-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
谷城
committed
Nov 4, 2020
0 parents
commit 2dd4e26
Showing
98 changed files
with
22,586 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,23 @@ | ||
| <script> | ||
| export default { | ||
| onLaunch: function() { | ||
| console.log('App Launch'); | ||
| }, | ||
| onShow: function() { | ||
| console.log('App Show'); | ||
| }, | ||
| onHide: function() { | ||
| console.log('App Hide'); | ||
| } | ||
| }; | ||
| </script> | ||
|
|
||
| <style> | ||
| /* 解决头条小程序组件内引入字体不生效的问题 */ | ||
| /* #ifdef MP-TOUTIAO */ | ||
| @font-face { | ||
| font-family: uniicons; | ||
| src: url('/static/uni.ttf'); | ||
| } | ||
| /* #endif */ | ||
| </style> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,60 @@ | ||
| # vue 买车计算器 | ||
|
|
||
| **基于vue开发的买车计算器,支持uniapp** | ||
|
|
||
| #### 概述 | ||
| 项目为工作中开发,感觉比较有意思,而且能够帮助其他人快速开发功能,我就发上来了,大佬勿喷吧,没什么技术含量! | ||
|
|
||
|
|
||
|
|
||
| > uniapp打包多端【小程序类】可能会有问题,需要自己去修改下标签支持一下小程序 | ||
| > 因为标签都是html标签,并不是uniapp专属标签,本人只需要app端所以就没改,app端没什么问题 | ||
| 计算器页面是找的开源项目复制过来的 | ||
| [页面UI项目](https://github.com/Zhou-Hepeng/carCalculator/tree/master/carCalculator "UI地址") | ||
|
|
||
| **计算逻辑代码为后期开发实现,可以完美移植到别的项目去** | ||
|
|
||
| ------------ | ||
|
|
||
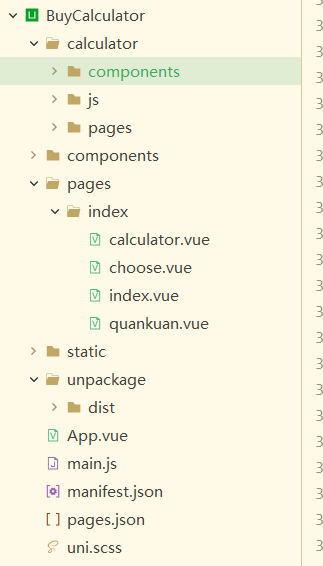
| ### 代码结构: | ||
|
|
||
| 项目主要功能组件在 ```/calculator/components/detail/``` | ||
| 计算器首页 ```/pages/index/index/``` | ||
|
|
||
| 计算器逻辑核心js文件 ```/calculator/js/quankuan.js``` | ||
|
|
||
|  | ||
|
|
||
|
|
||
| ### 功能模块 | ||
|
|
||
| - 全款买车计算 | ||
| - 贷款买车计算 | ||
| - 保险计算 | ||
|
|
||
| 全款买车 | ||
|  | ||
|
|
||
| 贷款买车 | ||
|  | ||
|
|
||
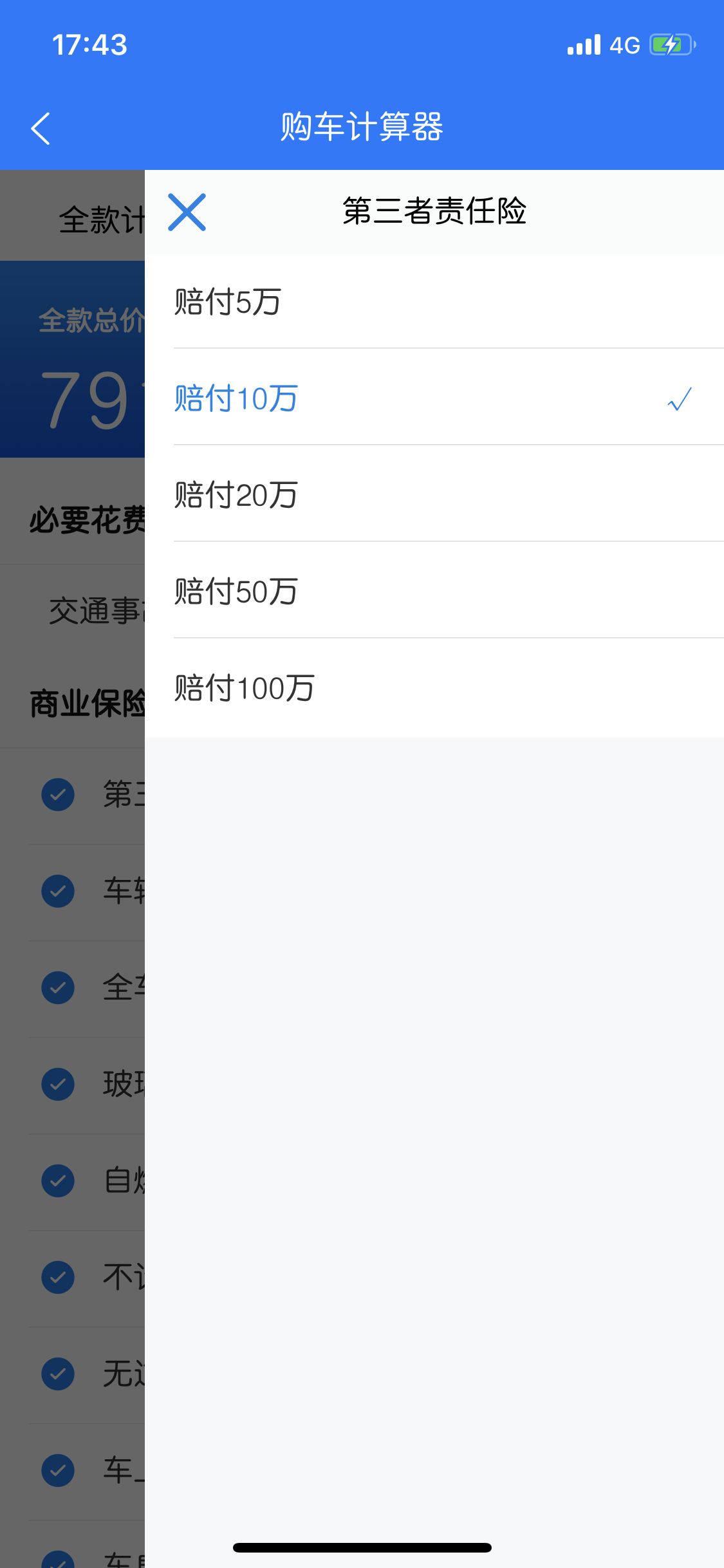
| 保险计算 | ||
|  | ||
|
|
||
| 操作选项 | ||
|  | ||
|
|
||
| ### 运行 | ||
|
|
||
| ``` | ||
| 克隆项目 git clone 项目地址 | ||
| HBuilderX 打开项目 | ||
| 运行 | ||
| ``` | ||
|
|
||
| ### 问题反馈 | ||
| wx:gc95003 | ||
| email:ururur@foxmail.com | ||
| [进入我的博客](https://www.cnblogs.com/codedisco/ "进入我的博客") | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,101 @@ | ||
| <template lang="html"> | ||
| <div class="dsz"> | ||
| <header class="header-gobal"> | ||
| <span class='close' @click="close"> | ||
| <uni-icons type="closeempty" size="35" color="#0083E6"></uni-icons> | ||
| </span> | ||
| 第三者责任险 | ||
| </header> | ||
| <ul> | ||
| <li :class="{'selected':index === item.value}" v-for="(item,i) in data" v-on:click="change(item.value)">{{item.name}}</li> | ||
| </ul> | ||
| </div> | ||
| </template> | ||
|
|
||
| <script> | ||
| export default { | ||
| data () { | ||
| return { | ||
| data:[{ | ||
| value:50000, | ||
| name:"赔付5万" | ||
| },{ | ||
| value:100000, | ||
| name:"赔付10万" | ||
| },{ | ||
| value:200000, | ||
| name:"赔付20万" | ||
| },{ | ||
