An unofficial Vue port of Radix UI.
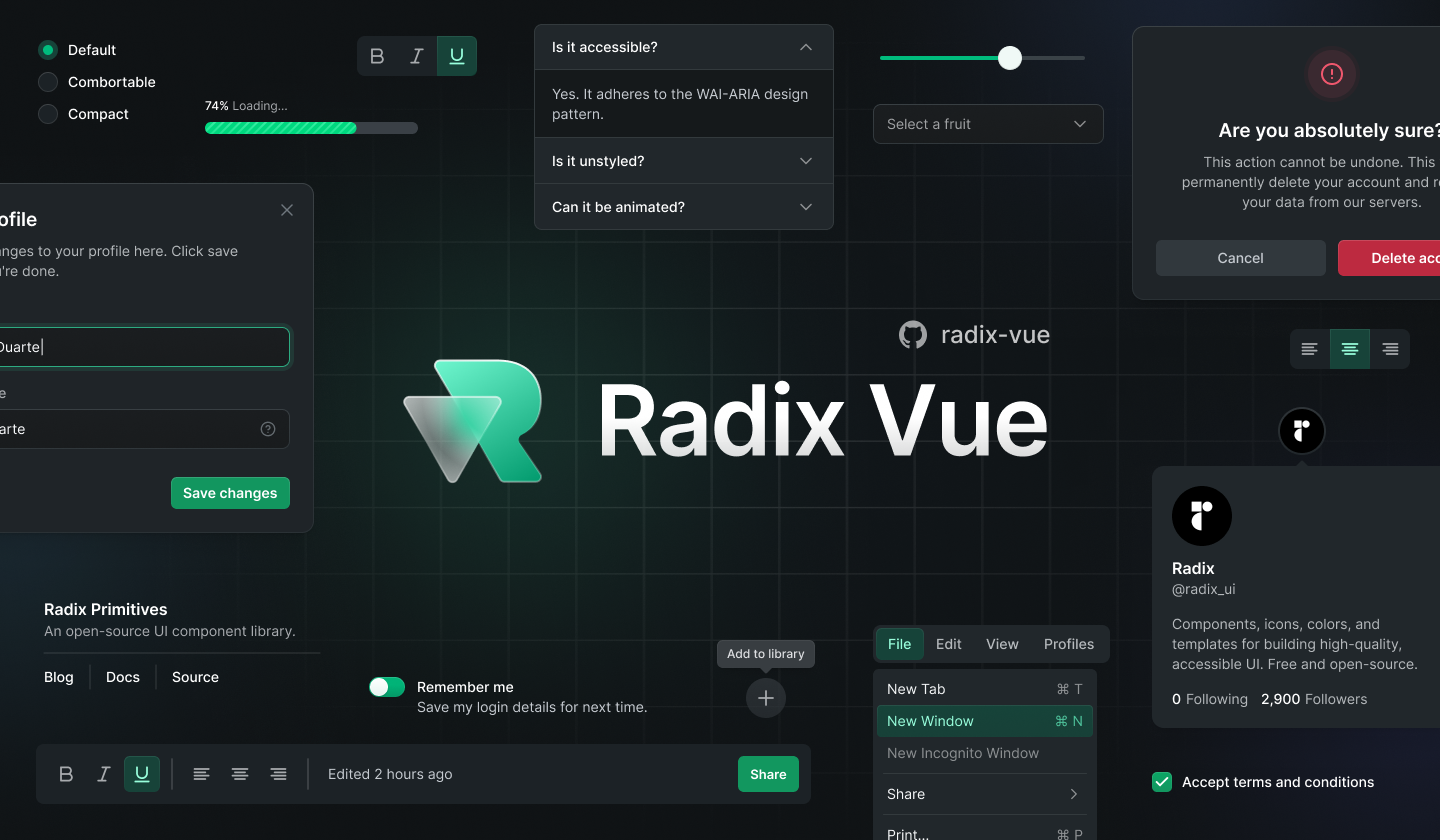
Radix is an unstyled, customisable UI Library with built in accessibility for building top quality design systems.
Documentation | Getting Started | Examples | Why Radix Vue?
 design by: https://twitter.com/icarusgkx, https://github.com/MellKam
design by: https://twitter.com/icarusgkx, https://github.com/MellKam
pnpm add radix-vuenpm install radix-vueyarn add radix-vueFor full documentation, visit radix-vue.com.
For changelog, visit releases.
We would love to have your contributions! All PRs all welcomed! We need help building the core components, docs, tests, stories! Join our discord and we will get you up and running!
- Clone the repo
- Run
pnpm i - Run
pnpm buildto run buildradix-vuelocally - Run
pnpm docs:devto run vitepress - Open
http://localhost:5173
- Clone the repo
- Run
pnpm i - Run
pnpm story:devto run histoire (storybook) - Open
http://localhost:6006
All credits go to these open-source works and resources
- Radix UI for doing all the hard work to make sure components are accessible
- Floating UI for creating powerful components that as the base of many Radix Vue components
- VueUse for providing many useful utilities.
- Ark UI for the
<Primitive>component - Radix Svelte
- Headless UI


