forked from filebrowser/filebrowser
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Read filebrowser#575. Former-commit-id: 7aedcaaf72b863033e3f089d6df308d41a3fd00c [formerly bdbe4d49161b901c4adf9c245895a1be2d62e4a7] [formerly acfc1ec67c423e0b3e065a8c1f8897c5249af65b [formerly d309066]] Former-commit-id: 0c7d925a38a68ccabdf2c4bbd8c302ee89b93509 [formerly a6173925a1382955d93b334ded93f70d6dddd694] Former-commit-id: e032e0804dd051df86f42962de2b39caec5318b7
- Loading branch information
Showing
121 changed files
with
5,410 additions
and
4,697 deletions.
There are no files selected for viewing
File renamed without changes.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,15 +1,5 @@ | ||
| .DS_Store | ||
| */dist/* | ||
| *.db | ||
| *.db.lock | ||
| .idea | ||
| .vscode | ||
| Dockerfile | ||
| filebrowser | ||
| *.lock | ||
| *.bak | ||
| _old | ||
| rice-box.go | ||
| vendor | ||
| npm-debug.log* | ||
| package-lock.json | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
| yarn.lock |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -55,5 +55,3 @@ dockers: | |
| tag_templates: | ||
| - "{{ .Tag }}" | ||
| - latest | ||
| extra_files: | ||
| - Docker.json | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file was deleted.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,86 +1,31 @@ | ||
| ℹ INFO: **This project is not under active development ATM. A small group of developers keeps the project alive, but due to lack of time, we can't continue adding new features or doing deep changes. Please read [#532](https://github.com/filebrowser/filebrowser/issues/532) for more info!** | ||
