The goal of this exercise is to create a demo calendar application using Angular.
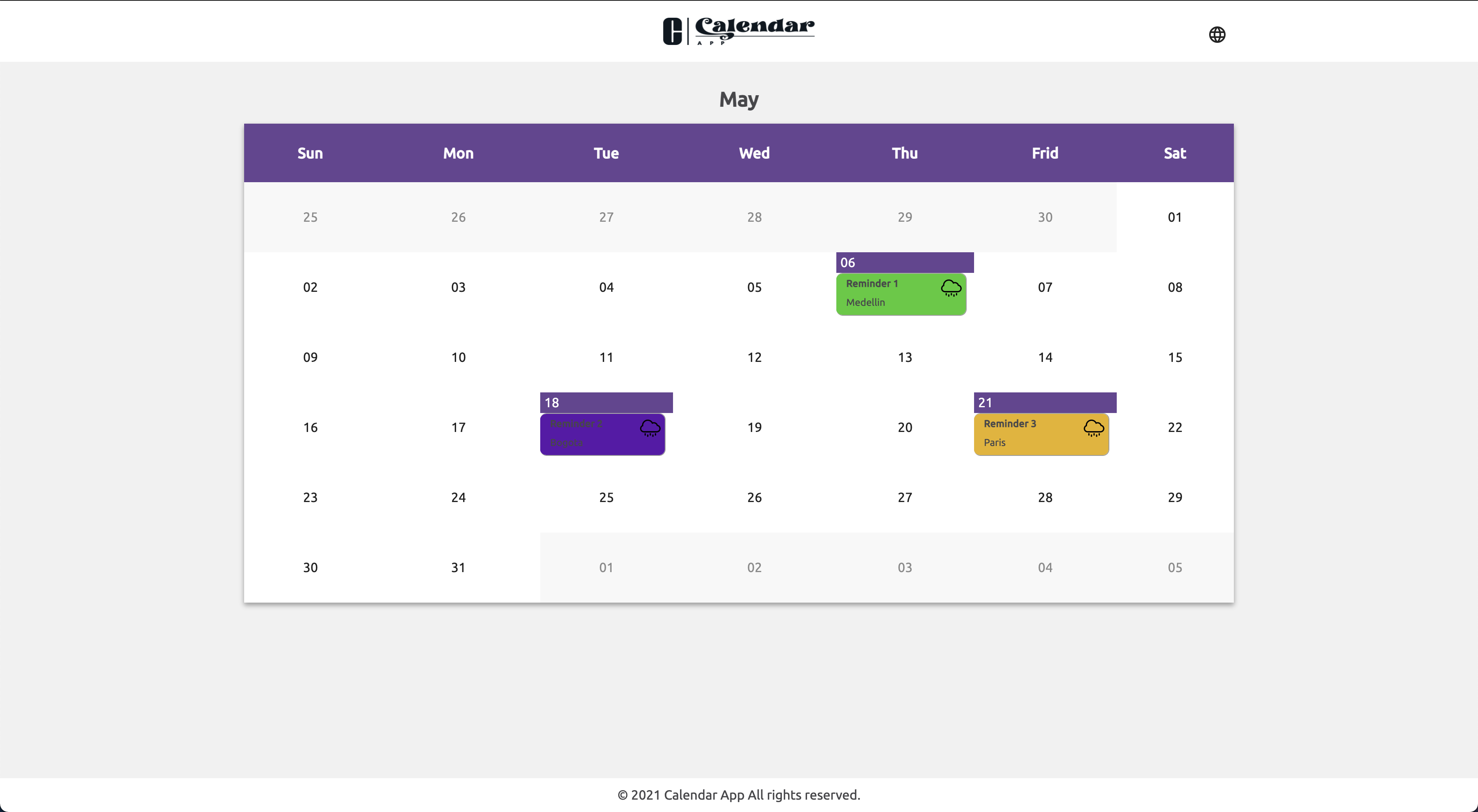
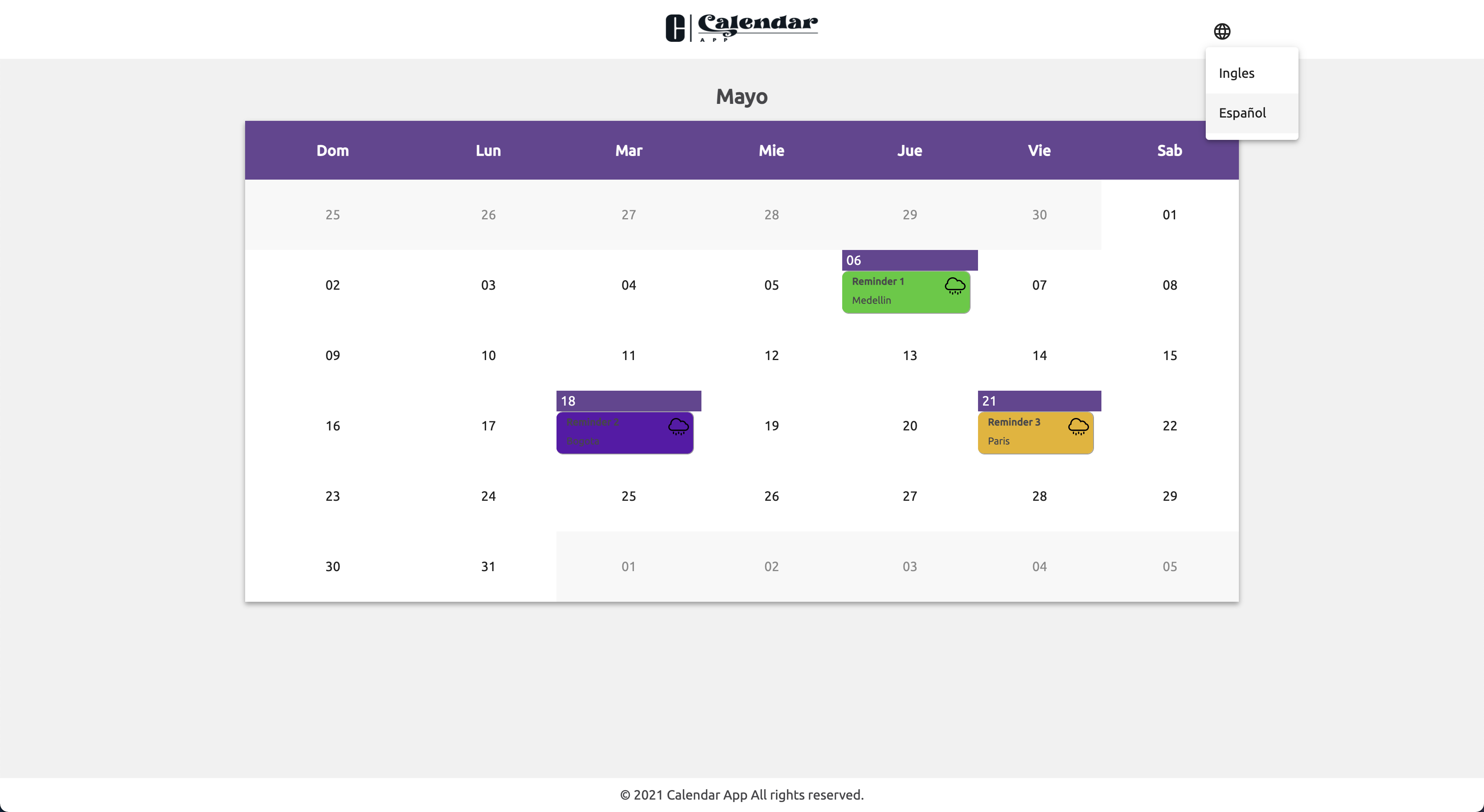
You should start by rendering a single month view of a calendar for the current month, along the lines of the illustration below:
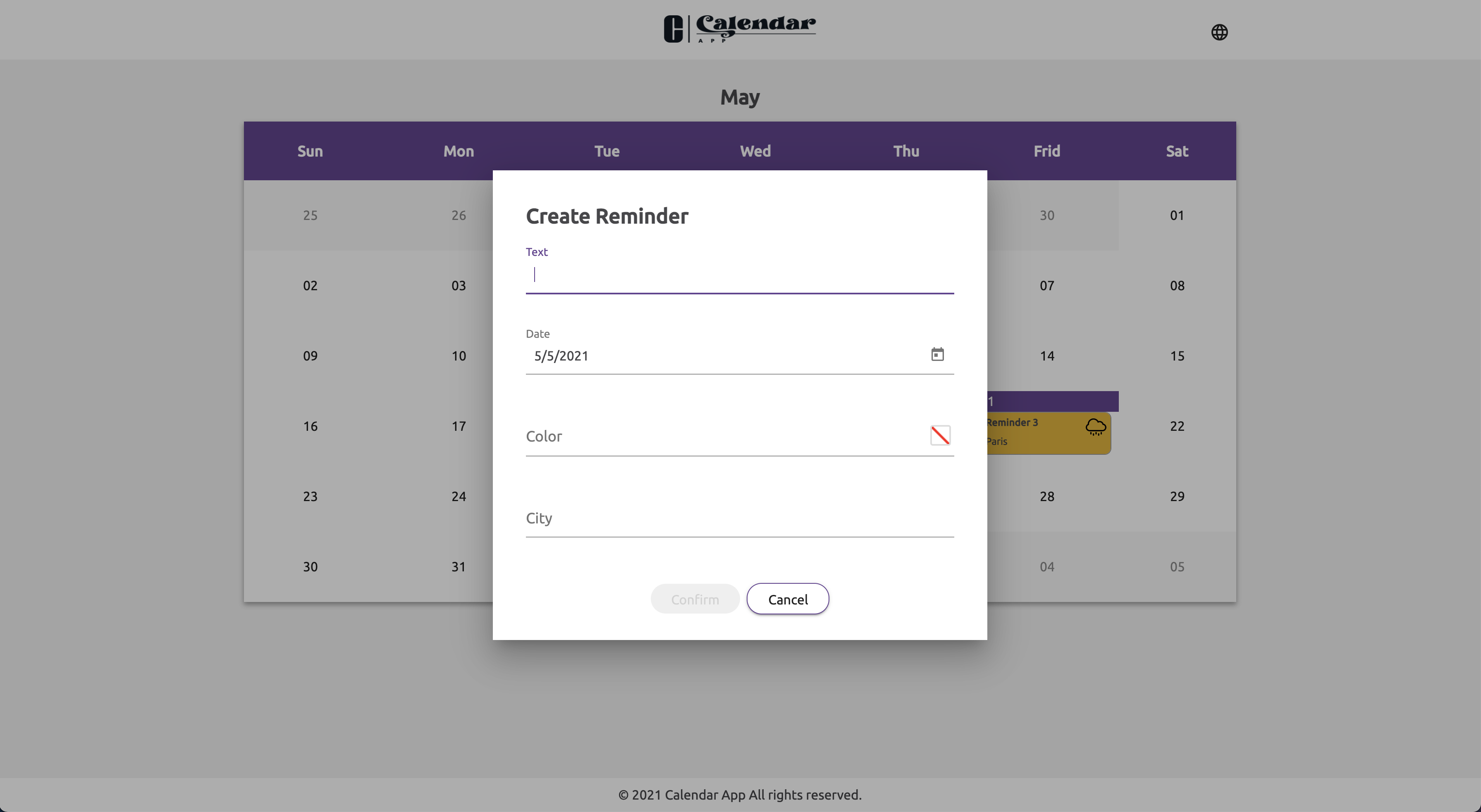