| value:500000, | ||
| name:"赔付50万" | ||
| },{ | ||
| value:1000000, | ||
| name:"赔付100万" | ||
| }], | ||
| index: this.value.value, //定义一下 | ||
| } | ||
| }, | ||
| methods:{ | ||
| //点击sidebar | ||
| close(event){ | ||
| this.$emit('close',"dsz") | ||
| }, | ||
| change(val){ | ||
| this.index = val; | ||
| var data = this.data.find(x=>x.value == val); | ||
| this.$emit('input', data); | ||
| this.close(); | ||
| } | ||
| }, | ||
| props:["value"] | ||
| } | ||
| </script> | ||
|
|
||
| <style lang="less"> | ||
| .dsz{ | ||
| height: 100%; | ||
| overflow: hidden; | ||
| ul{ | ||
| padding: 0; | ||
| height: 100%; | ||
| background-color: #F7F9FA; | ||
| li{ | ||
| position: relative; | ||
| height: 50px; | ||
| padding-left:15px; | ||
| color: #333; | ||
| line-height: 50px; | ||
| background-color:#fff; | ||
| &:after{ | ||
| content: ""; | ||
| position: absolute; | ||
| left: 15px; | ||
| bottom: 0; | ||
| width: 100%; | ||
| height: 1px; | ||
| border-top: 1px solid #d9d9d9; | ||
| color: #d9d9d9; | ||
| transform-origin: 0 0; | ||
| transform: scaleY(0.5); | ||
| } | ||
| &:last-of-type{ | ||
| &:after{ | ||
| display: none; | ||
| } | ||
| } | ||
| &.selected{ | ||
| color:#0083e6; | ||
| &:before{ | ||
| position: absolute; | ||
| right: 16px; | ||
| top: 0; | ||
| content: "√"; | ||
| font-size: 14px; | ||
| } | ||
| } | ||
| } | ||
| } | ||
| } | ||
| </style> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,92 @@ | ||
| <template lang="html"> | ||
| <div class="glass"> | ||
| <header class="header-gobal"> | ||
| <span class='close' @click="close"> | ||
| <uni-icons type="closeempty" size="35" color="#0083E6"></uni-icons> | ||
| </span> | ||
| 玻璃破碎险 | ||
| </header> | ||
| <ul> | ||
| <li :class="{'selected':index == item.value}" v-for="(item,i) in data" v-on:click="change(item.value)">{{item.name}}</li> | ||
| </ul> | ||
| </div> | ||
| </template> | ||
|
|
||
| <script> | ||
| export default { | ||
| data () { | ||
| return { | ||
| data:[{ | ||
| value:1, | ||
| name:"进口" | ||
| },{ | ||
| value:0, | ||
| name:"国产" | ||
| }], | ||
| index: this.value.value, //定义一下 | ||
| } | ||
| }, | ||
| methods:{ | ||
| //点击sidebar | ||
| close(event){ | ||
| this.$emit('close',"glass") | ||
| }, | ||
| change(val){ | ||
| this.index = val; | ||
| var data = this.data.find(x=>x.value == val); | ||
| this.$emit('input', data); | ||
| this.close(); | ||
| } | ||
| }, | ||
| props:["value"] | ||
| } | ||
| </script> | ||
|
|
||
| <style lang="less"> | ||
| .glass{ | ||
| height: 100%; | ||
| overflow: hidden; | ||
| ul{ | ||
| padding: 0; | ||
| height: 100%; | ||
| background-color: #F7F9FA; | ||
| li{ | ||
| position: relative; | ||
| height: 50px; | ||