|
|
||
| ℹ INFO: in Q2 2018, this project was renamed from `filemanager` to `filebrowser`, and the main repo was moved from [hacdias/filemanager](https://github.com/hacdias/filemanager) to [filebrowser/filebrowser](https://github.com/filebrowser/filebrowser). At the same time, the official docker image was changed to [`filebrowser/filebrowser`](https://hub.docker.com/r/filebrowser/filebrowser/). Users are encouraged to check their sources and update them accordingly. | ||
|
|
||
| --- | ||
|
|
||
| <p align="center"> | ||
| <img src="https://raw.githubusercontent.com/filebrowser/logo/master/banner.png" width="550"/> | ||
| </p> | ||
|
|
||
|  | ||
|
|
||
| # filebrowser | ||
|  | ||
|
|
||
| [](https://travis-ci.com/filebrowser/filebrowser) | ||
| [](https://goreportcard.com/report/github.com/filebrowser/filebrowser) | ||
| [](http://godoc.org/github.com/filebrowser/filebrowser) | ||
| [](https://github.com/filebrowser/filebrowser/releases/latest) | ||
| [](http://webchat.freenode.net/?channels=%23filebrowser) | ||
|
|
||
| filebrowser provides a file managing interface within a specified directory and it can be used to upload, delete, preview, rename and edit your files. It allows the creation of multiple users and each user can have its own directory. It can be used as a standalone app or as a middleware. | ||
|
|
||
| # Table of contents | ||
|
|
||
| + [Getting started](#getting-started) | ||
| + [Features](#features) | ||
| - [Users](#users) | ||
| - [Search](#search) | ||
| + [Contributing](#contributing) | ||
