Help, about, policy and other pages for arXiv.
This is where to make edits to the about, help, labs, new and other pages at info.arxiv.org. These are written in markdown and turned into HTML pages with mkdocs-material.
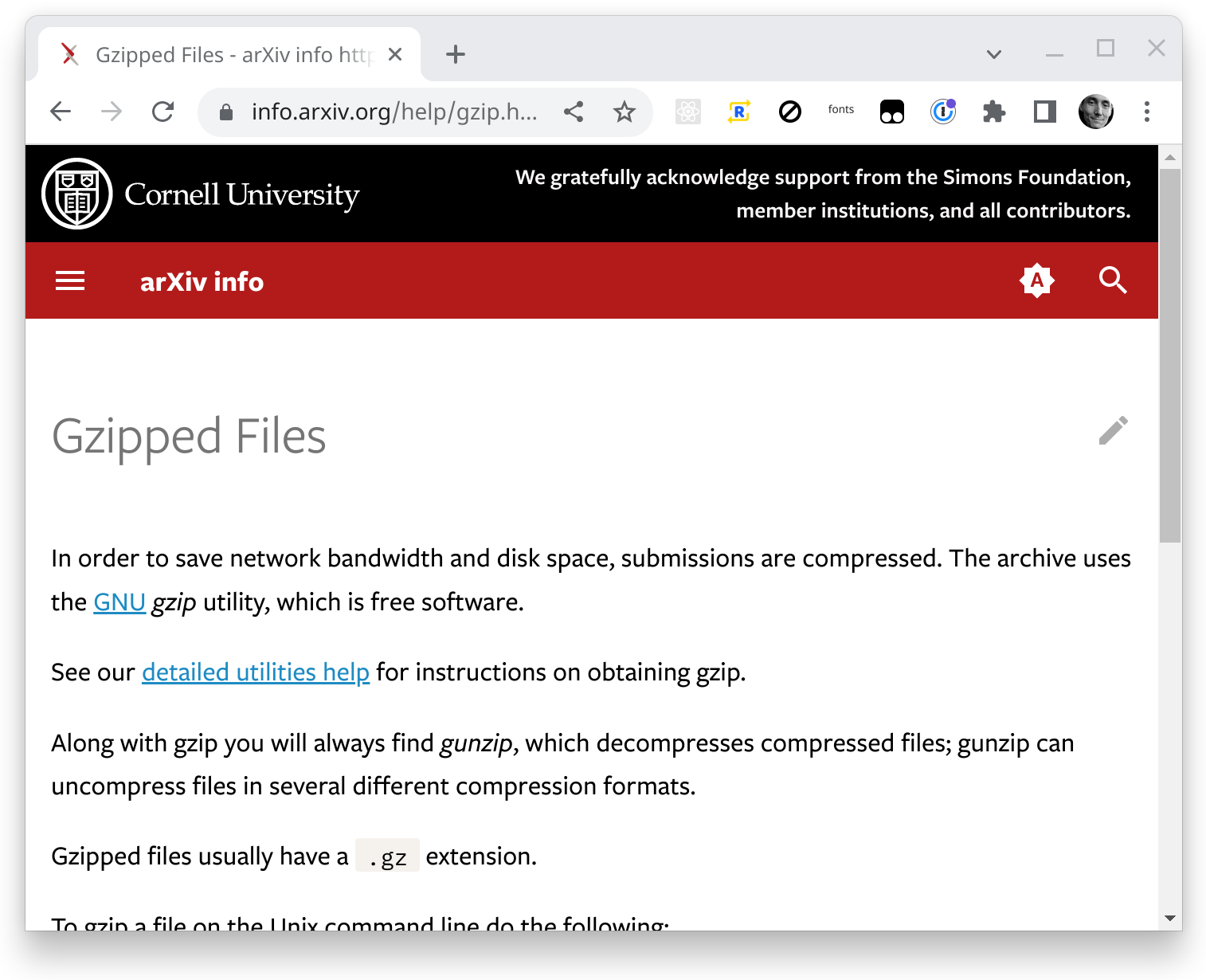
To edit a page first go to the info.arxiv.org page you want to edit. Ex https://info.arxiv.org/help/gzip.html
There click on the pencil icon to edit the page. That will take you to the corresponding page in github.
