I've created a simplified version of search and home details screens for the mobile app of Avant Stay
This project is a simple version of the Avant Stay Mobile app which I have created using React Native + Typescript. It is consuming a Graphql fake API provided by Avant Stay to test it. I also used Mobx to state management. To test it I used Jest + Testing Library React Native.
- Expo - version 44.0.0
- React - version 17.1.0
- React Native - version 0.64.3
- React Navigation - version 6
- Mobx- version 6.5.0
- Apollo Client(Graphql) - version 3.5.10
- Date-fns - version 2.28.0
- Jest - version 27.5.1
- React Native Testing Library - version 9.1.0
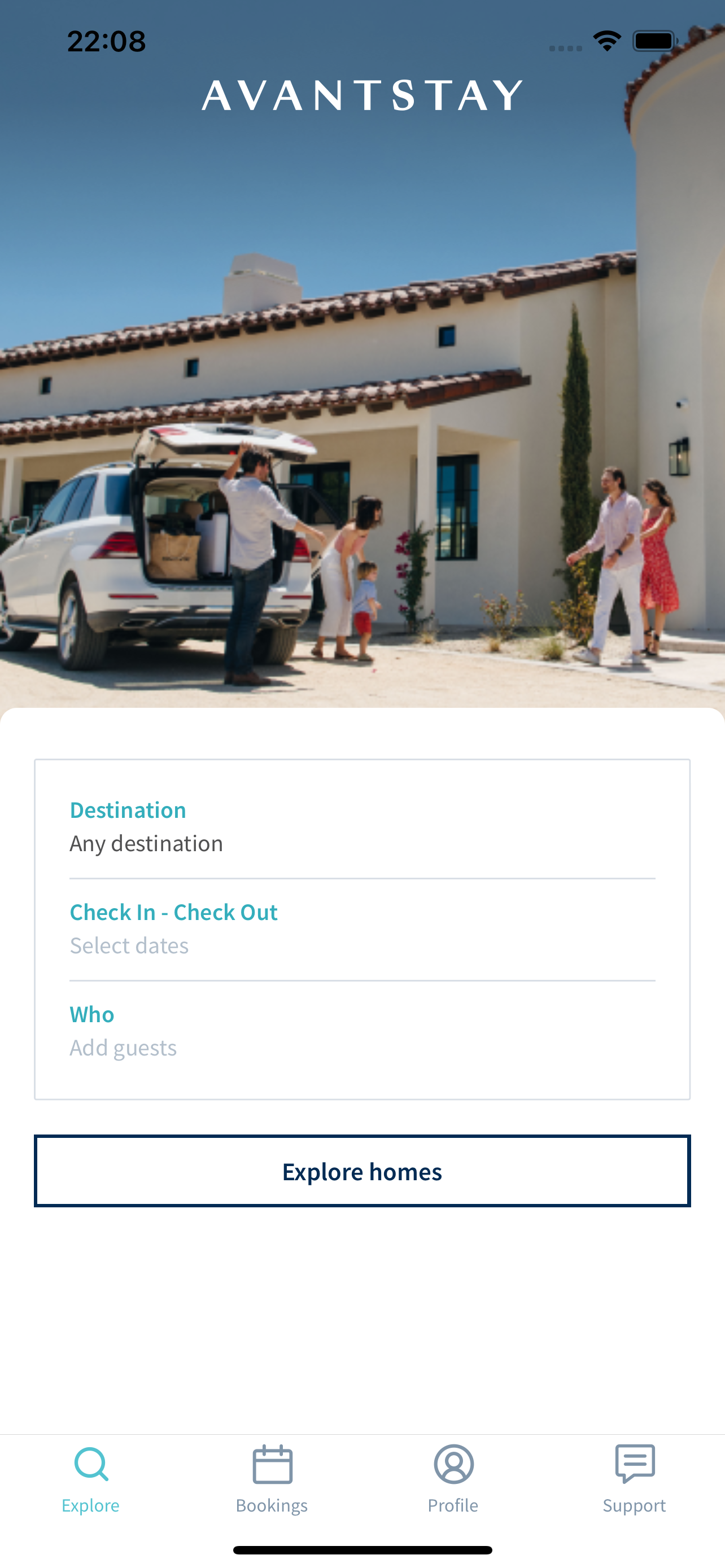
- Search screen
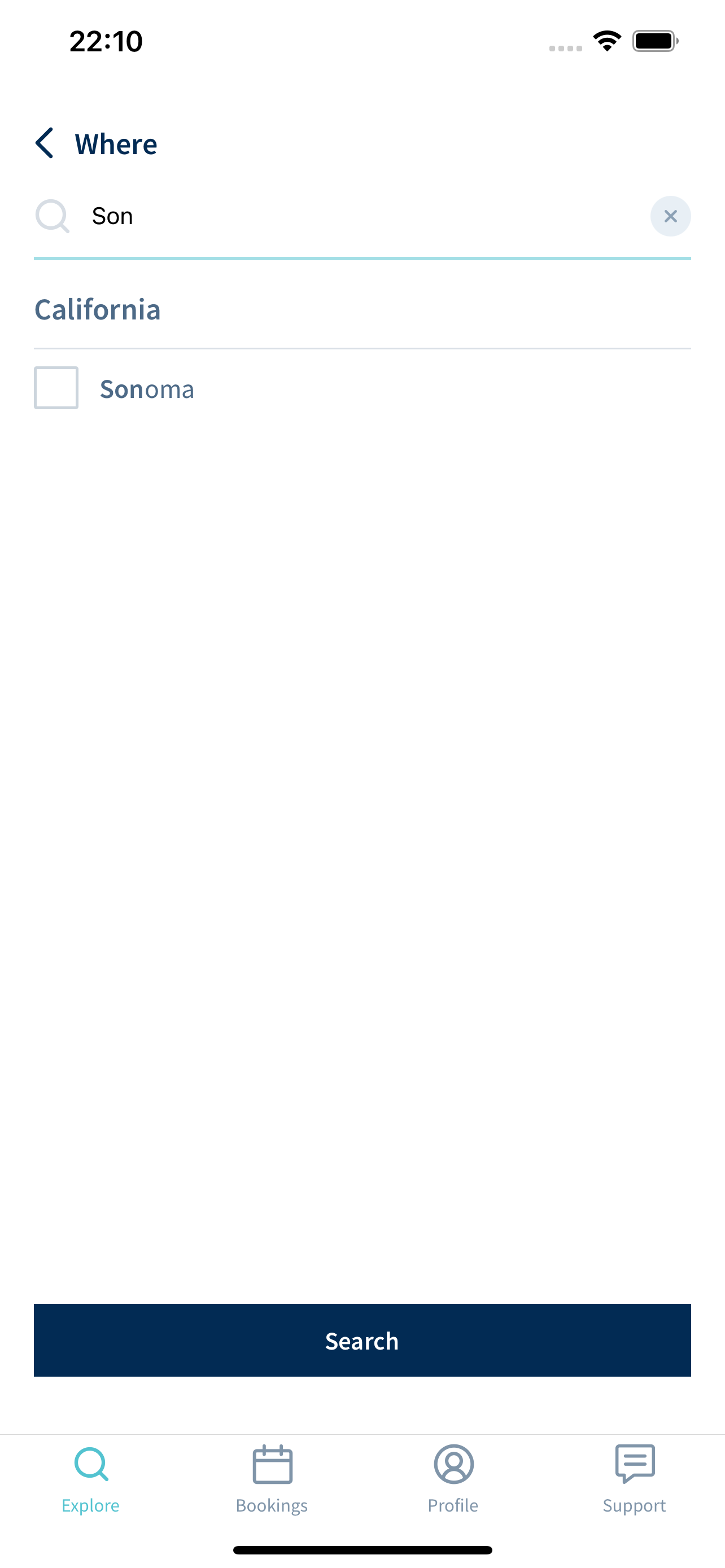
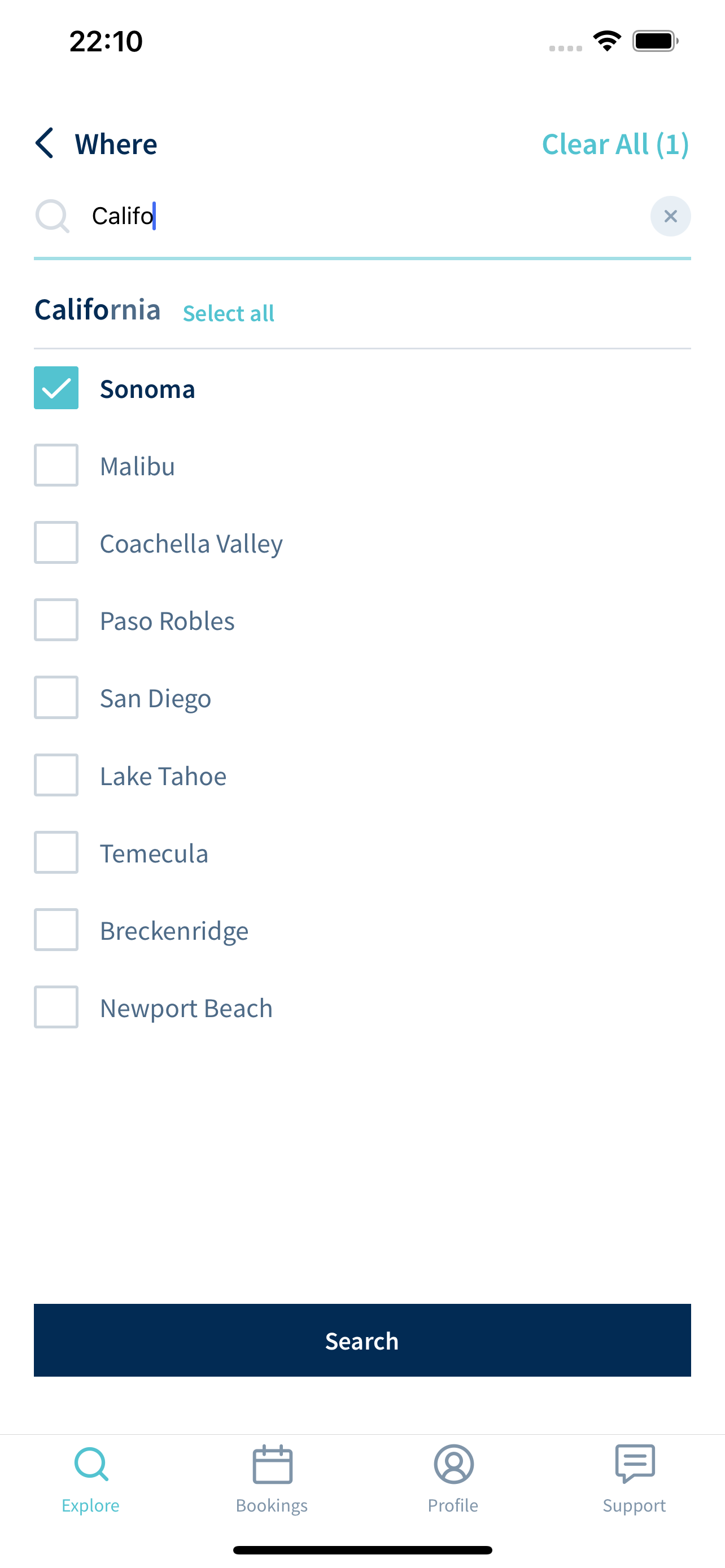
- Regions filter screen
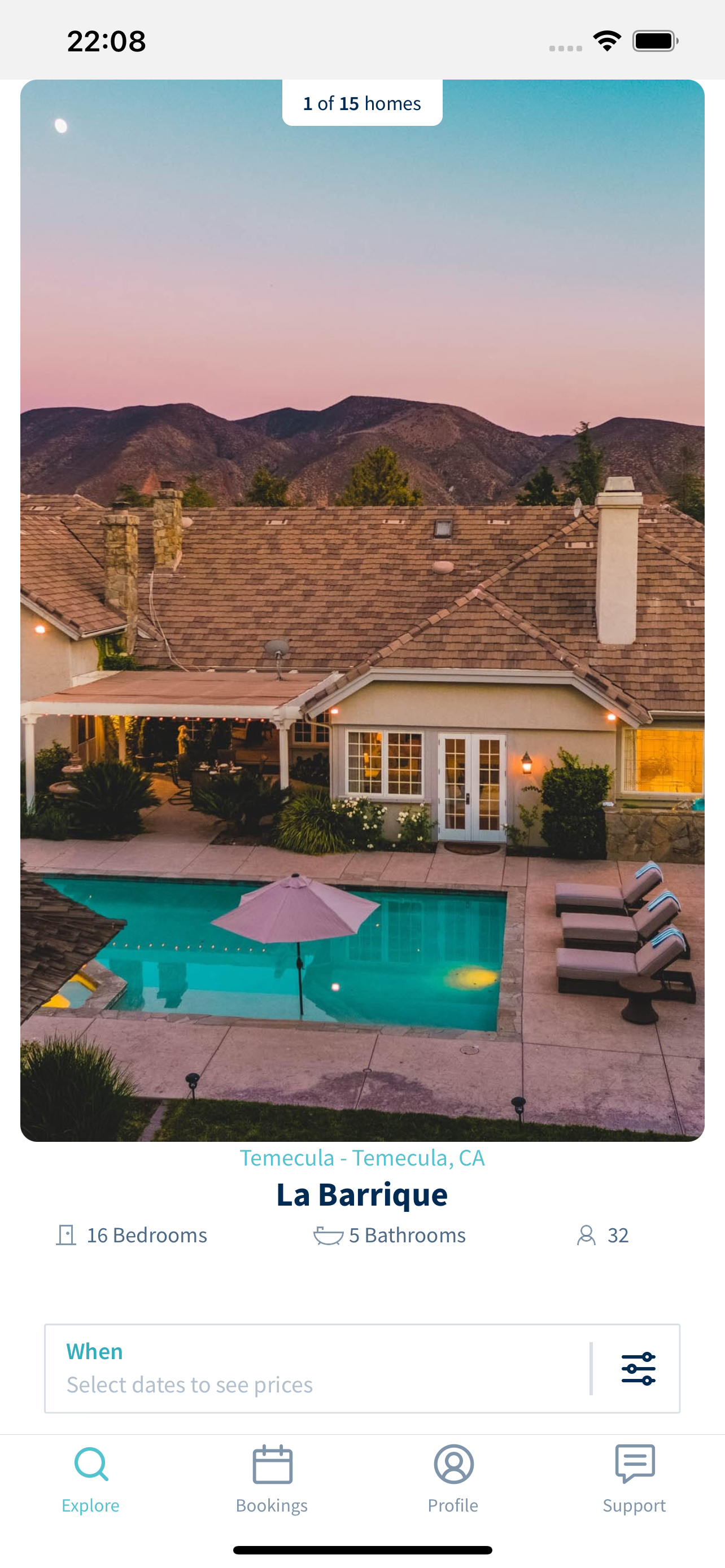
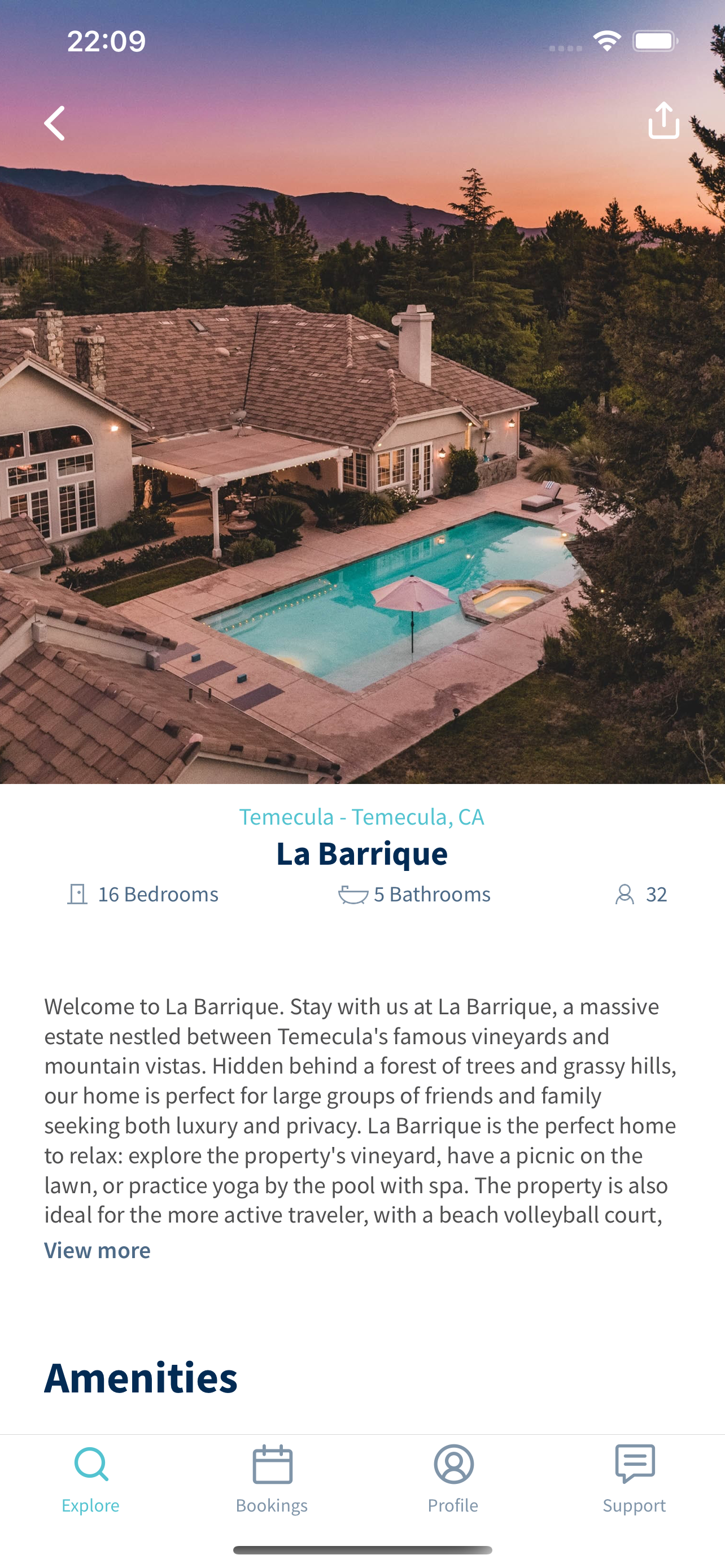
- Properties details screen
- Single property details screen
To see a full implementation video recording using a simulator
Assuming that you have Node 12 LTS or greater installed, you can use npm to install the Expo CLI command line utility:
$ yarn global add expo-cliThen run the following commands to start a development server for you.
$ yarn
$ yarn startInstall the Expo client app on your iOS or Android phone and connect to the same wireless network as your computer. On Android, use the Expo app to scan the QR code from your terminal to open your project. On iOS, use the built-in QR code scanner of the Camera app.
Project is: no longer being worked on. This project was a tech challenge that I did to Avant Stay for a React Native position.