| + [Donate](#donate) | ||
|
|
||
| # Getting started | ||
|
|
||
| You can find the Getting Started guide on the [documentation](https://filebrowser.github.io/quick-start/). | ||
|
|
||
| # Features | ||
|
|
||
| Easy login system. | ||
|
|
||
|  | ||
| > ℹ INFO: **This project is not under active development ATM. A small group of developers keeps the project alive, but due to lack of time, we can't continue adding new features or doing deep changes. Please read [#532](https://github.com/filebrowser/filebrowser/issues/532) for more info!** | ||
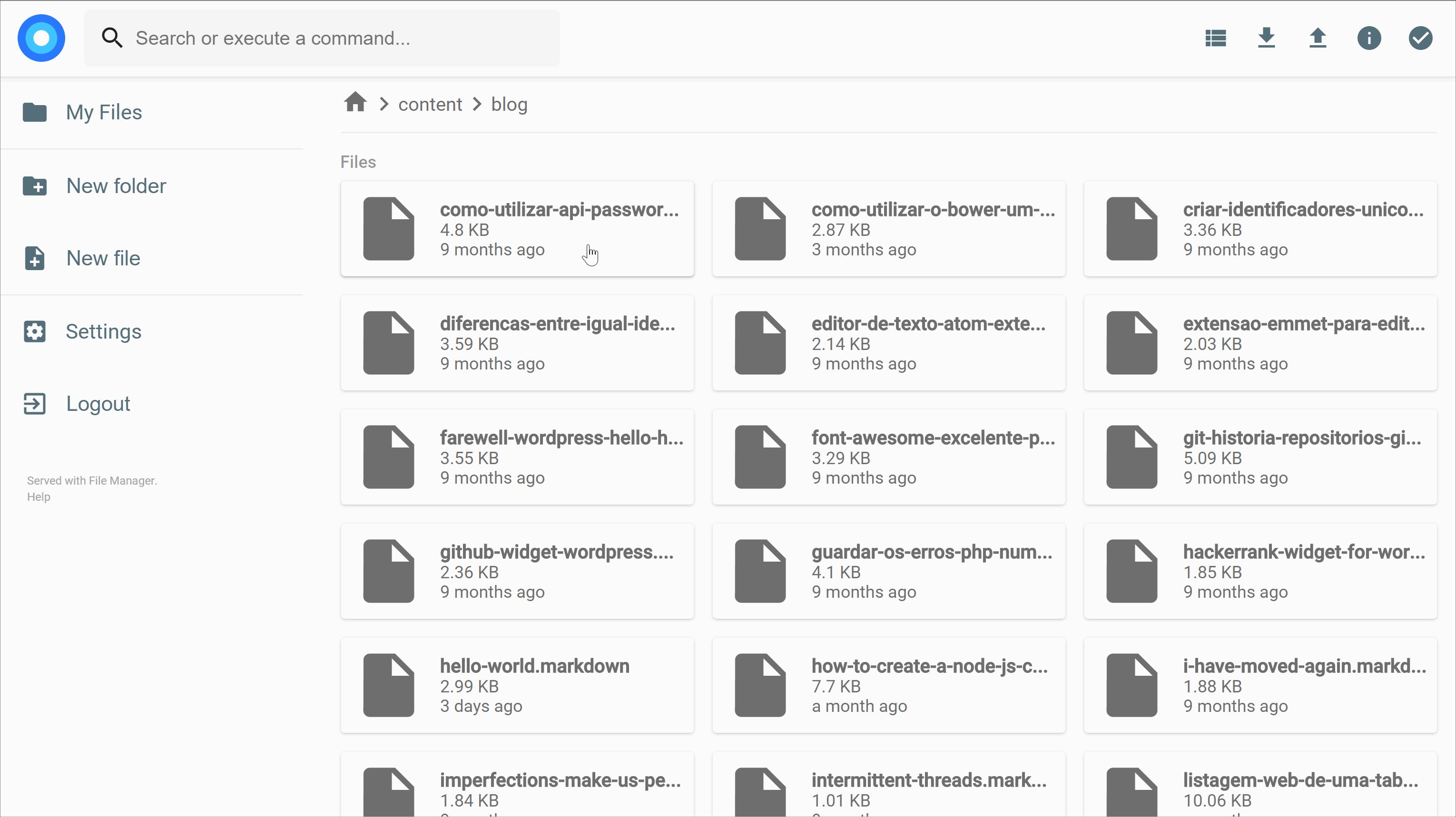
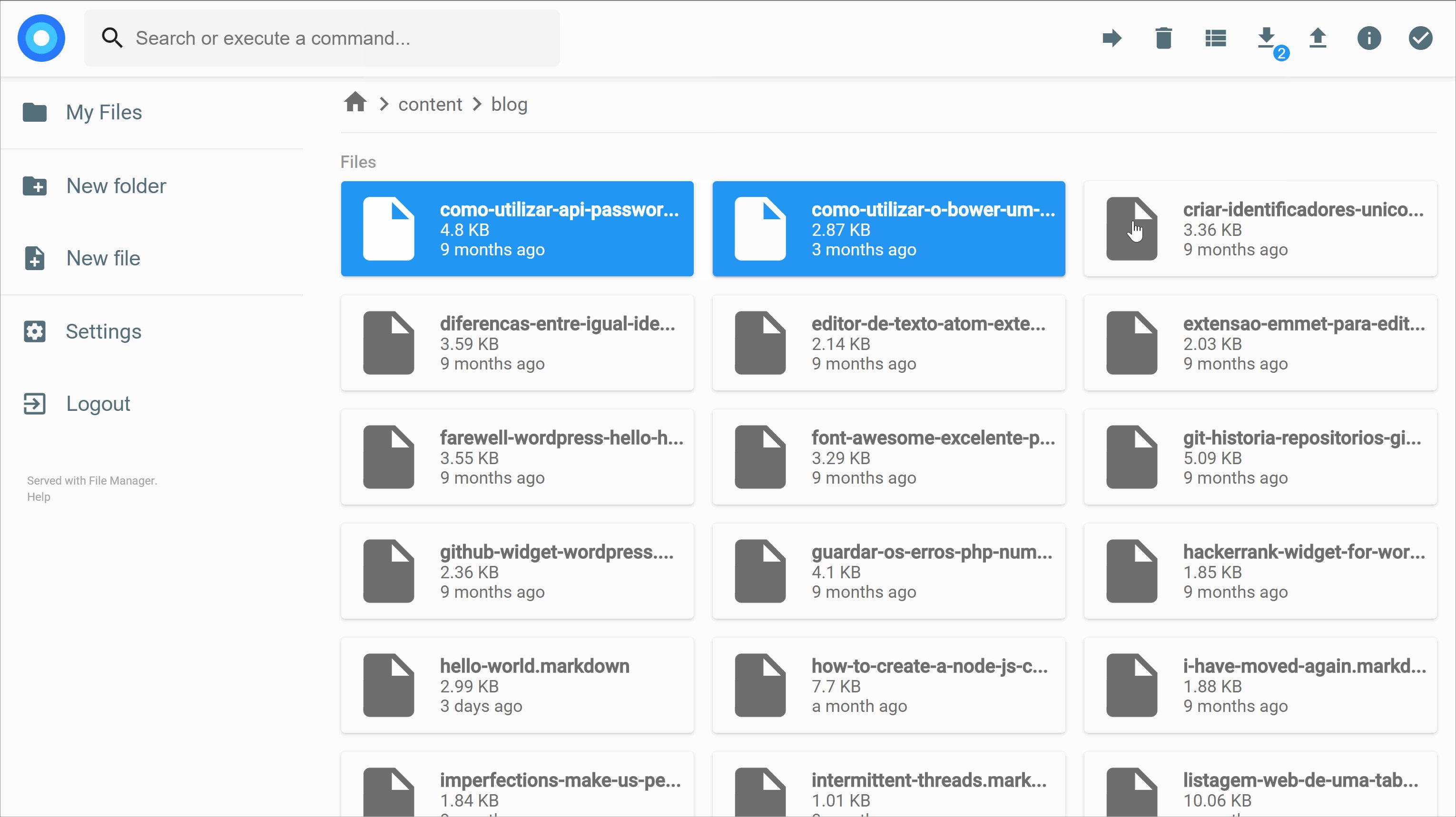
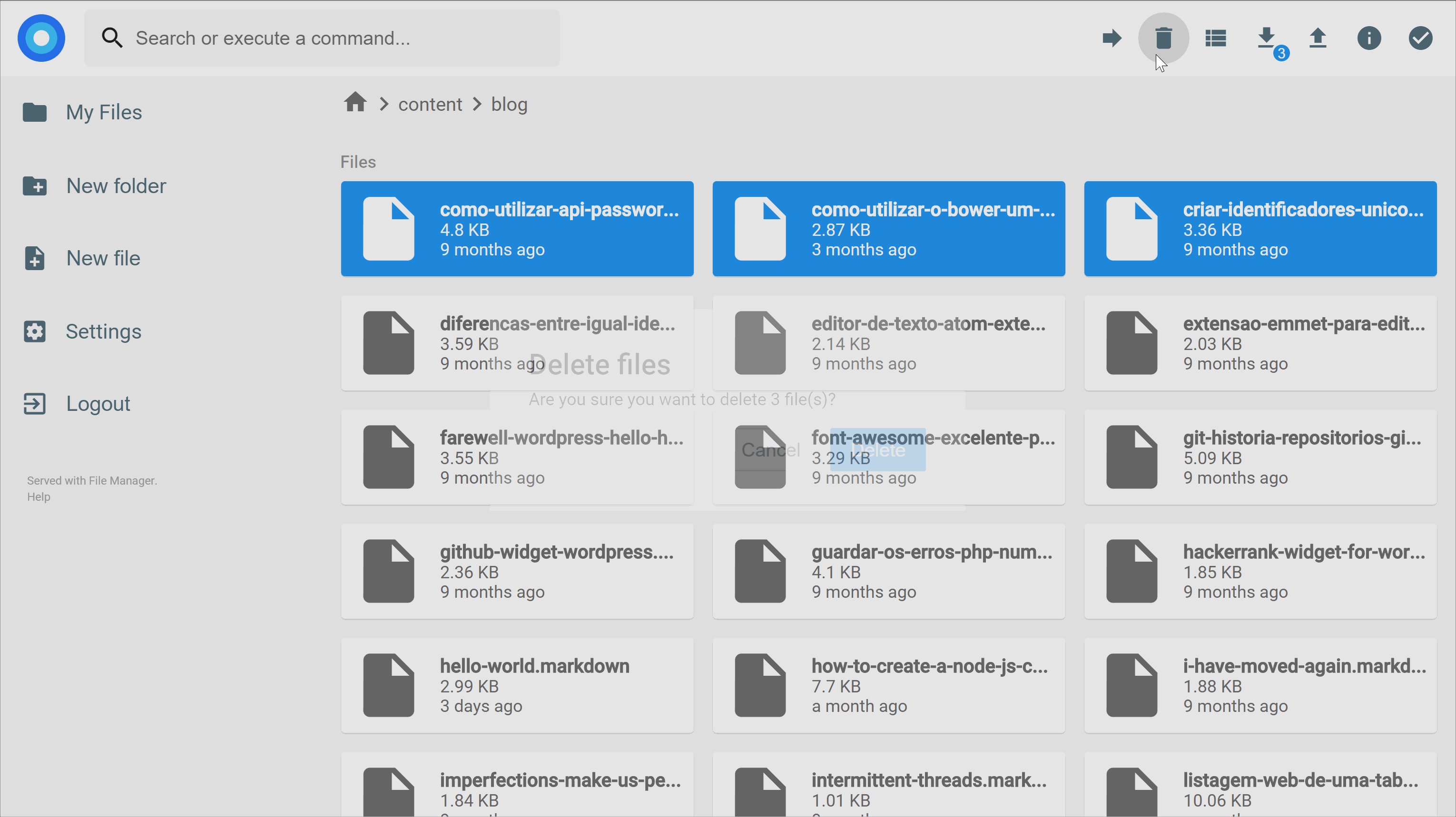
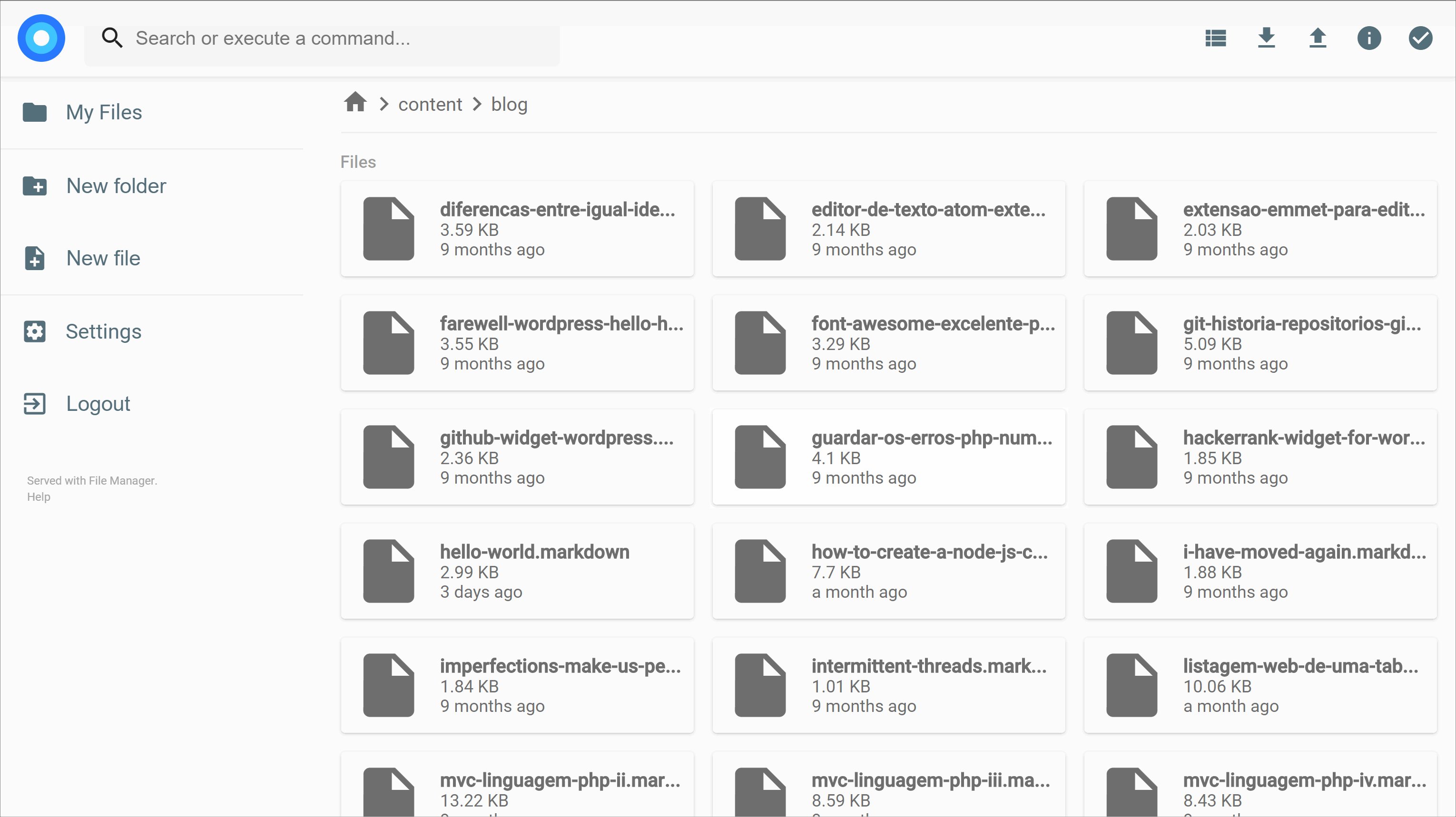
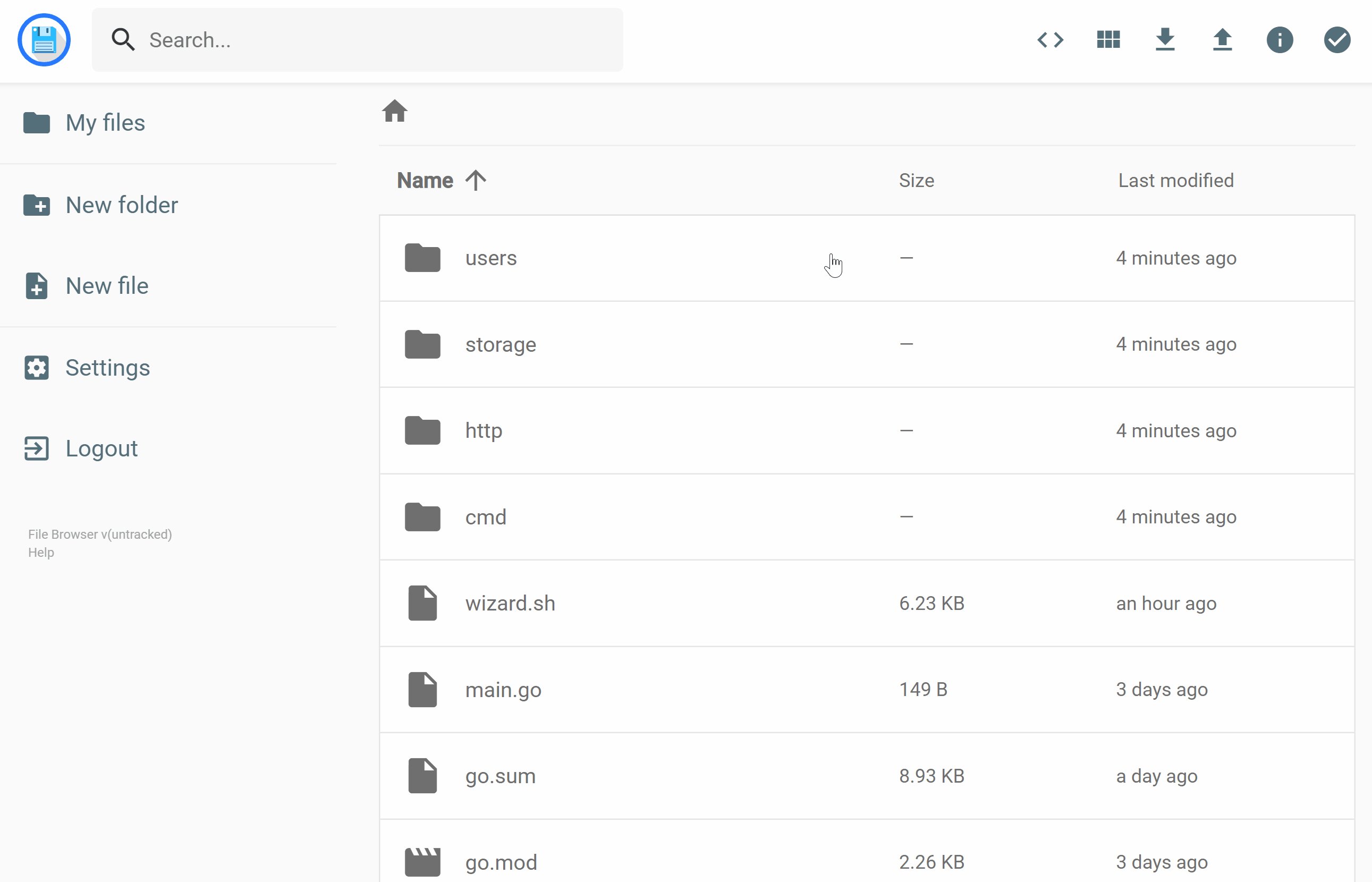
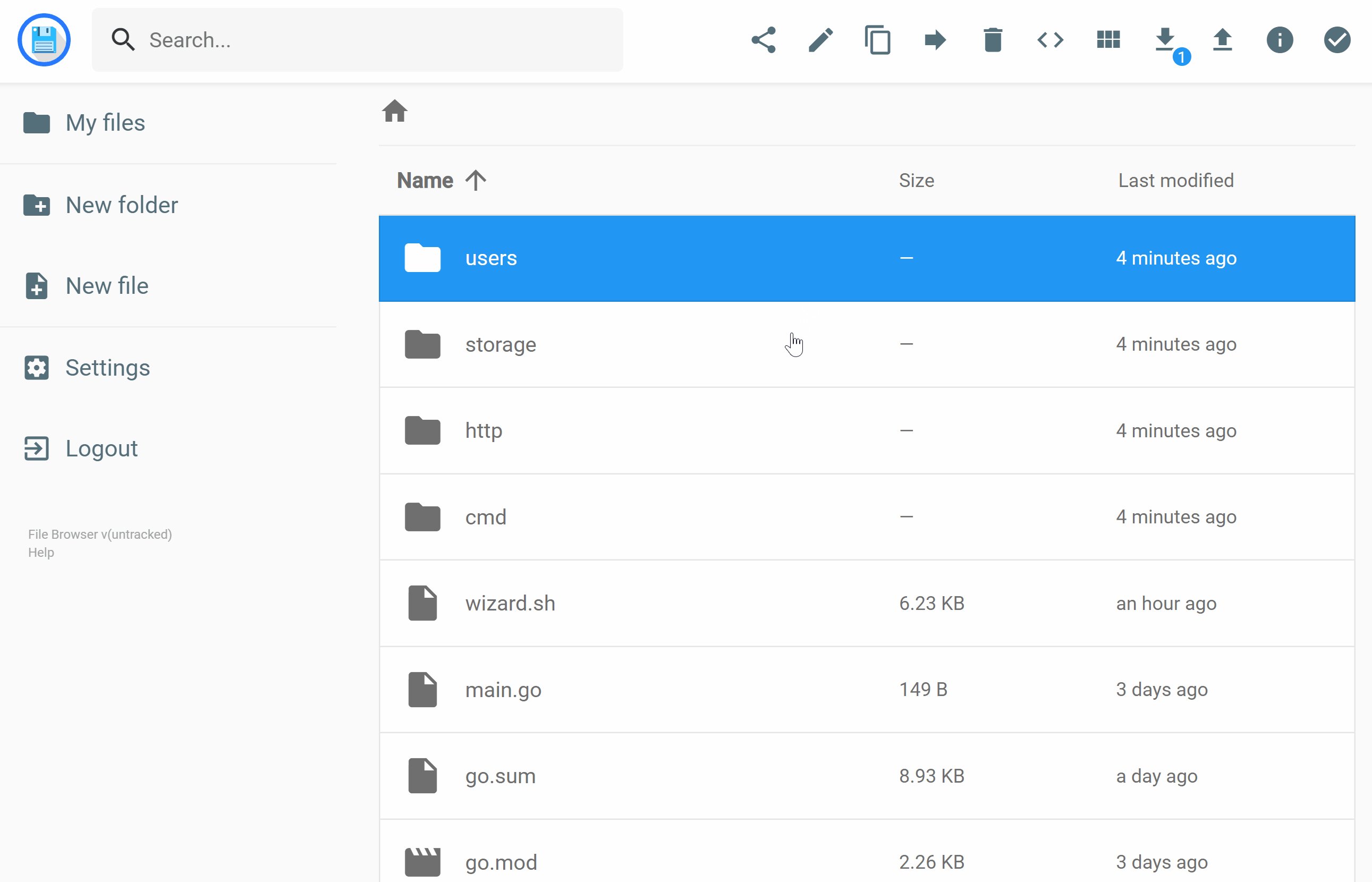
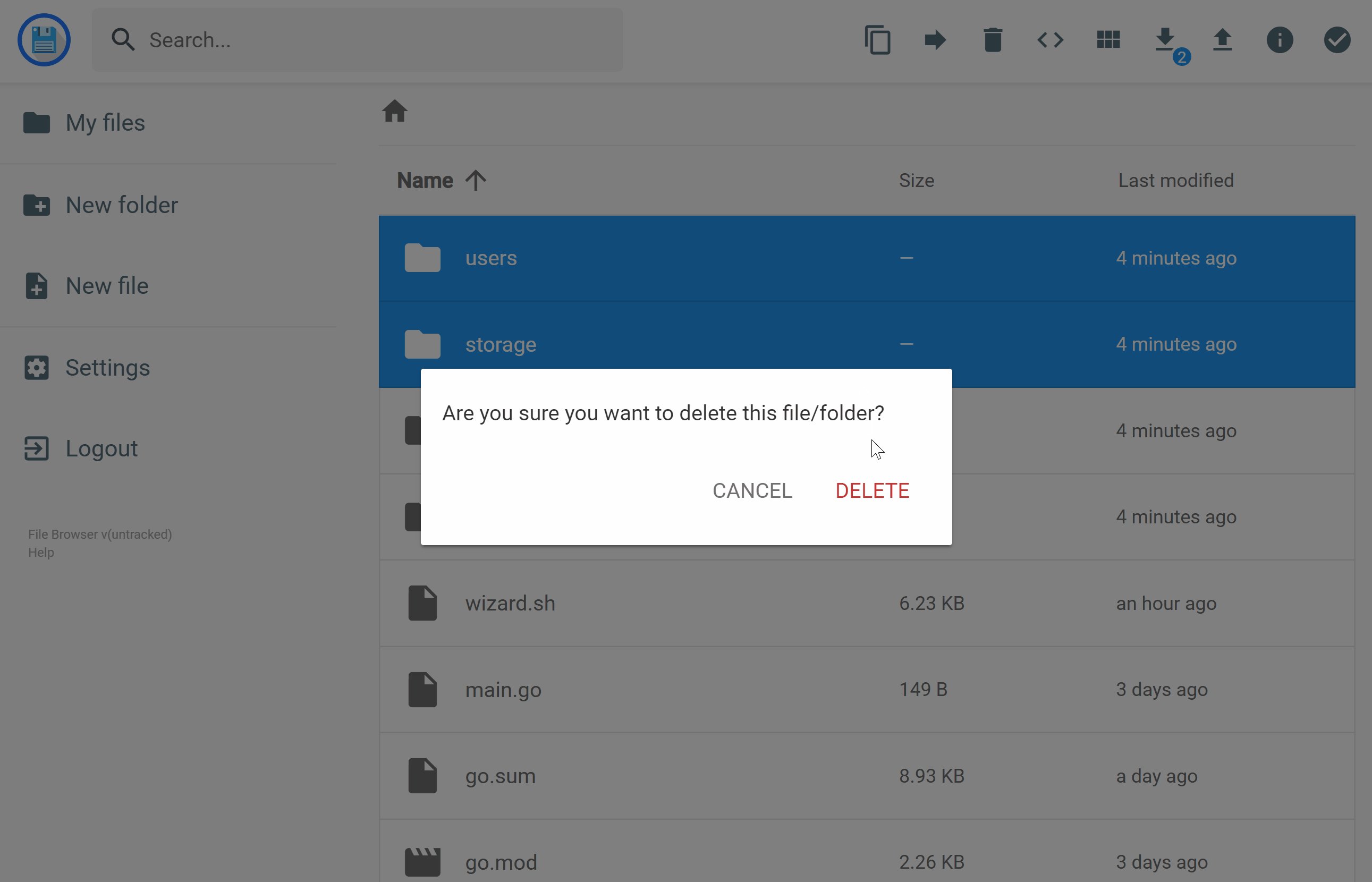
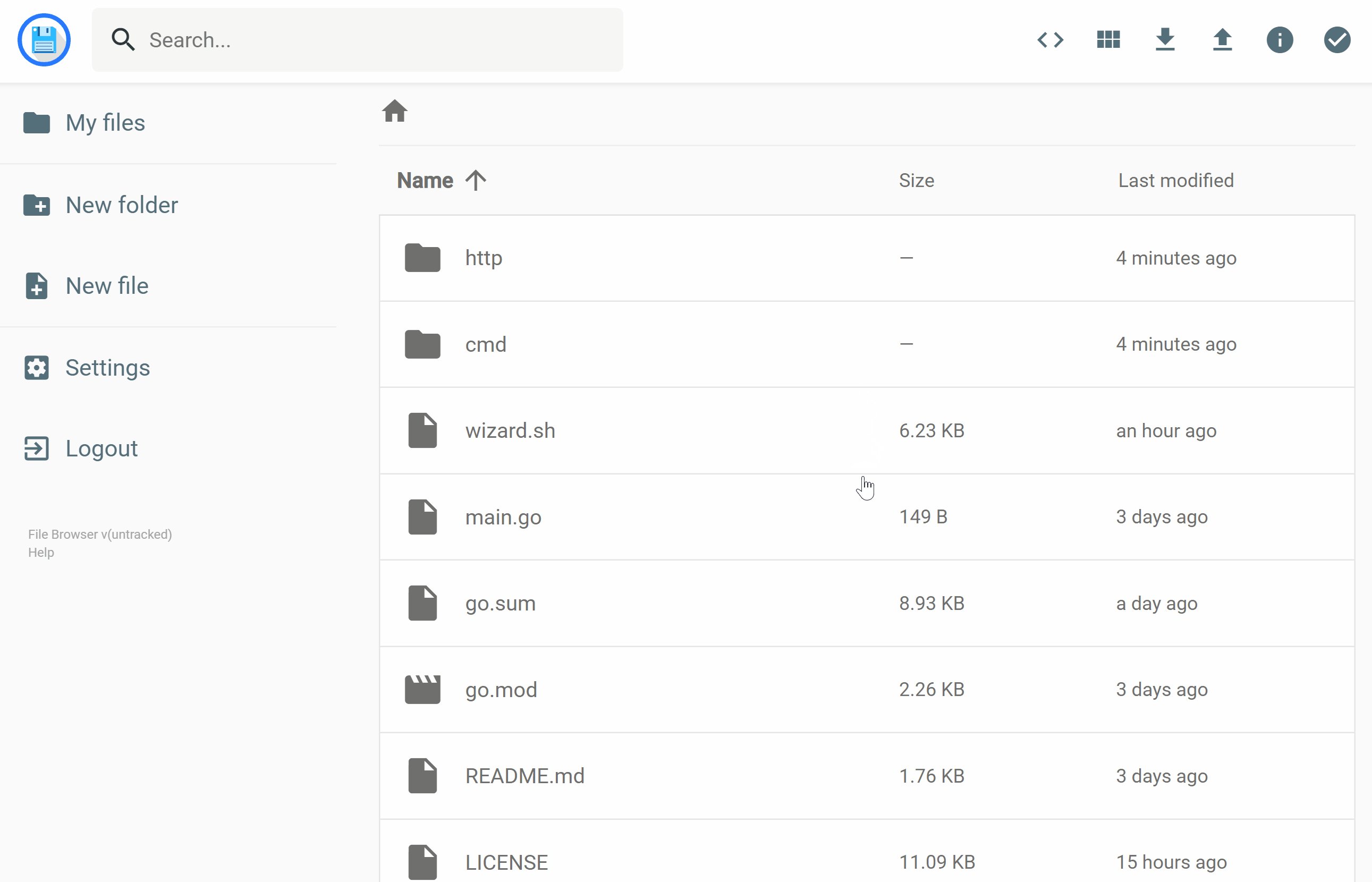
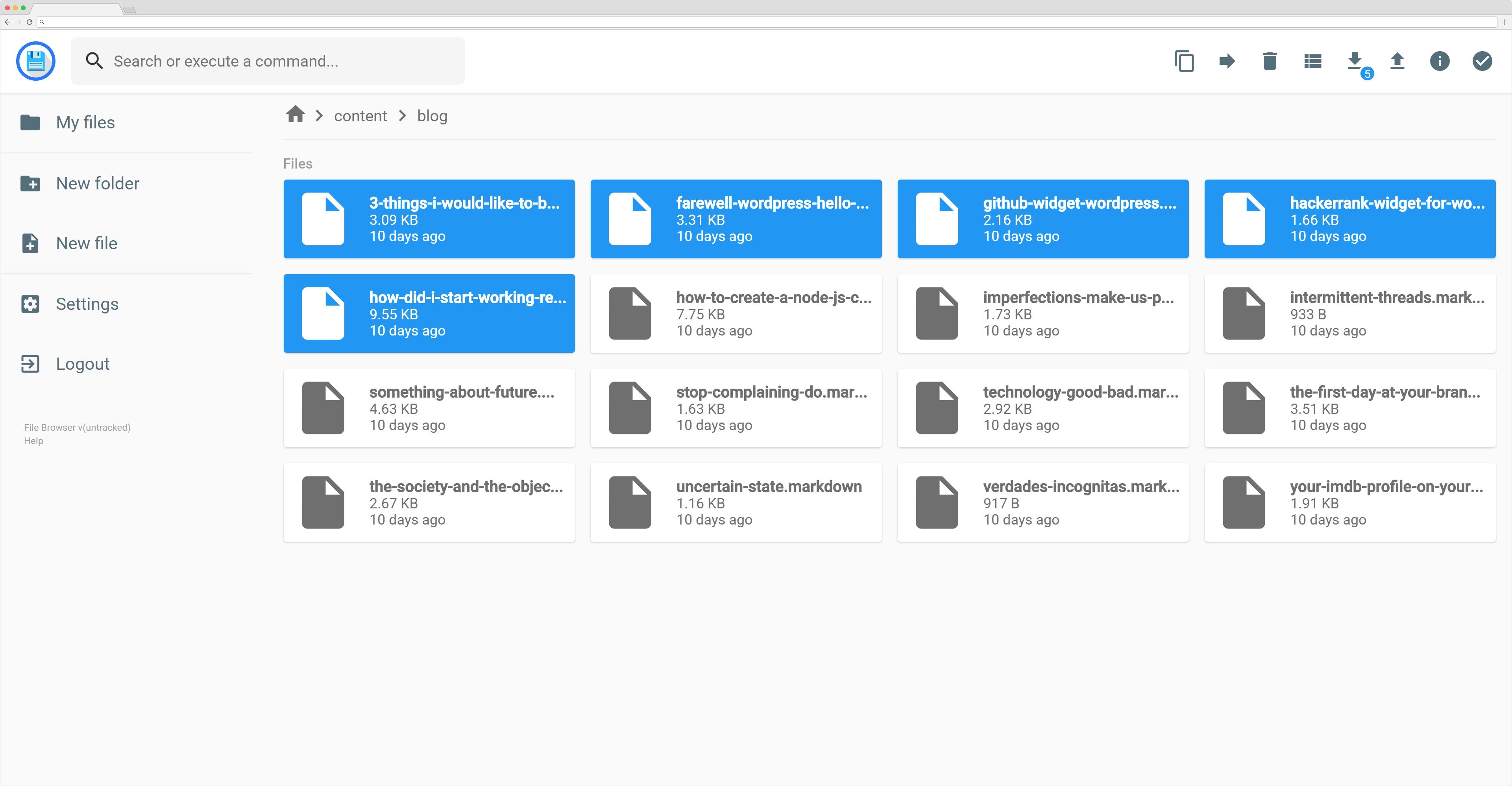
| Listings of your files, available in two styles: mosaic and list. You can delete, move, rename, upload and create new files, as well as directories. Single files can be downloaded directly, and multiple files as *.zip*, *.tar*, *.tar.gz*, *.tar.bz2* or *.tar.xz*. | ||
|
|
||
|  | ||
|
|
||
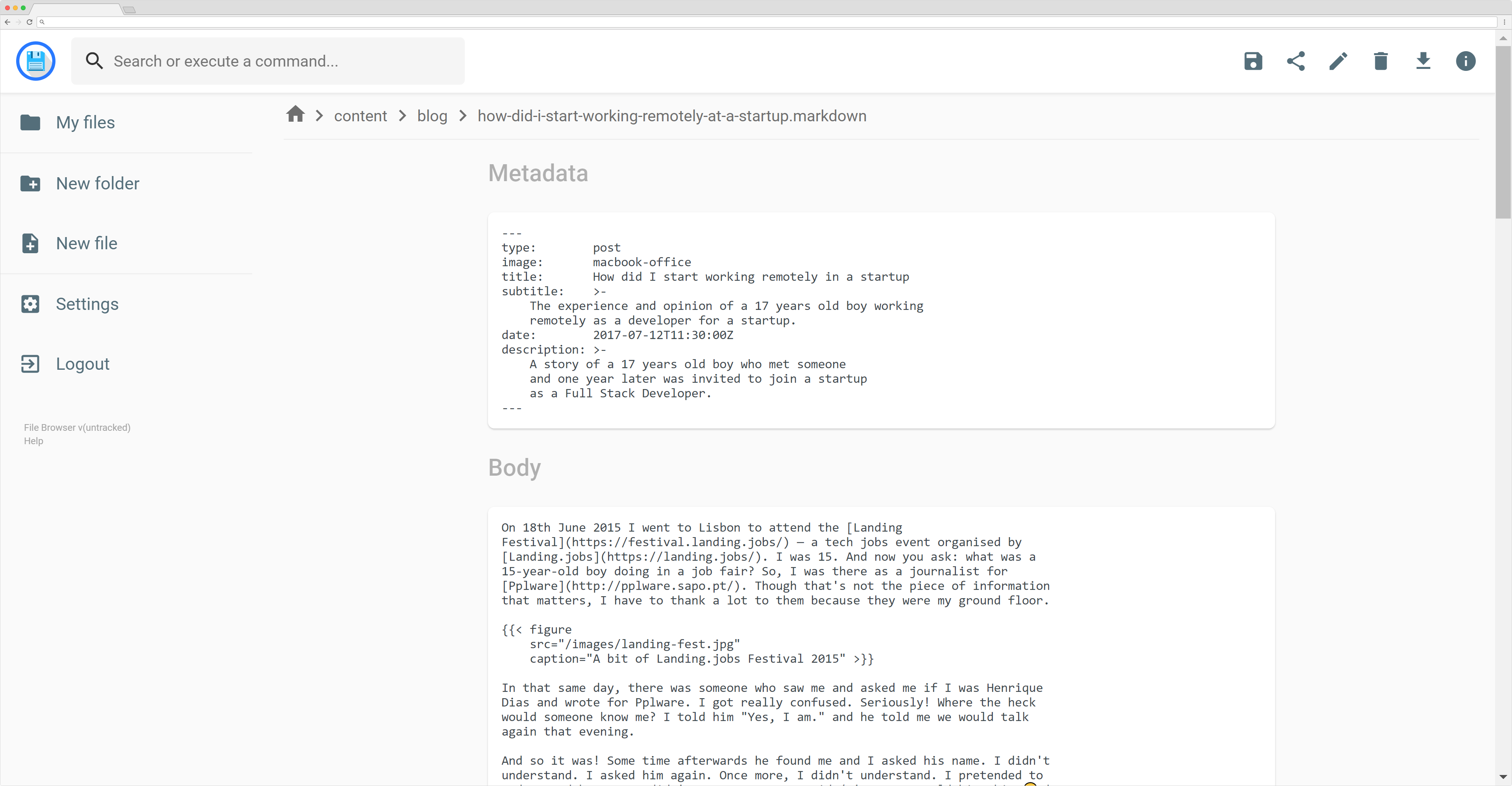
| File Browser editor is powered by [Codemirror](https://codemirror.net/) and if you're working with markdown files with metadata, both parts will be separated from each other so you can focus on the content. | ||
|
|
||
|  | ||
|
|
||
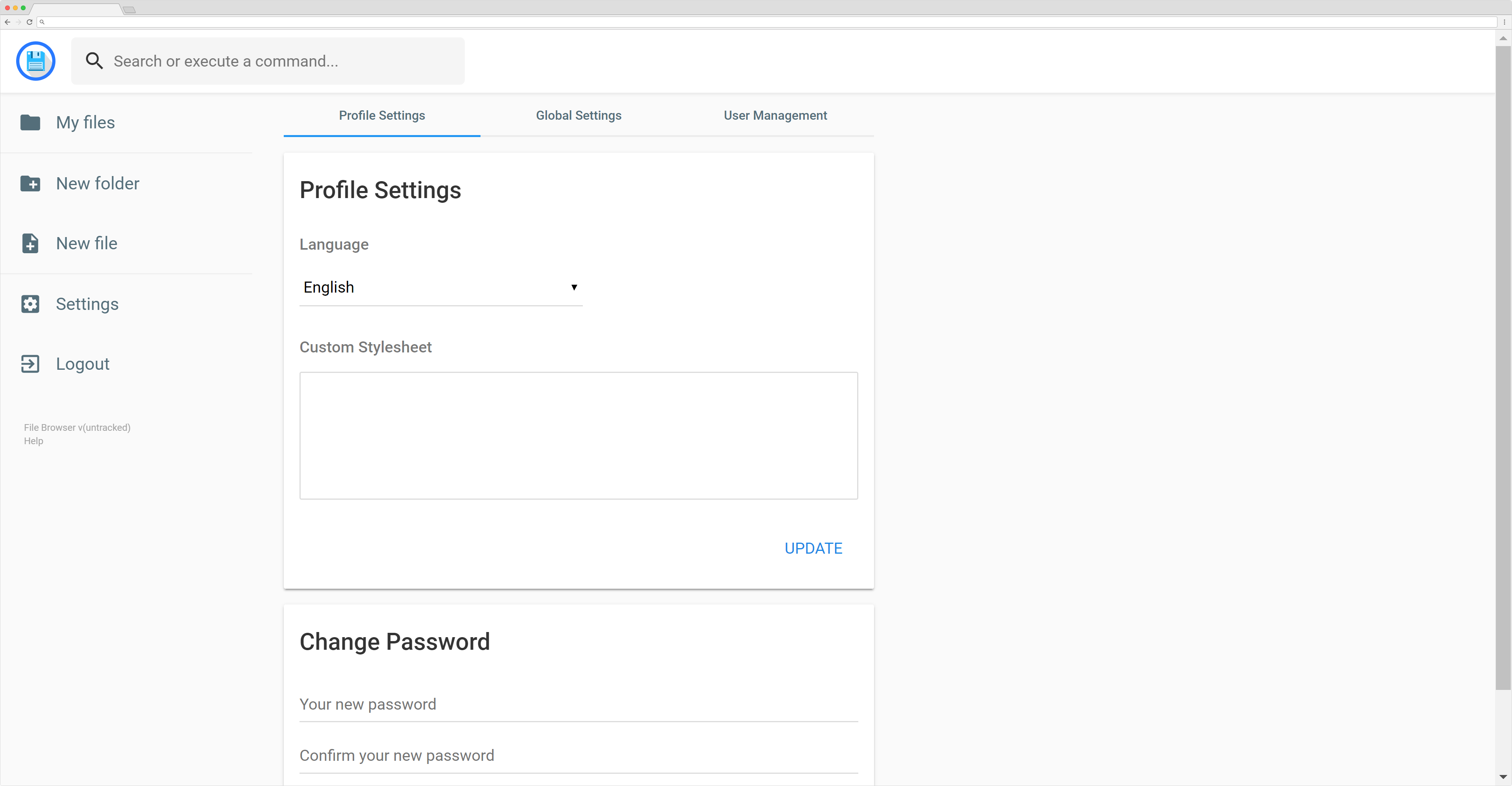
