "https://github.com/c-villain/SwipeActions", from: "0.1.0"),
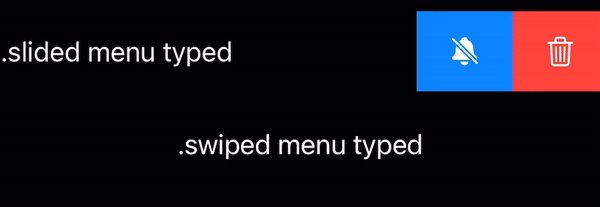
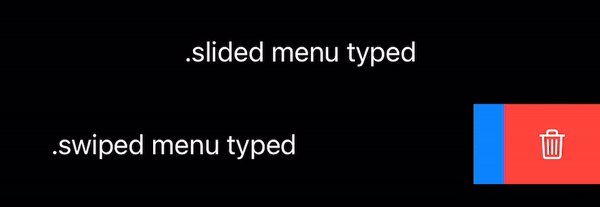
],Different types of menu:
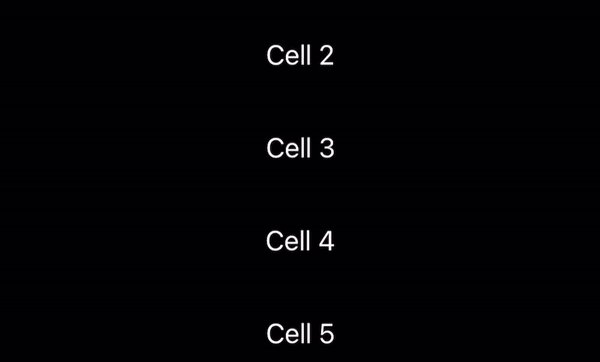
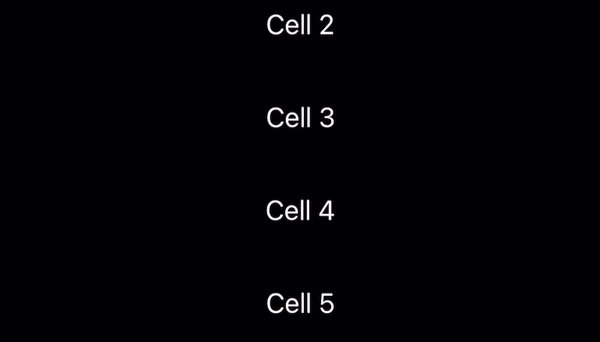
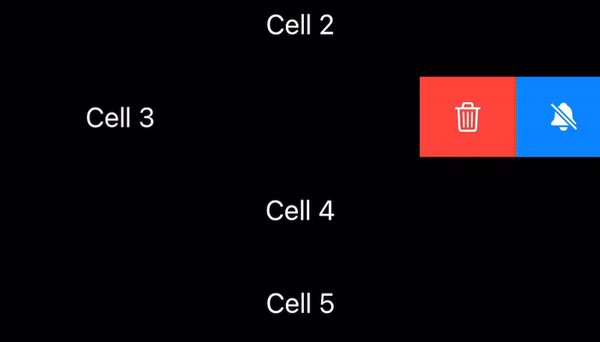
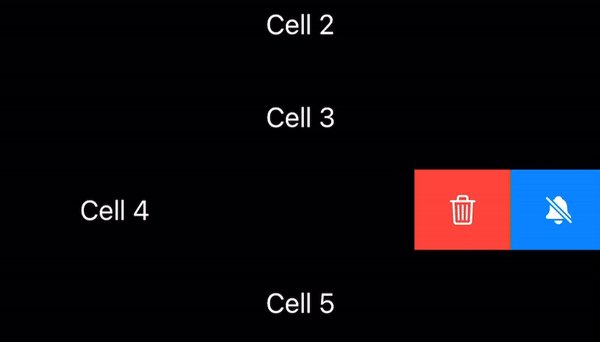
- .swiped
- .slided
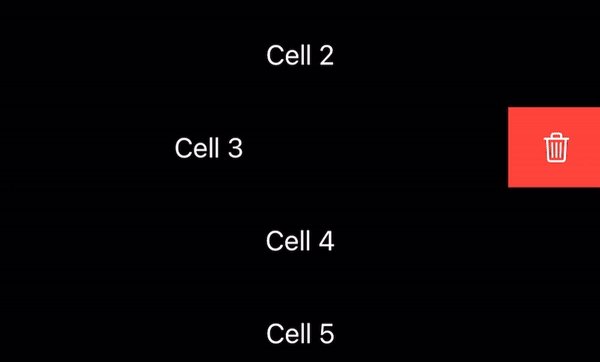
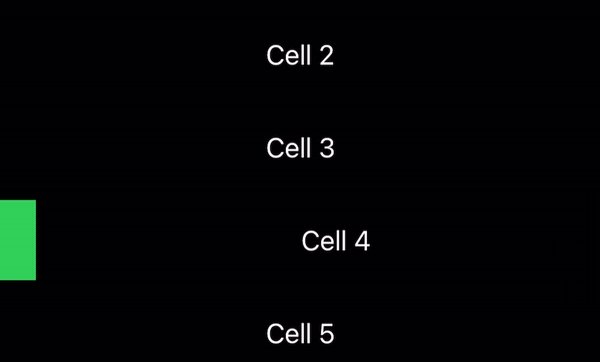
- Adding both leading and trailing swipe actions:
import SwipeActions
struct YourView: View {
var body: some View {
ScrollView {
LazyVStack {
ForEach(1...100, id: \.self) { cell in
Text("Cell \(cell)")
.frame(height: 50, alignment: .center)
.frame(maxWidth: .infinity)
.contentShape(Rectangle())
.addSwipeAction {
Leading {
Button {
print("edit \(cell)")
} label: {
Image(systemName: "pencil")
.foregroundColor(.white)
}
.frame(width: 60, height: 50, alignment: .center)
.contentShape(Rectangle())
.background(Color.green)
}
Trailing {
Button {
print("remove \(cell)")
} label: {
Image(systemName: "trash")
.foregroundColor(.white)
}
.frame(width: 60, height: 50, alignment: .center)
.contentShape(Rectangle())
.background(Color.red)
Button {
print("Inform \(cell)")
} label: {
Image(systemName: "bell.slash.fill")
.foregroundColor(.white)
}
.frame(width: 60, height: 50, alignment: .center)
.background(Color.blue)
}
}
}
}
}
}
}- Adding one of sides swipe actions:
