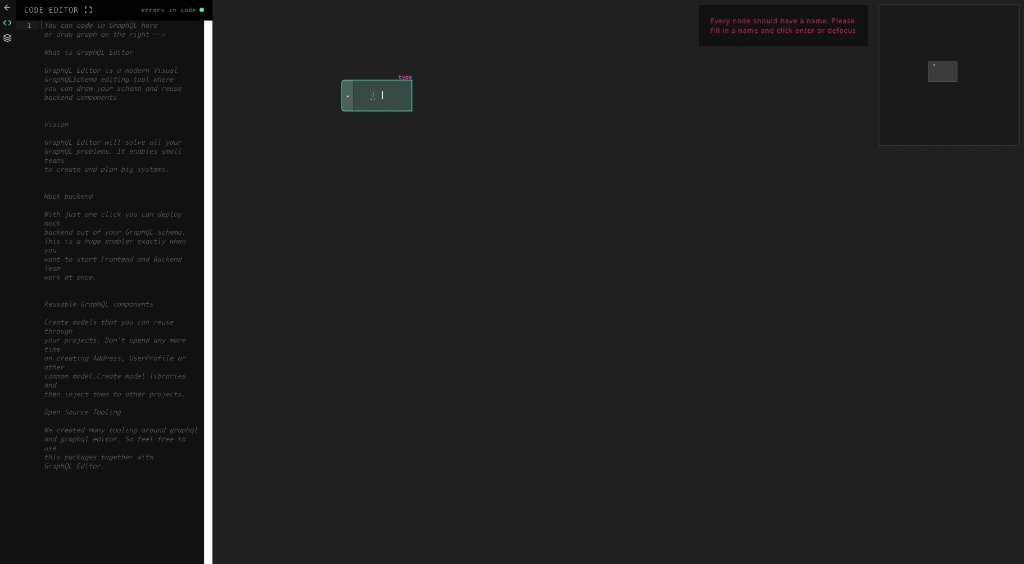
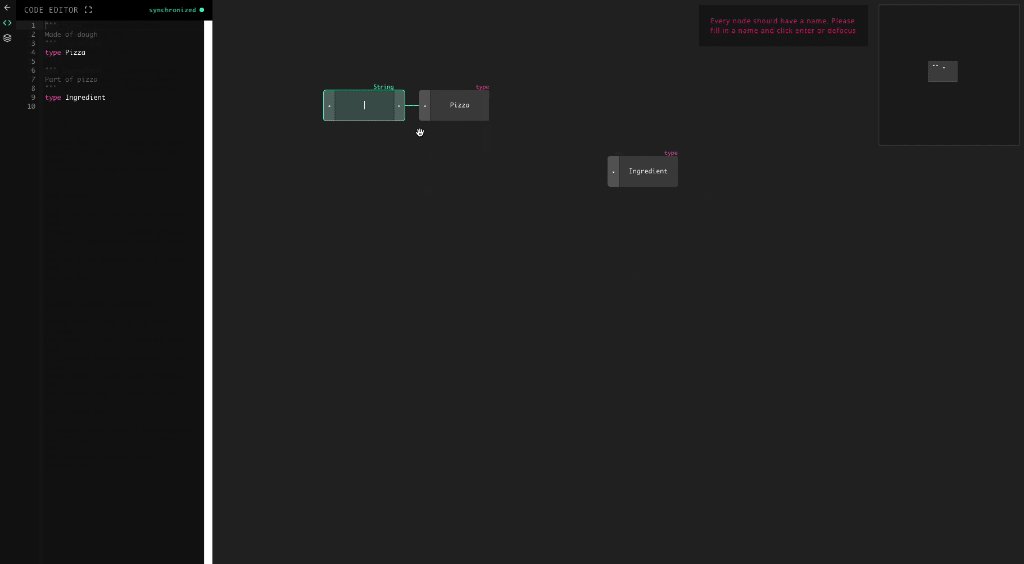
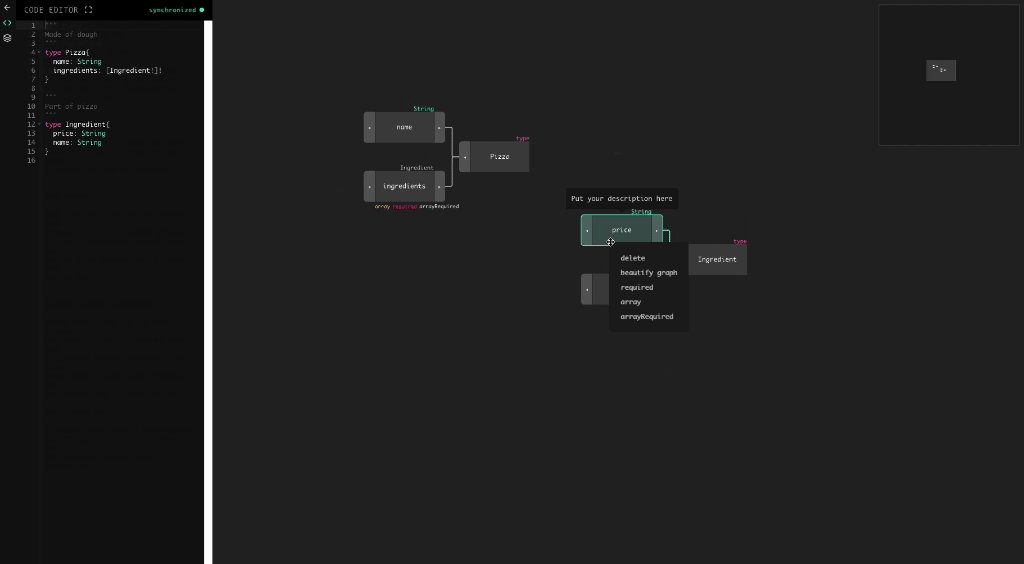
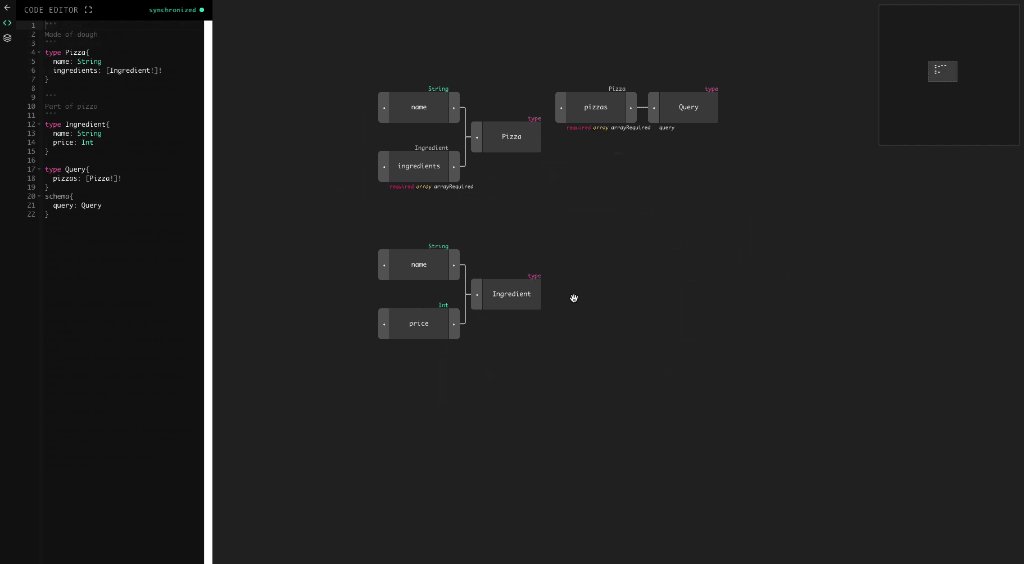
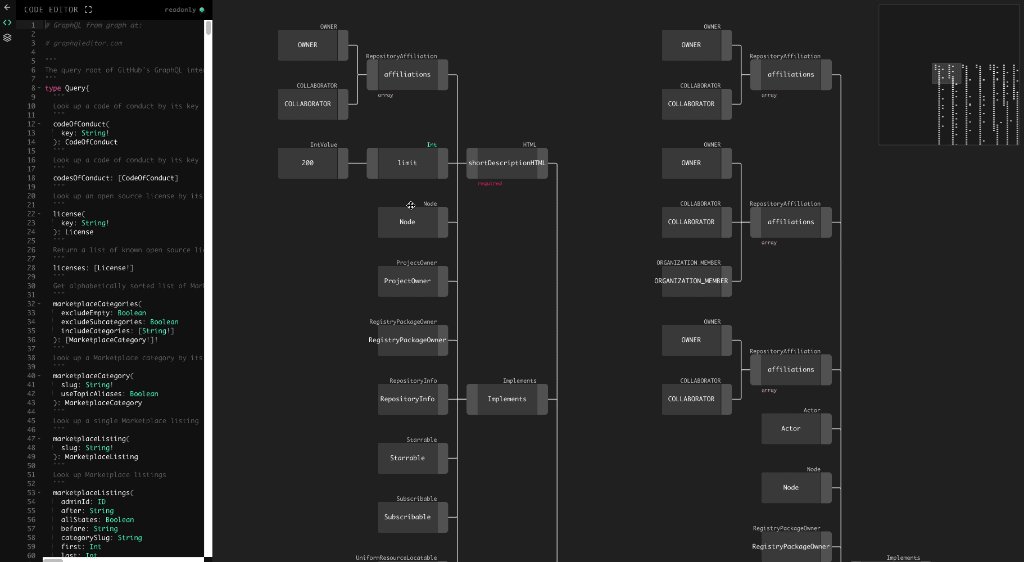
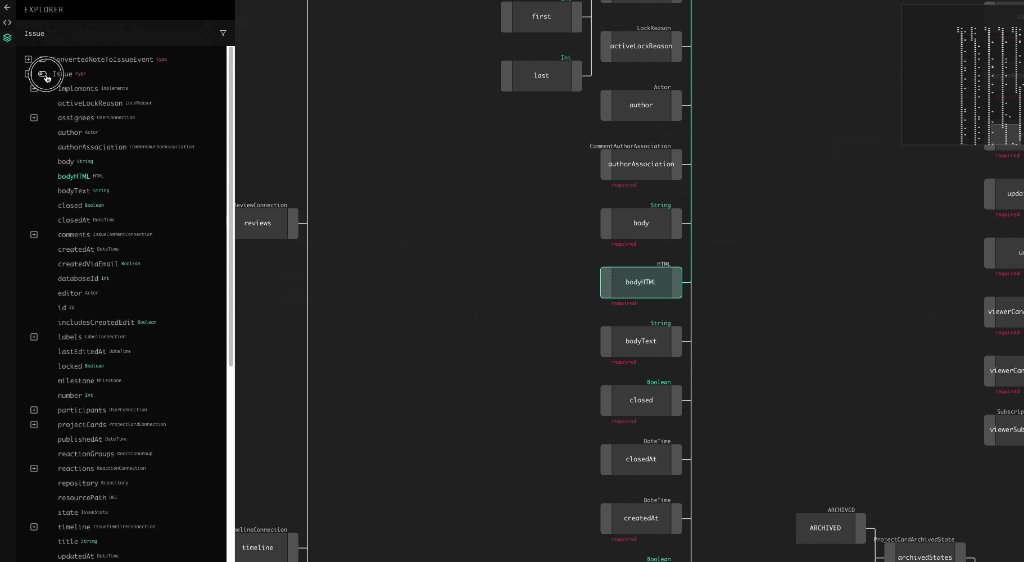
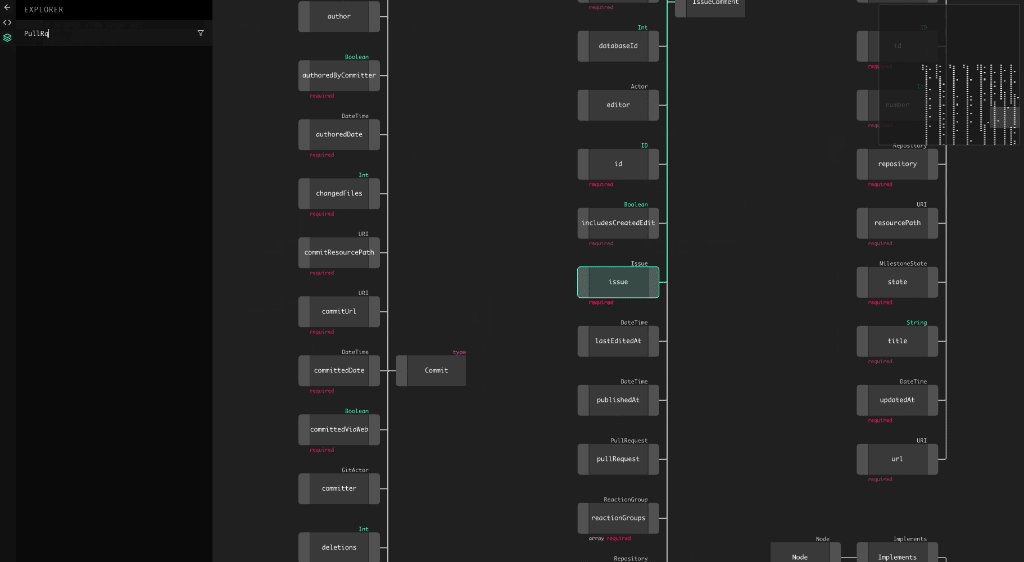
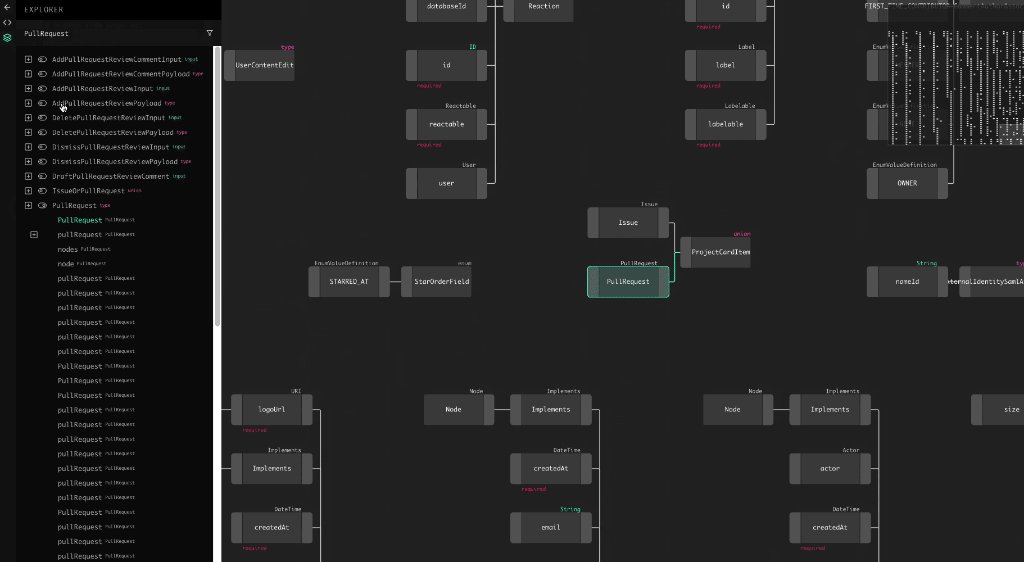
GraphQLEditor makes it easier to understand GrapHQL schemas. Create a schema by joining visual blocks. GraphQLEditor will transform them into code. With GraphQLEditor you can create visual diagrams without writing any code or present your schema in a nice way!
Here is a live demo example of GraphQLEditor.
- How it works
- Table of contents
- Developer Docs
- License
- How It Works
- Develop or use standalone
- Support