| On the settings page, a regular user can set its own custom CSS to personalize the experience and change its password. For admins, they can manage the permissions of each user, set commands which can be executed when certain events are triggered (such as before saving and after saving) and change plugin's settings. | ||
|
|
||
|  | ||
|
|
||
| We also allow the users to search in the directories and execute commands if allowed. | ||
|
|
||
| ## Users | ||
|
|
||
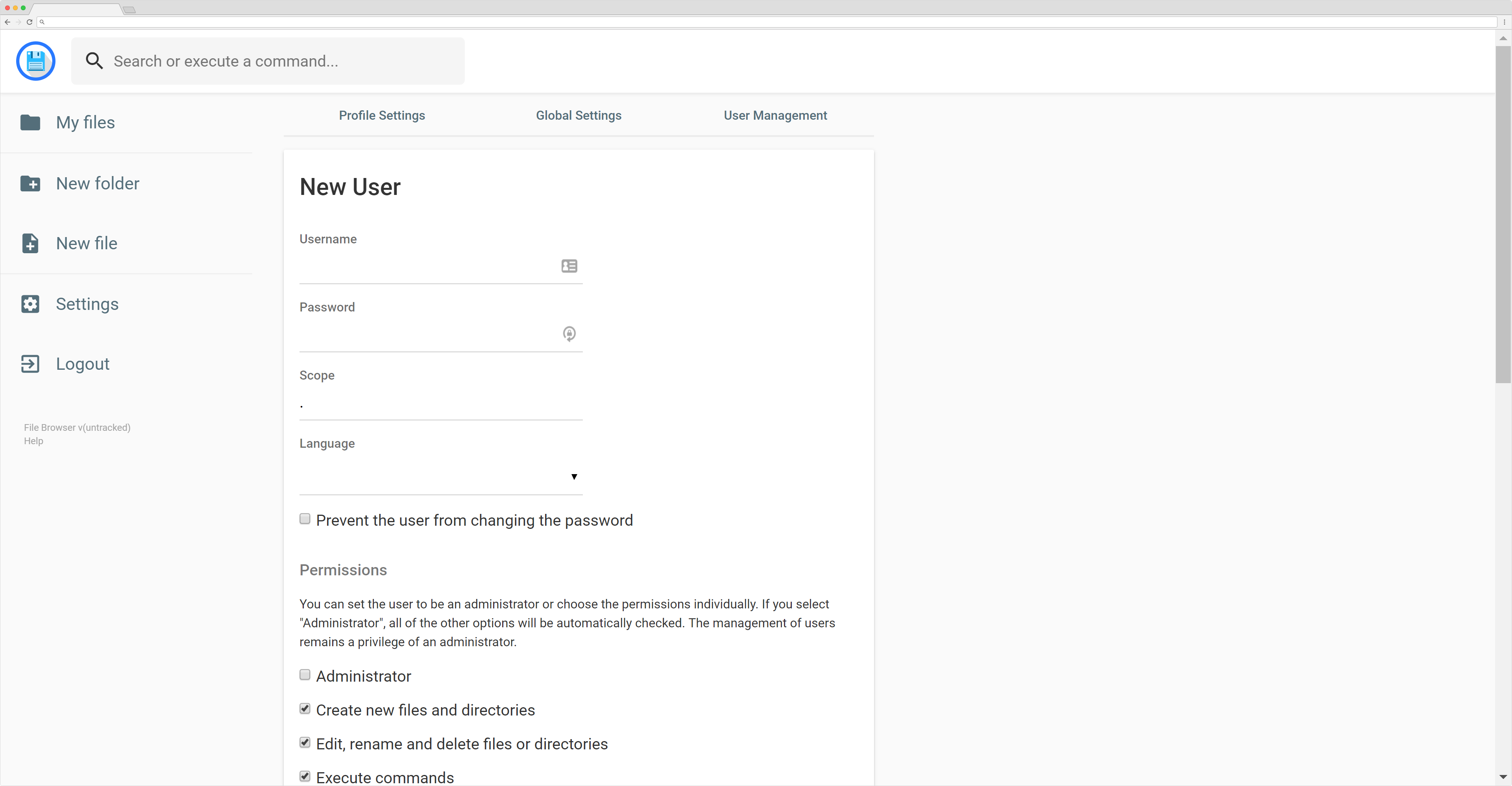
| We support multiple users and each user can have its own scope and custom stylesheet. The administrator is able to choose which permissions should be given to the users, as well as the commands they can execute. Each user also have a set of rules, in which he can be prevented or allowed to access some directories (regular expressions included!). | ||
|
|
||
|  | ||
|
|
||
| ## Search | ||
|
|
||
| File Browser allows you to search through your files and it has some options. By default, your search will be something like this: | ||
| filebrowser provides a file managing interface within a specified directory and it can be used to upload, delete, preview, rename and edit your files. It allows the creation of multiple users and each user can have its own directory. It can be used as a standalone app or as a middleware. | ||
|
|
||
| ``` | ||
| this are keywords | ||
| ``` | ||
| ## Features | ||
|
|
||
| If you search for that it will look at every file that contains "this", "are" or "keywords" on their name. If you want to search for an exact term, you should surround your search by double quotes: | ||