import SwipeActions
struct YourView: View {
var body: some View {
ScrollView {
LazyVStack {
ForEach(1...100, id: \.self) { cell in
Text("Cell \(cell)")
.frame(height: 50, alignment: .center)
.frame(maxWidth: .infinity)
.contentShape(Rectangle())
.addSwipeAction (edge: .trailing) {
Button {
print("remove \(cell)")
} label: {
Image(systemName: "trash")
.foregroundColor(.white)
}
.frame(width: 60, height: 50, alignment: .center)
.contentShape(Rectangle())
.background(Color.red)
Button {
print("Inform \(cell)")
} label: {
Image(systemName: "bell.slash.fill")
.foregroundColor(.white)
}
.frame(width: 60, height: 50, alignment: .center)
.background(Color.blue)
}
}
}
}
}
}For content with dynamic height use .frame(maxHeight: .infinity):
YourView()
.addSwipeAction(menu: .slided, edge: .trailing) {
Button {
...
} label: {
Image("trash")
.font(.system(size: 20.0))
.foregroundColor(.white)
.frame(width: 68, alignment: .center)
.frame(maxHeight: .infinity) // <====== HERE
.background(.red)
}
}- If you found a bug, open an issue or submit a fix via a pull request.
- If you have a feature request, open an issue or submit a implementation via a pull request or hit me up on [email protected] or telegram.
- If you want to contribute, submit a pull request onto the master branch.
SwipeActions package is released under an MIT license.
Thx to Prafulla Singh for inspriration with his SwiftUI tutorial.