| padding-left:15px; | ||
| color: #333; | ||
| line-height: 50px; | ||
| background-color:#fff; | ||
| &:after{ | ||
| content: ""; | ||
| position: absolute; | ||
| left: 15px; | ||
| bottom: 0; | ||
| width: 100%; | ||
| height: 1px; | ||
| border-top: 1px solid #d9d9d9; | ||
| color: #d9d9d9; | ||
| transform-origin: 0 0; | ||
| transform: scaleY(0.5); | ||
| } | ||
| &:last-of-type{ | ||
| &:after{ | ||
| display: none; | ||
| } | ||
| } | ||
| &.selected{ | ||
| color:#0083e6; | ||
| &:before{ | ||
| position: absolute; | ||
| right: 16px; | ||
| top: 0; | ||
| content: "√"; | ||
| font-size: 14px; | ||
| } | ||
| } | ||
| } | ||
| } | ||
| } | ||
| </style> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,92 @@ | ||
| <template lang="html"> | ||
| <div class="jqx"> | ||
| <header class="header-gobal"> | ||
| <span class='close' @click="close"> | ||
| <uni-icons type="closeempty" size="35" color="#0083E6"></uni-icons> | ||
| </span> | ||
| 交通事故责任强制保险 | ||
| </header> | ||
| <ul> | ||
| <li :class="{'selected':index == item.value}" v-for="(item,i) in data" v-on:click="change(item.value)">{{item.name}}</li> | ||
| </ul> | ||
| </div> | ||
| </template> | ||
|
|
||
| <script> | ||
| export default { | ||
| data () { | ||
| return { | ||
| data:[{ | ||
| value:5, | ||
| name:"家用6座以下" | ||
| },{ | ||
| value:6, | ||
| name:"家用6座及以上" | ||
| }], | ||
| index: this.value.value, //定义一下 | ||
| } | ||
| }, | ||
| methods:{ | ||
| //点击sidebar | ||
| close(event){ | ||
| this.$emit('close',"jqx") | ||
| }, | ||
| change(val){ | ||
| this.index = val; | ||
| var data = this.data.find(x=>x.value == val); | ||
| this.$emit('input', data); | ||
| this.close(); | ||
| } | ||
| }, | ||
| props:["value"] | ||
| } | ||
| </script> | ||
|
|
||
| <style lang="less"> | ||
| .jqx{ | ||
| height: 100%; | ||
| overflow: hidden; | ||
| ul{ | ||
| padding: 0; | ||
| height: 100%; | ||
| background-color: #F7F9FA; | ||
| li{ | ||
| position: relative; | ||
| height: 50px; | ||
| padding-left:15px; | ||
| color: #333; | ||
| line-height: 50px; | ||
| background-color:#fff; | ||
| &:after{ | ||
| content: ""; | ||
| position: absolute; | ||
| left: 15px; | ||
| bottom: 0; | ||
| width: 100%; | ||
| height: 1px; | ||
| border-top: 1px solid #d9d9d9; | ||
| color: #d9d9d9; | ||
| transform-origin: 0 0; | ||
| transform: scaleY(0.5); | ||
| } | ||
| &:last-of-type{ | ||
| &:after{ | ||
| display: none; | ||
| } | ||
| } | ||
| &.selected{ | ||
| color:#0083e6; | ||
| &:before{ | ||
| position: absolute; | ||
| right: 16px; | ||
| top: 0; | ||
| content: "√"; | ||
| font-size: 14px; | ||
| } | ||
| } | ||
| } | ||
| } | ||
| } | ||
| </style> |
Oops, something went wrong.