| Please refer to our docs at [docs.filebrowser.xyz/features](https://docs.filebrowser.xyz/features) | ||
|
|
||
| ``` | ||
| "this is the name" | ||
| ``` | ||
| ## Install | ||
|
|
||
| That will search for any file that contains "this is the name" on its name. It won't search for each separated term this time. | ||
| Please refer to our docs at [docs.filebrowser.xyz](https://docs.filebrowser.xyz/). | ||
|
|
||
| By default, every search will be case insensitive. Although, you can make a case sensitive search by adding `case:sensitive` to the search terms, like this: | ||
| ## Usage | ||
|
|
||
| ``` | ||
| this are keywords case:sensitive | ||
| ``` | ||
| Please refer to our docs at [docs.filebrowser.xyz/usage](https://docs.filebrowser.xyz/usage). | ||
|
|
||
| # Contributing | ||
| ## Contributing | ||
|
|
||
| The contributing guidelines can be found [here](https://github.com/filebrowser/community). | ||
| Please refer to our docs at [docs.filebrowser.xyz/contributing](https://docs.filebrowser.xyz/contributing). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,15 @@ | ||
| package auth | ||
|
|
||
| import ( | ||
| "net/http" | ||
|
|
||
| "github.com/filebrowser/filebrowser/v2/users" | ||
| ) | ||
|
|
||
| // Auther is the authentication interface. | ||
| type Auther interface { | ||
| // Auth is called to authenticate a request. | ||
| Auth(*http.Request) (*users.User, error) | ||
| // SetStorage attaches the Storage instance. | ||
| SetStorage(*users.Storage) | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,108 @@ | ||
