Vue3 仿Win10 UI 框架
推荐 Vue 3 + Typescript + Vite + Using <script setup>
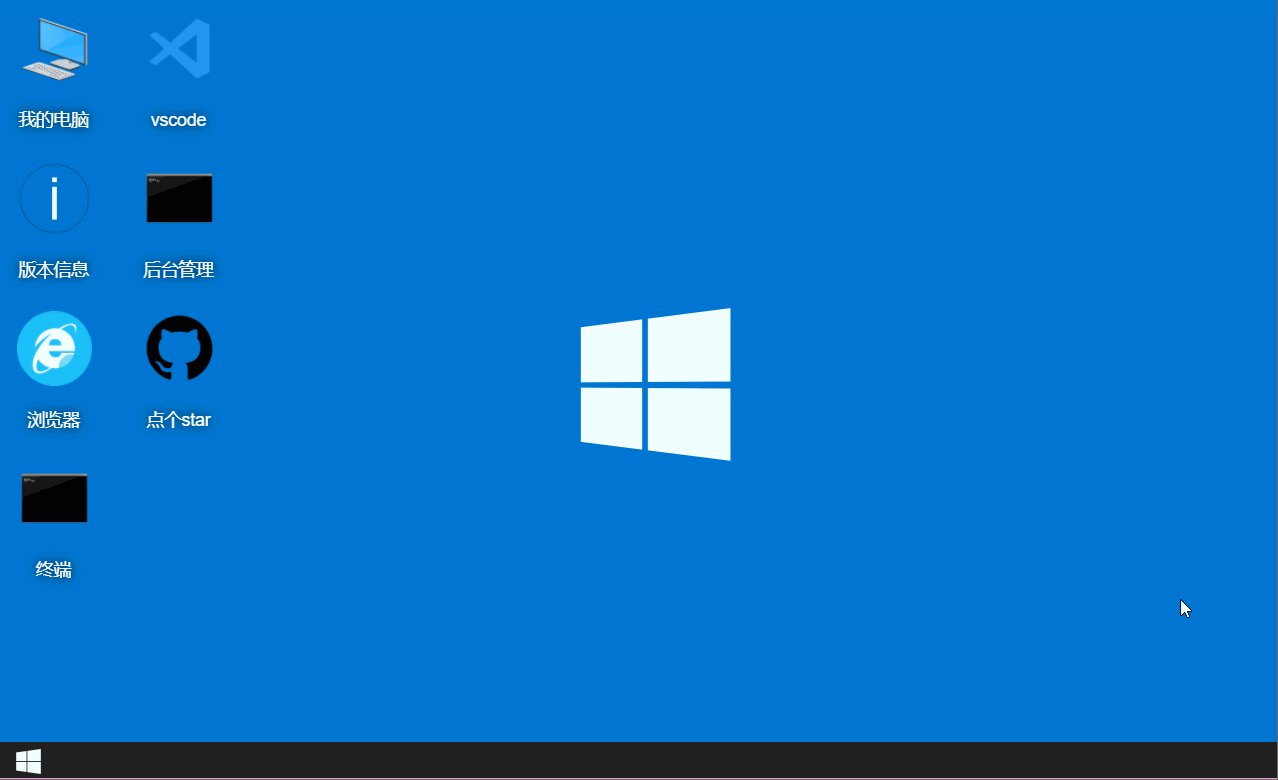
