This project was generated with Angular CLI version 11.2.10.
Run ng serve for a dev server. Navigate to http://localhost:4200/.
Run ng test to execute the unit tests via Karma.
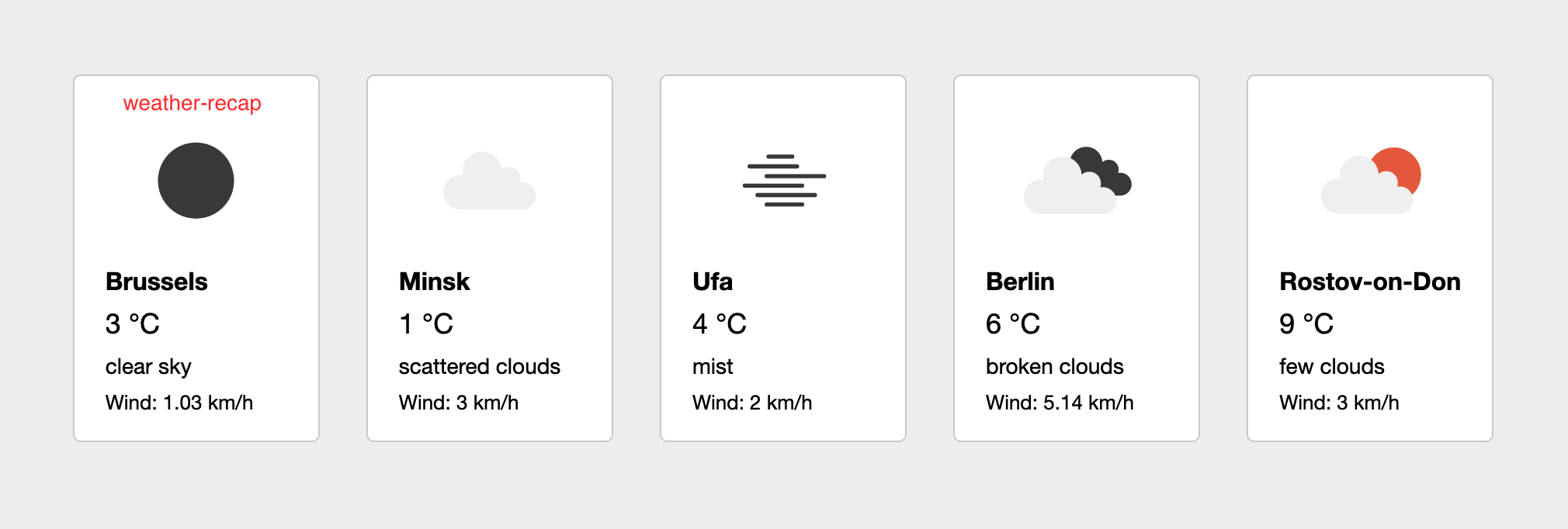
- After page load, 5 random cities are generated from a list of european cities, then for every city, a request is sent to OpenWeatherMap API to retrieve its weather details.
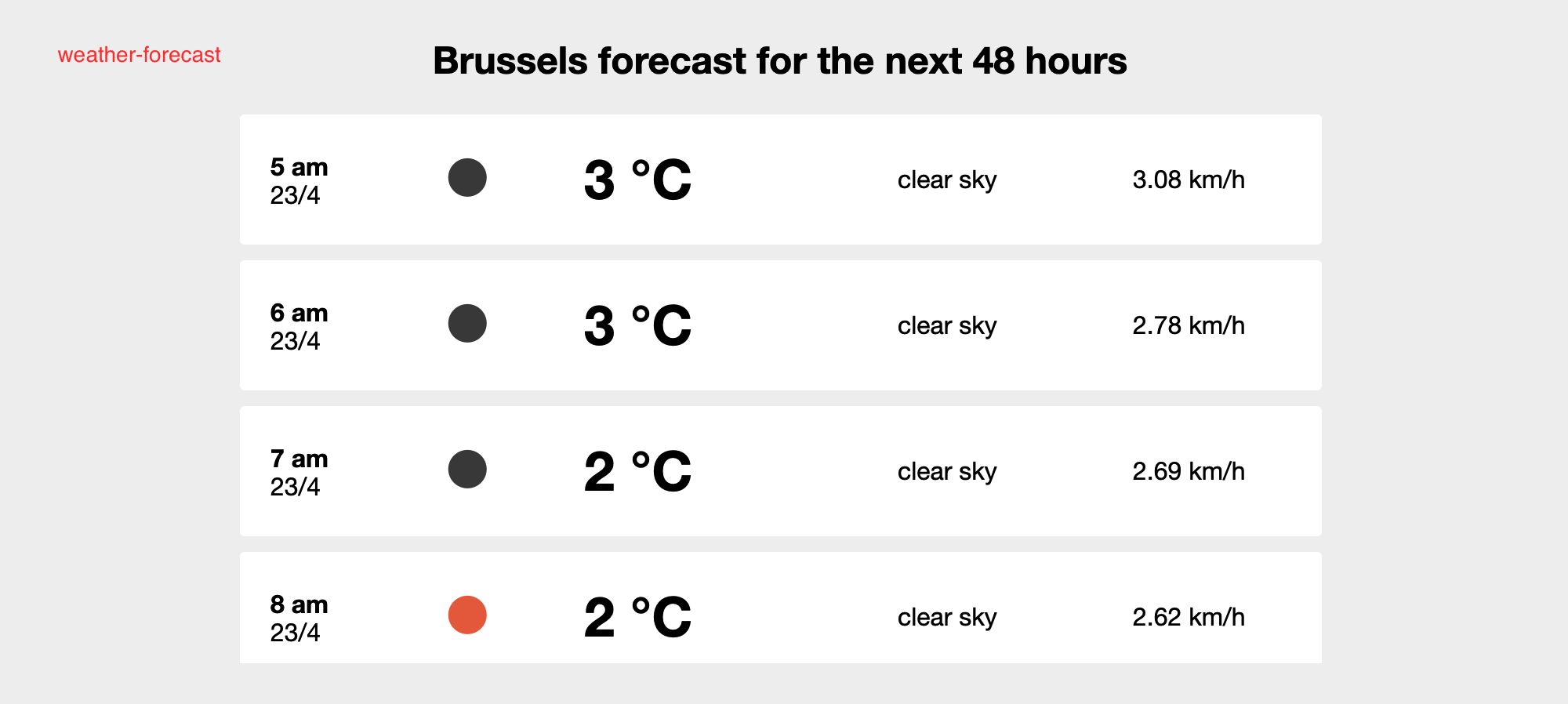
- When a city card is clicked, then forecast data for the next 48 hours is displayed for that city.
-
src/app/services/weather/weather.service.ts
This service contains a function
getCitiesWeatherwhich generates 5 random european cities, then for every generated city it callsgetCityWeatherwhich consumes openWeatherMap API to get that city's weather data. -
src/app/app.component.ts:
This is the main component which uses the service
weatherServiceto get cities weather data (as explained above), then it exposes that data to its children components:weather-forecastandweather-recap -
src/app/components/weather-recap/weather-recap.component.ts (
weather-recap)This component displays a recap of a city weather data.
-
src/app/components/weather-forecast/weather-forecast.component.ts
This component displays 48 hours weather forecast for a particular city.