| package auth | ||
|
|
||
| import ( | ||
| "encoding/json" | ||
| "net/http" | ||
| "net/url" | ||
| "os" | ||
| "strings" | ||
|
|
||
| "github.com/filebrowser/filebrowser/v2/settings" | ||
| "github.com/filebrowser/filebrowser/v2/users" | ||
| ) | ||
|
|
||
| // MethodJSONAuth is used to identify json auth. | ||
| const MethodJSONAuth settings.AuthMethod = "json" | ||
|
|
||
| type jsonCred struct { | ||
| Password string `json:"password"` | ||
| Username string `json:"username"` | ||
| ReCaptcha string `json:"recaptcha"` | ||
| } | ||
|
|
||
| // JSONAuth is a json implementaion of an Auther. | ||
| type JSONAuth struct { | ||
| ReCaptcha *ReCaptcha | ||
| storage *users.Storage | ||
| } | ||
|
|
||
| // Auth authenticates the user via a json in content body. | ||
| func (a *JSONAuth) Auth(r *http.Request) (*users.User, error) { | ||
| var cred jsonCred | ||
|
|
||
| if r.Body == nil { | ||
| return nil, os.ErrPermission | ||
| } | ||
|
|
||
| err := json.NewDecoder(r.Body).Decode(&cred) | ||
| if err != nil { | ||
| return nil, os.ErrPermission | ||
| } | ||
|
|
||
| // If ReCaptcha is enabled, check the code. | ||
| if a.ReCaptcha != nil && len(a.ReCaptcha.Secret) > 0 { | ||
| ok, err := a.ReCaptcha.Ok(cred.ReCaptcha) | ||
|
|
||
| if err != nil { | ||
| return nil, err | ||
| } | ||
|
|
||
| if !ok { | ||
| return nil, os.ErrPermission | ||
| } | ||
| } | ||
|
|
||
| u, err := a.storage.Get(cred.Username) | ||
| if err != nil || !users.CheckPwd(cred.Password, u.Password) { | ||
| return nil, os.ErrPermission | ||
| } | ||
|
|
||