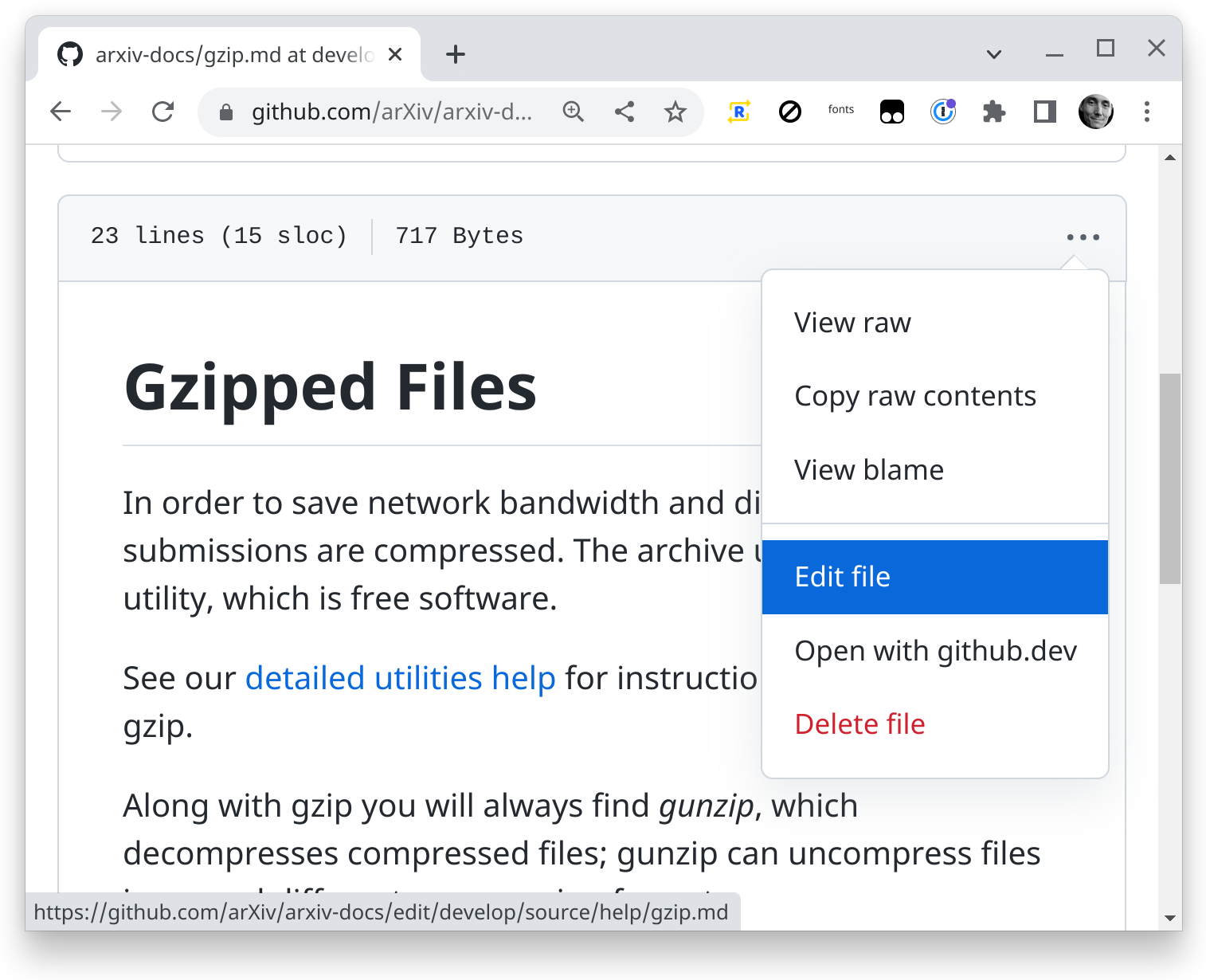
There click "edit" and you can edit contents of the page in github. Once you have made changes you can click preview to see how it will look when completed There are slight differences between the markdown we use and what github uses.