- Ability to add "reminders" (max. 30 characters) for a day and time specified by the user. Also, include a city. ✔️
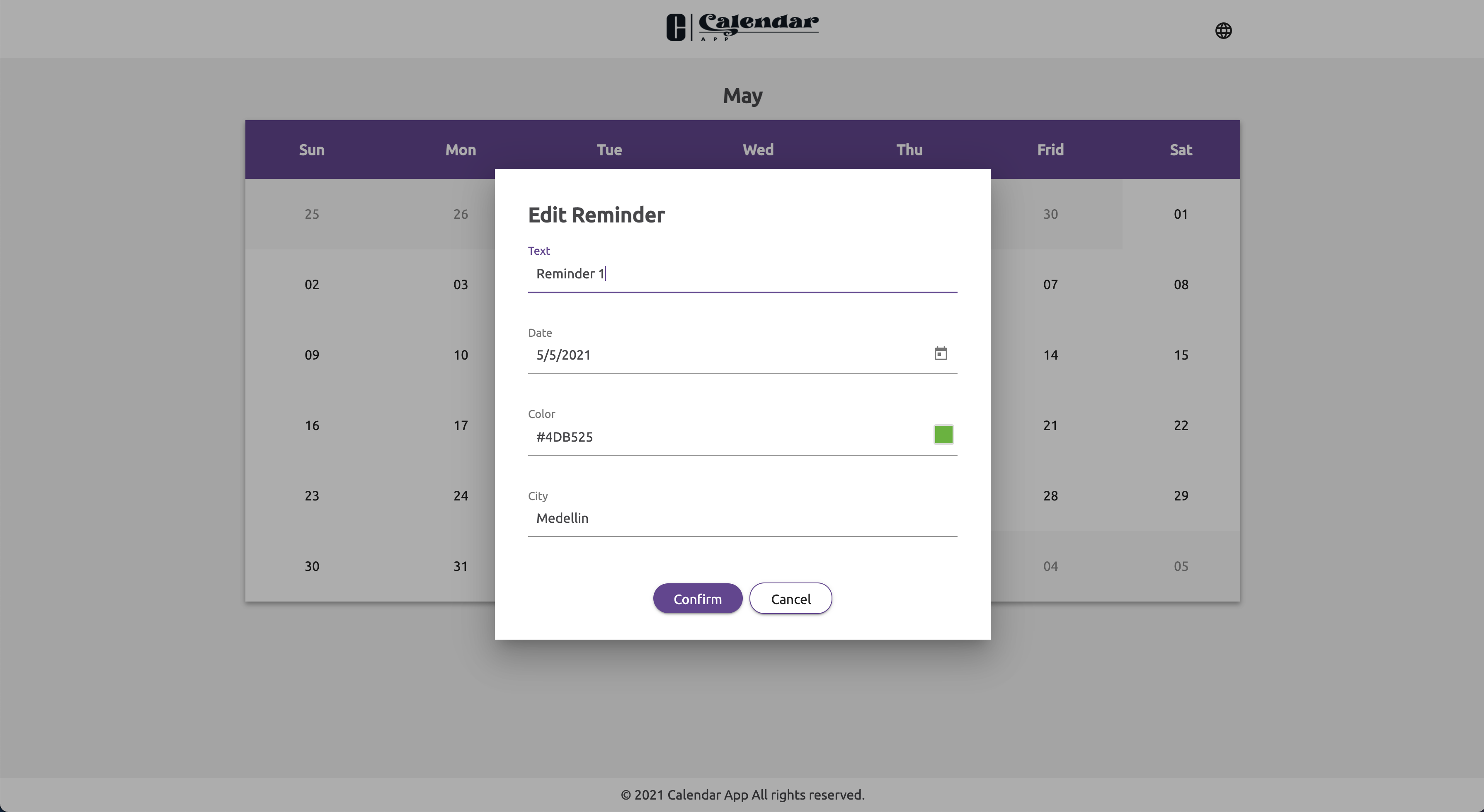
- Ability to edit reminders - including changing text, city, day, and time. ✔️
- Ability to know the weather of the city in each reminder via a weather service call from OpenWeather to get the weather forecast (e.g. Rain). ✔️
- Expand the calendar to support more than the current month or year. ❌
- Properly handle overflow when multiple reminders appear on the same date. ✔️
- Unit test the functionality: Ability to add "reminders" (max. 30 characters) for a day and time specified by the user. Also, include a city. ❌
- Feel free to use small helper libraries for: -- UI Elements. -- Date/Time handling.
- You must create the calendar component yourself. Do not user calendar libraries like FullCalendar or Bootstrap Calendar.
- Provide working API keys to any external API you use.
- Show us your capabilities on CSS and styling, if possible.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.