| return u, nil | ||
| } | ||
|
|
||
| // SetStorage attaches the storage to the auther. | ||
| func (a *JSONAuth) SetStorage(s *users.Storage) { | ||
| a.storage = s | ||
| } | ||
|
|
||
| const reCaptchaAPI = "/recaptcha/api/siteverify" | ||
|
|
||
| // ReCaptcha identifies a recaptcha conenction. | ||
| type ReCaptcha struct { | ||
| Host string `json:"host"` | ||
| Key string `json:"key"` | ||
| Secret string `json:"secret"` | ||
| } | ||
|
|
||
| // Ok checks if a reCaptcha responde is correct. | ||
| func (r *ReCaptcha) Ok(response string) (bool, error) { | ||
| body := url.Values{} | ||
| body.Set("secret", r.Key) | ||
| body.Add("response", response) | ||
|
|
||
| client := &http.Client{} | ||
|
|
||
| resp, err := client.Post( | ||
| r.Host+reCaptchaAPI, | ||
| "application/x-www-form-urlencoded", | ||
| strings.NewReader(body.Encode()), | ||
| ) | ||
| if err != nil { | ||
| return false, err | ||
| } | ||
|
|
||
| if resp.StatusCode != http.StatusOK { | ||
| return false, nil | ||
| } | ||
|
|
||
| var data struct { | ||
| Success bool `json:"success"` | ||
| } | ||
|
|
||
| err = json.NewDecoder(resp.Body).Decode(&data) | ||
| if err != nil { | ||
| return false, err | ||
| } | ||
|
|
||
| return data.Success, nil | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,26 @@ | ||
| package auth | ||
|
|
||
| import ( | ||
| "net/http" | ||
|
|
||
| "github.com/filebrowser/filebrowser/v2/settings" | ||
| "github.com/filebrowser/filebrowser/v2/users" | ||
| ) | ||
|
|
||
| // MethodNoAuth is used to identify no auth. | ||