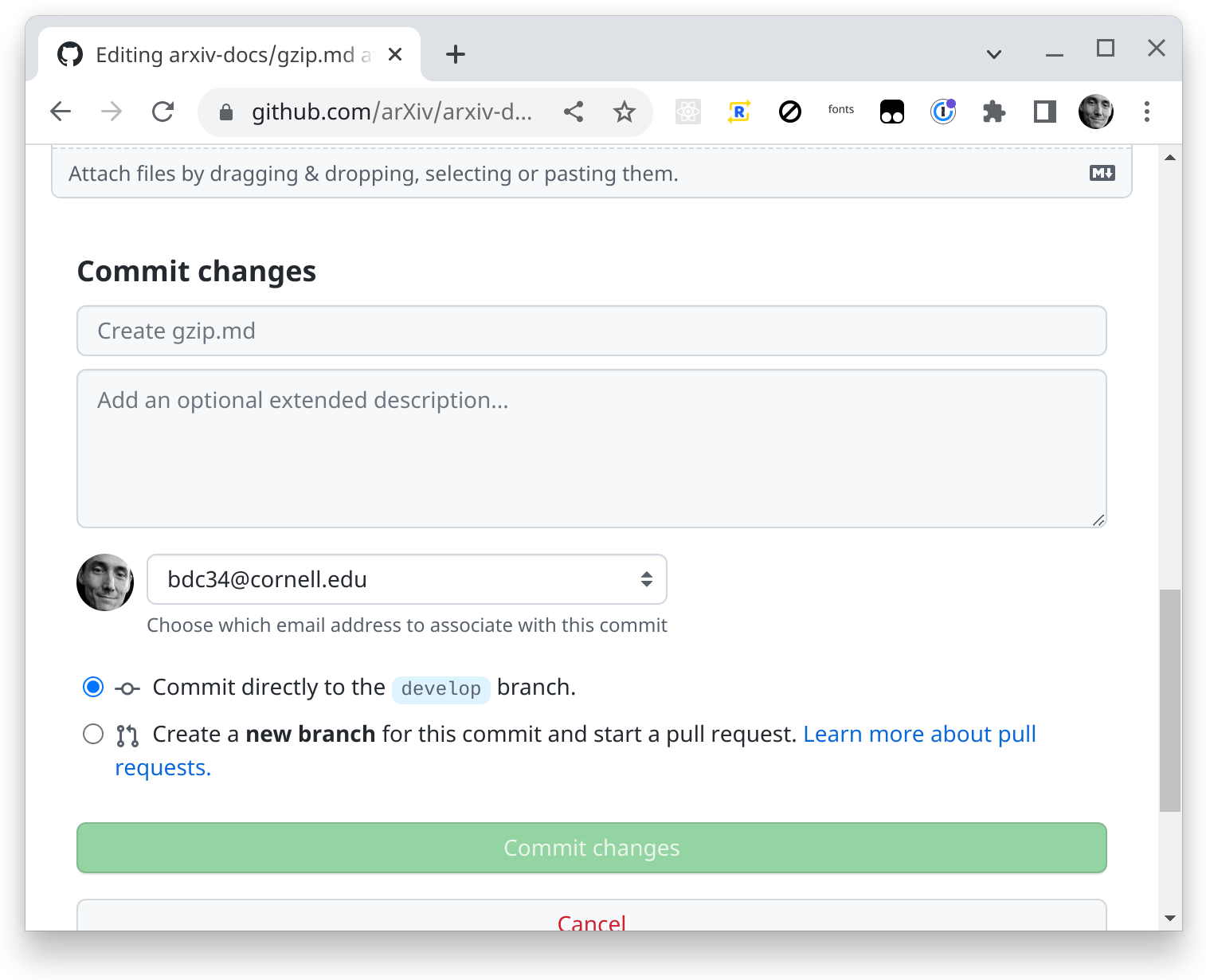
Once you are happy with your changes you can save the by going to the bottom of
the edit and "Commit changes". Commit is the term github and git use for
saving. You should put a brief note in the first text area. You may add longer
note in the larger text area if you have more to say about your changes. Then
you can commit your changes to a new branch. Click the radio button "create a
new branch" and give the new branch a name like gzip-update or
ARXIVOPS-1234-gzip-update if you have a Jira ticket.