- Contribute
- Team
- Underlying Diagram technology
- Underlying Parsing technology
- GraphQL Tutorials
If you wish to contribute docs from typedoc are availble on https://graphql-editor.github.io/graphql-editor/
MIT
Create GraphQL nodes and connect them to generate a database schema. You can also use builtin text IDE with GraphQL syntax validation
Install dependencies
npm i react react-dom monaco-editor
and if you are using webpack
npm i -D monaco-editor-webpack-plugin worker-loader css-loader file-loader
npm i graphql-editor
import * as React from 'react';
import { render } from 'react-dom';
import { Editor } from '../src/index';
class App extends React.Component<
{},
{
editorVisible: boolean;
}
> {
state = {
editorVisible: true
};
render() {
return (
<div
style={{
width: '100%',
height: '100%',
display: 'grid',
gridTemplateColumns: this.state.editorVisible ? `auto 1fr` : '1fr',
gridTemplateRows: '1fr'
}}
>
<Editor editorVisible={this.state.editorVisible} />
</div>
);
}
}
render(<App />, document.getElementById('root'));import * as React from 'react';
import { render } from 'react-dom';
import { Editor } from '../src/index';
const schema = `
type Query{
hello: String!
}
schema{
query: Query
}
`
class App extends React.Component<
{},
{
editorVisible: boolean;
}
> {
state = {
editorVisible: true
};
render() {
return (
<div
style={{
width: '100%',
height: '100%',
display: 'grid',
gridTemplateColumns: this.state.editorVisible ? `auto 1fr` : '1fr',
gridTemplateRows: '1fr'
}}
>
<Editor editorVisible={false} readonly={true} schema={schema} />
</div>
);
}
}Same as in preceeding example but editorVisible is true
<Editor editorVisible={true} readonly={true} schema={schema} />For a complete guide to contributing to GraphQL Editor, see the Contribution Guide.
- Fork this repo
- Create your feature branch: git checkout -b feature-name
- Commit your changes: git commit -am 'Add some feature'
- Push to the branch: git push origin my-new-feature
- Submit a pull request
Whole graphql-editor is based on underlying diagram technology. We need much more help there feel free to contribute!
Whole graphql-editor parsing stuff is based on underlying zeus technology. We need much more help there feel free to contribute!
Best GraphQL tutorials here