In Dash's built-in dash_core_components library, the dcc.Graph component uses standard Plotly figures.
Dash’s component plugin system provides a
toolchain to create Dash components from any JavaScript-based library.
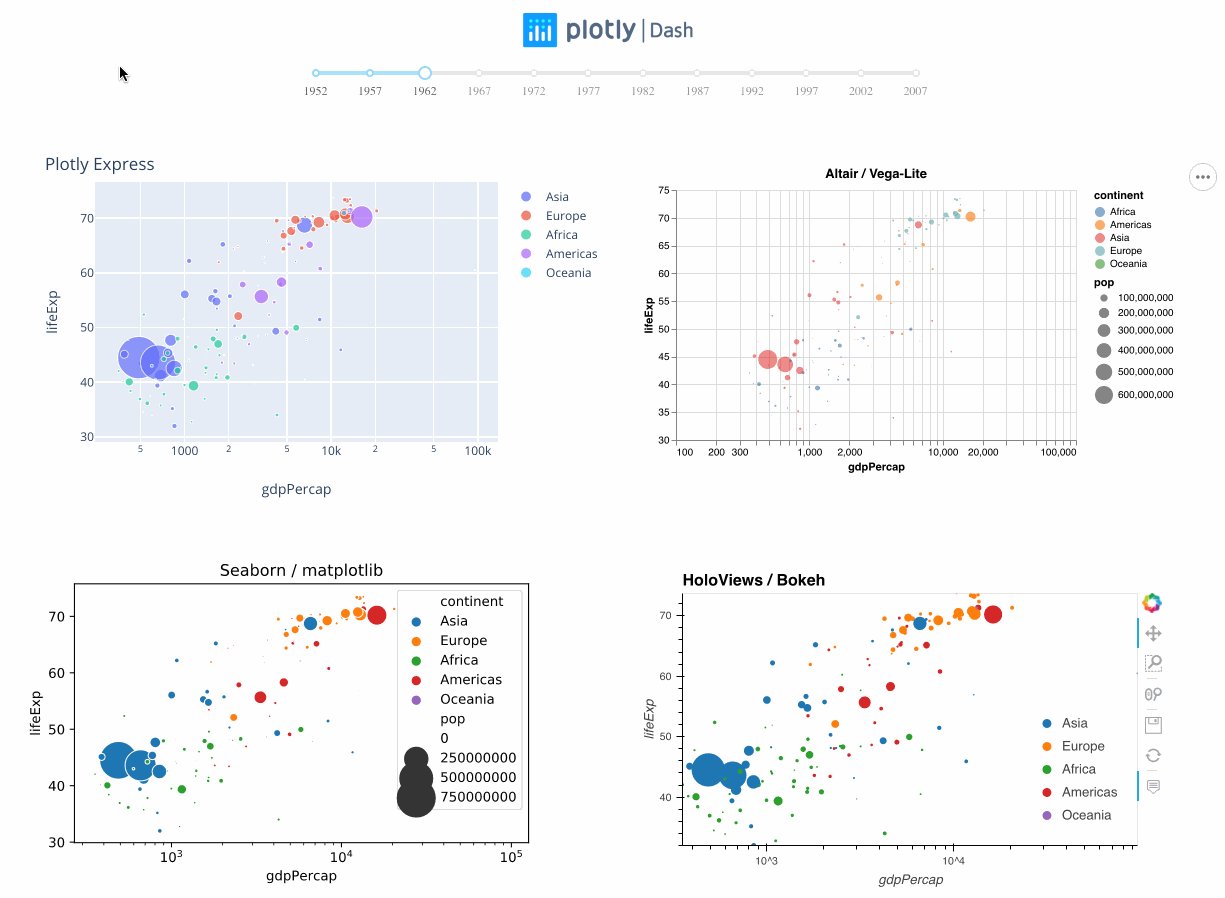
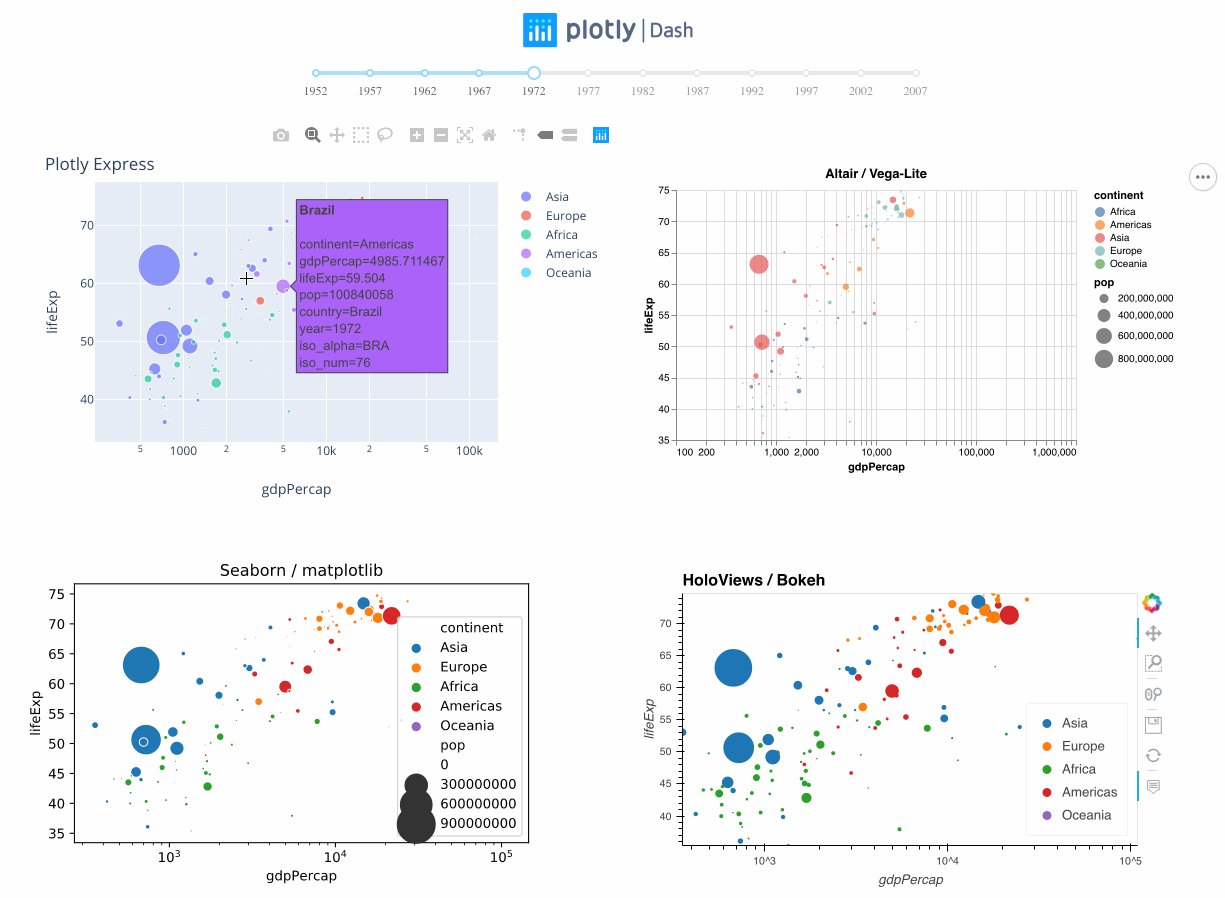
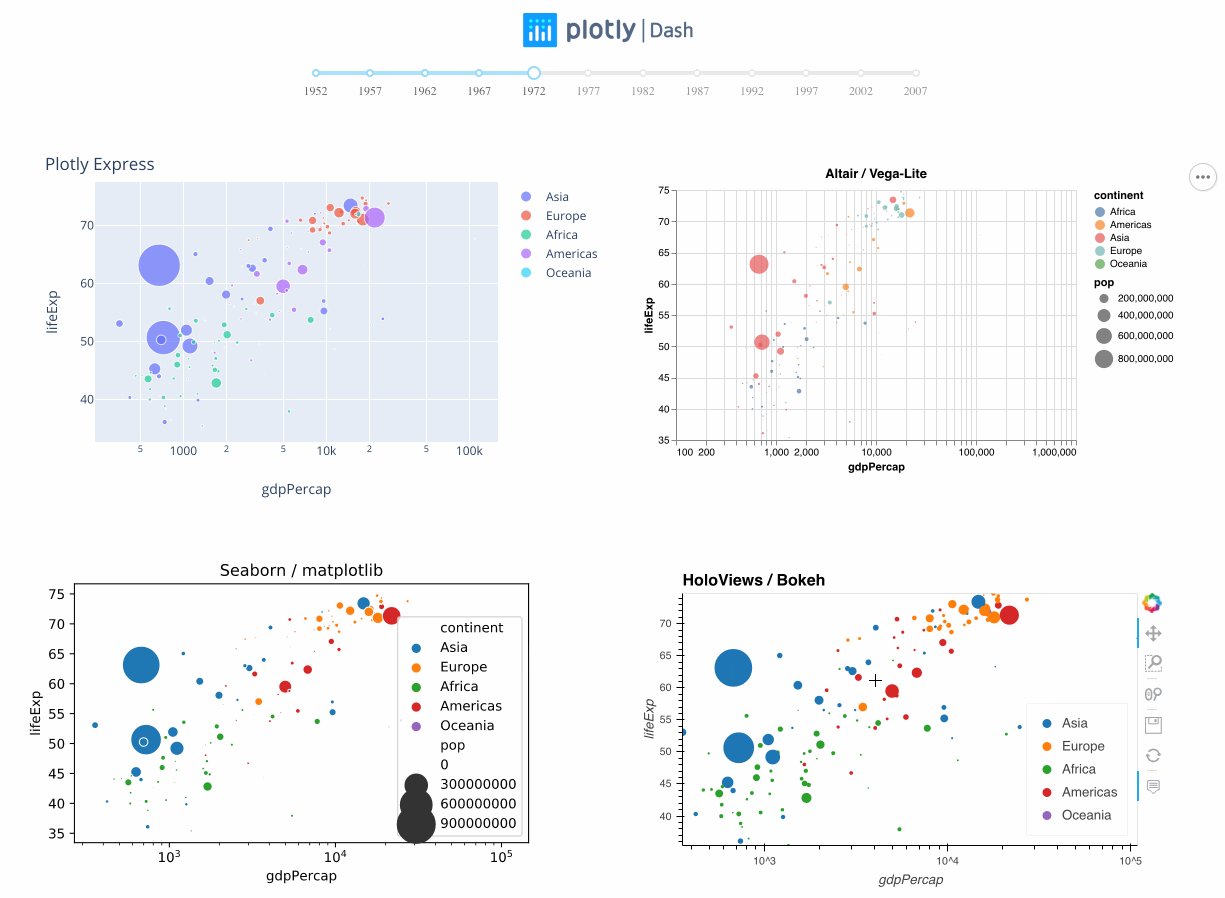
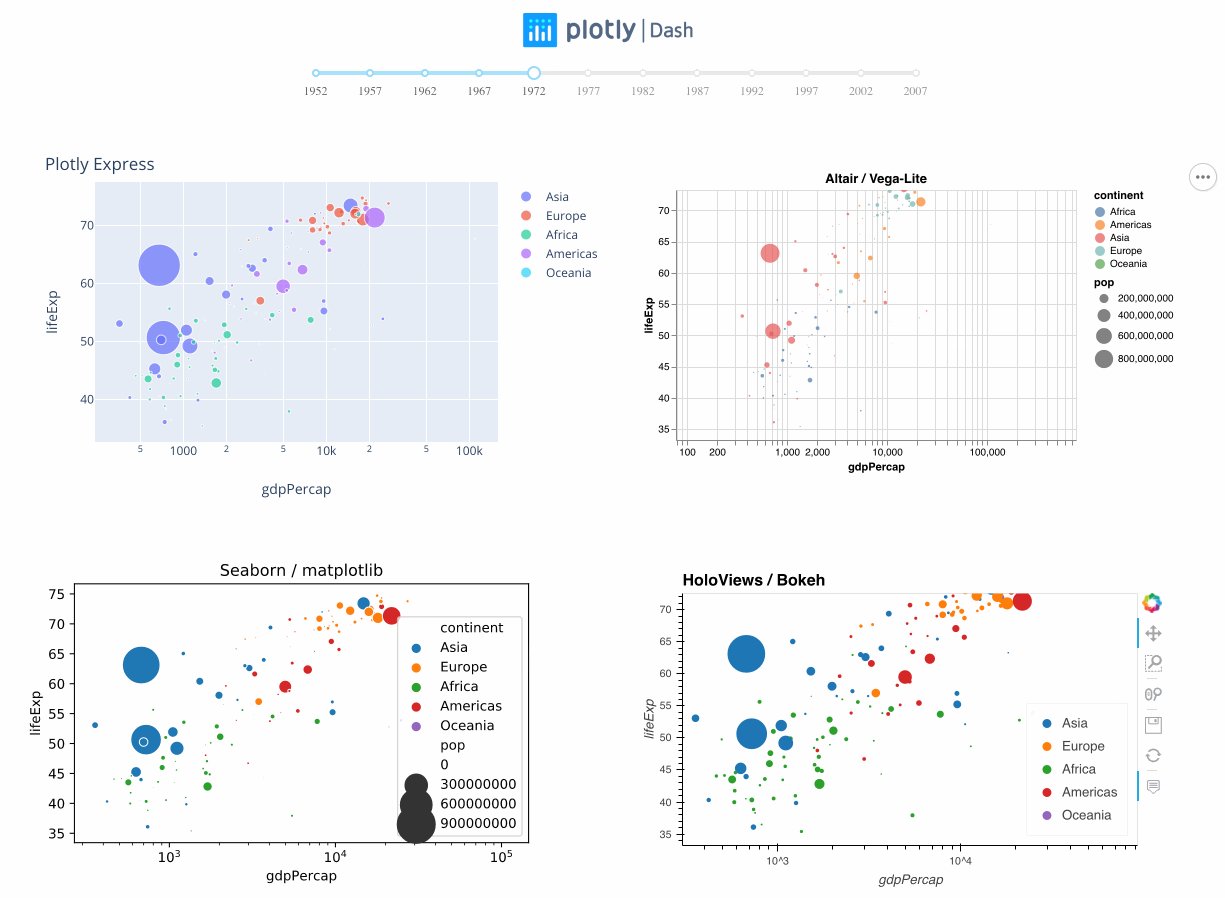
dash-alternative-viz is a proof-of-concept Dash component library that provides Dash
interfaces to Altair, matplotlib (or any compatible system like Seaborn, Pandas.plot, Plotnine and others!), and Bokeh (with or without HoloViews).
usage.py demo
The following components and component libraries are all MIT-licensed and free for you to use, just like Dash and Plotly:
- For general images (SVG, PNG, JPG, GIF), see the
html.Imgcomponent. - For XSS-safe Python interfaces for HTML, see
dash_html_components - For raw HTML or SVG strings, see
dash_dangerously_set_inner_html - For interactive data tables, see
dash_table - For interactive network graphs, see
dash_cytoscape - For interactive controls & plotly graphs, see
dash_core_components - For bioinformatics components including circos, dendrograms, ideograms and more, see
dash_bio - For interactive image editing and annotation, see
dash_canvas - For technical components for data acq and engineering hardware, see
dash_daq
Of course we’re biased, but we think that the Plotly library has you covered for almost any use-case. It’s in active development with dedicated full-time staff, and here are some new features ICYMI:
- Easy one-liner grammar-of-graphics-inspired dataframe plotting with Plotly Express
- Fast static image export with
plotly.io - Jupyter Widget support with
FigureWidget - A free JupyterLab Chart Editor
- JupyterLab support
- Datashader support