The above step will not put your changes live on info.arxiv.org. At that point you have the change saved in github on a branch.
If you have more changes that are grouped with this change make them in github and commit them on the new branch you created.
To get these change up on info.arixv.org follow the steps in "Reviewing Changes".
Once you have done all the changes you wanted you need to get your changes reviewed. This is done by "creating a PR" PR stands for pull request.
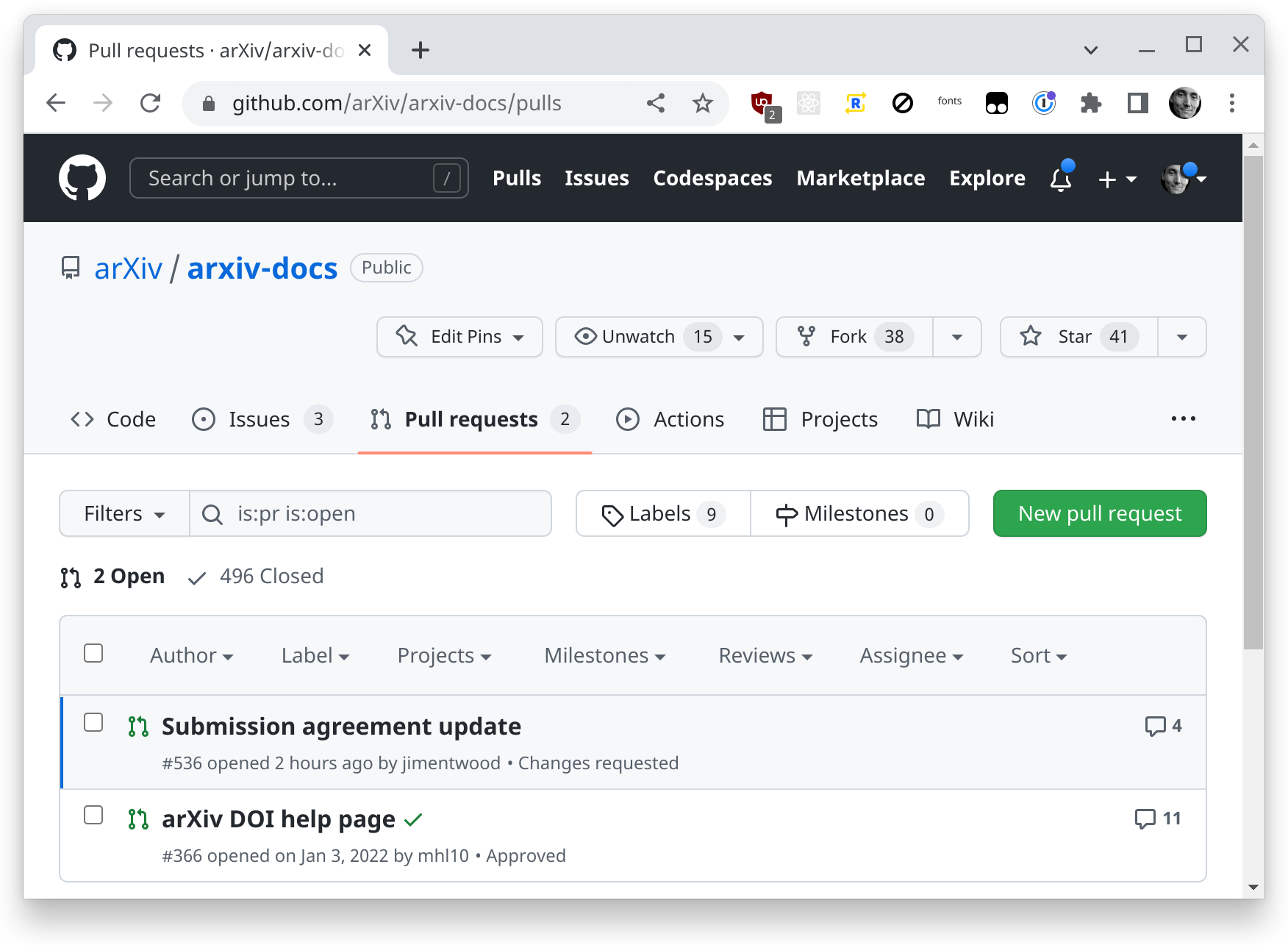
To make a new PR click the "Pull Requests" tab on the top of a github page. Then
click the green "New Pull Request." You want changes from your branch to get put
into the branch called master.
From there you can give your PR a title and add a note about it. Also add reviewers on the left. Then click the green "Create Pull Request"
Github will email all the reviewers.
Once a PR with changes is merged to develop, merging it to the branch called
master will cause automated scripts to deploy the changes to info.arxiv.org.
See https://github.com/arXiv/arxiv-docs/releases for branches prior to 2023 when content was shifted to the source/ directory.
Markdown is a document syntax that allows writing documents in plain text that can be converted to HTML or other format. The following section contains some help about authoring the markdown format.
Basics about markdown markdown basics
Sometimes you might find a guide to markdown and some formating in it won't work with info.arxiv.org. That is becasue the tool used for info.arixv.org supports Gruber's markdown syntax and not all the extensions that exist.
Both absolute and relative links work. You can add a link in
foo/index.md to foo/baz.md with either [click this absolute link](/foo/baz.md) or [click this relative link](baz.md). Relative links assist in movig directories of pages
around since a whole subdirectory can be moved and if all the pages in
it have relative links then those will not break. Absolute links