| const MethodNoAuth settings.AuthMethod = "noauth" | ||
|
|
||
| // NoAuth is no auth implementation of auther. | ||
| type NoAuth struct { | ||
| storage *users.Storage | ||
| } | ||
|
|
||
| // Auth uses authenticates user 1. | ||
| func (a *NoAuth) Auth(r *http.Request) (*users.User, error) { | ||
| return a.storage.Get(1) | ||
| } | ||
|
|
||
| // SetStorage attaches the storage to the auther. | ||
| func (a *NoAuth) SetStorage(s *users.Storage) { | ||
| a.storage = s | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,35 @@ | ||
| package auth | ||
|
|
||
| import ( | ||
| "net/http" | ||
| "os" | ||
|
|
||
| "github.com/filebrowser/filebrowser/v2/settings" | ||
| "github.com/filebrowser/filebrowser/v2/users" | ||
| "github.com/filebrowser/filebrowser/v2/errors" | ||
| ) | ||
|
|
||
| // MethodProxyAuth is used to identify no auth. | ||
| const MethodProxyAuth settings.AuthMethod = "proxy" | ||
|
|
||
| // ProxyAuth is a proxy implementation of an auther. | ||
| type ProxyAuth struct { | ||
| Header string | ||
| storage *users.Storage | ||
| } | ||
|
|
||
| // Auth authenticates the user via an HTTP header. | ||
| func (a *ProxyAuth) Auth(r *http.Request) (*users.User, error) { | ||
| username := r.Header.Get(a.Header) | ||
| user, err := a.storage.Get(username) | ||
| if err == errors.ErrNotExist { | ||
| return nil, os.ErrPermission | ||
| } | ||
|
|
||
| return user, err | ||
| } | ||
|
|
||
| // SetStorage attaches the storage to the auther. | ||
| func (a *ProxyAuth) SetStorage(s *users.Storage) { | ||
| a.storage = s | ||
| } |
Oops, something went wrong.