assist in moving pages around since the links on a single page do not
break if a single page is moved.
You can put static files in the same directory structure. If the page
specifics/coolstory.md has an image tag like
, this will get rendered as
https://some.site/specifics/impressive.png.
Only .md (markdown) files will be treated like pages. Everything
else is won't get rendered like a page (fancy headers, etc).
Inside of your .md files, you can add some front-matter. For example,
if you want the title in the browser tab and breadcrumbs to be different from
whatever is in the content of the page, you could do:
---
title: This is the title that I like in the browser tab
---
# This is the title that gets displayed as an H1 on the page.
Bacon ipsum dolor sit amet...The first H1 tag will be used as the name of the page in navigtion.
Use the following css are already in the CSS used by the arxiv-docs pages.
To clear a float use a single # (an empty header) on its own line.
Note that more than one class can be applied to an image.
- make an image 100% width of content area :
{.mkd-img-full}
- make an image 60% width of content area (100% on mobile) and center it:
{.mkd-img-60}
- make a small thumbnail image:
{.mkd-img-thumb}
- add a grey border:
{.mkd-img-border}
- float an image left and make it 50% width:
{.mkd-img-left}
- float an image right and make it 50% width:
{.mkd-img-right}
- place two images side by side, each 50% width of content area (will stack at 100% width on mobile), with borders:
{.mkd-img-left .mkd-img-border}
{.mkd-img-left .mkd-img-border}
The following styles will be automatically applied to any ordered lists, or ordered lists within a blockquote, on your page. A normal ordered list will produce a condensed list of items separated horizontally by some padding and a red bullet. Enclosing the ordered list within a blockquote will produce a 2-column list of bordered items with box shadows. Stacks to a single column on mobile.
1. item goes here
1. another item here
1. final list item
> 1. item goes here
> 1. another item here
> 1. final list item
The following styles will be automatically applied to any unordered lists within a blockquote on your page.
> - First item
> - This is a second item
> - Third item here
Use the following styles to add a subtle box-shadow around some content.
> This content will appear in a blockquote.
> So will this line. Be sure to add a carrot to each line in a blockquote even...
>
> ... blank lines.
See mkdocs-material additional CSS
Currently using custom nav bar config: https://pypi.org/project/mkdocs-literate-nav/ Change the nav by editing /source/SUMMARY.md
arxiv-docs uses
mkdocs-material which
is theme for mkdocs. For information about customizing themes, CSS or
JS see:
https://squidfunk.github.io/mkdocs-material/customization/
Redirect from inside mkdocs can be done with HTML pages. Mkdocs will pass through .html files unchanged.
Say you wanted to redirect from /xyz.html to /about/donate.html, then put this
at source/xyz.html:
<!DOCTYPE HTML>
<meta charset="UTF-8">
<meta http-equiv="refresh" content="1; url=/about/donate.html">
<script>
window.location.href = "/about/donate.html"
</script>
<title>Redirect</title>
If you are not redirected automatically, follow the <a href='/about/donate.html'>link</a>
Note that the URL to redirect to should be relative if it is in mkdocs
but if it is not in mkdocs, it should be absolute. That is, for
https://info.arxiv.org/cheese.html ->
https://info.arxiv.org/onions.html use a relative URL of
/onions.html. But for a URL outside of info.arxiv.org like
https://info.arxiv.org/corr/subjectclasses ->
https://arxiv.org/archive/cs you need to use the full URL with the
hostname.
Redirects from /about to /about/index.html are handled by GCP buckets that are served as a static web site. See https://cloud.google.com/storage/docs/static-website
To get a directory to redirect, ex. /corr/subjectclasses -> https://arxiv.org/archive/cs you need to create the directory and put an index.html that will do the redirect.
Redirects from https://info.arxiv.org/about/contact to
https://info.arxiv.org/about/contact.html are handled by javascript in
overrides/404.html
As of 2022-09 the macro plugin for mkdocs is disabled and this should not be a problem. It was difficult to track down so I'm leaving this in.
When using mkdocs and the macros plug in you can get a stack grace
with a Jinja error like message "Missing end of comment tag". This is
often due to LaTeX or code samples with text like {% raw %} "{{?}}" {% endraw %}.
See the mkdocs-macros docs for several ways to work around this.
Instead of using github to edit you can check all the files for arxiv-docs to your laptop to edit and preview.
git clone [email protected]:arXiv/arxiv-docs.git
cd arxiv-docs
python --version
# 3.8.12
python -m venv docs-venv
source docs-venv/bin/activate
pip install -r requirements.txt
mkdocs serve
google-chrome https://localhost:8000/index.htmlThen you will have the site served locally with hot reloading on edits. In your browser, go to http://localhost:8000/index.html
See mkdocs-material/customization
Commits or merges to arxiv-docs master branch will deploy the site.
The cloud build YAML files combined with CloudBuild triggers in
arxiv-production comprise the deployment pipeline for arxiv-docs.
PRs that will merge to the branch develop on the github repo
arxiv-docs will deploy previews at
https://storage.googleapis.com/arxiv-docs-prs/YOUR_PR_NAME/index.html
This preview can been seen by the public, everything in the github
arxiv-docs repo can also be seen by the public.