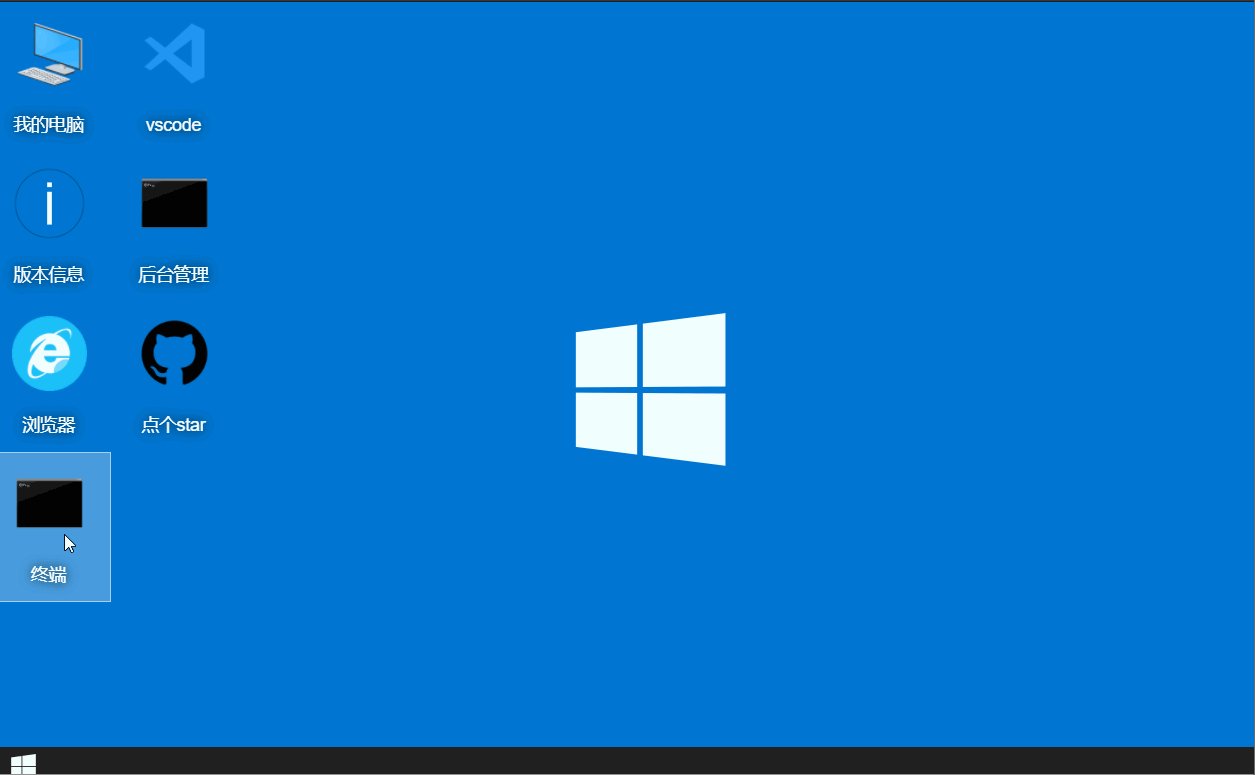
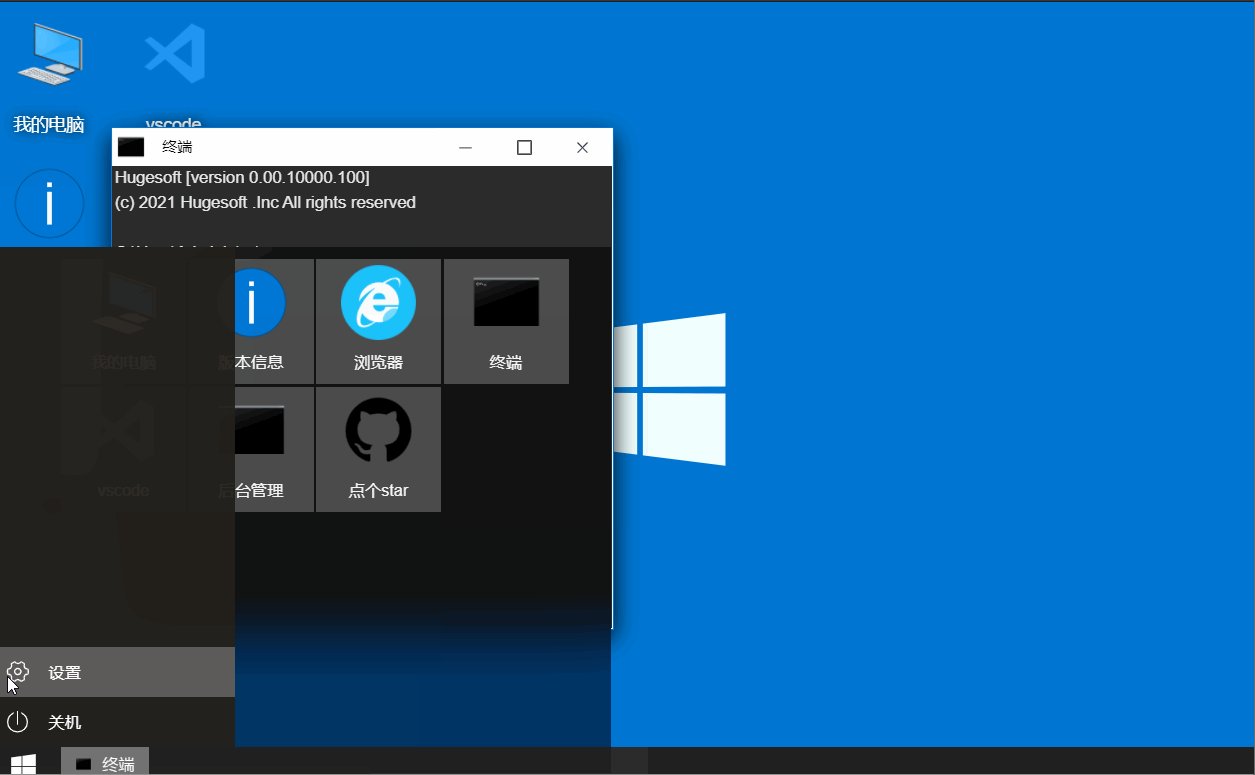
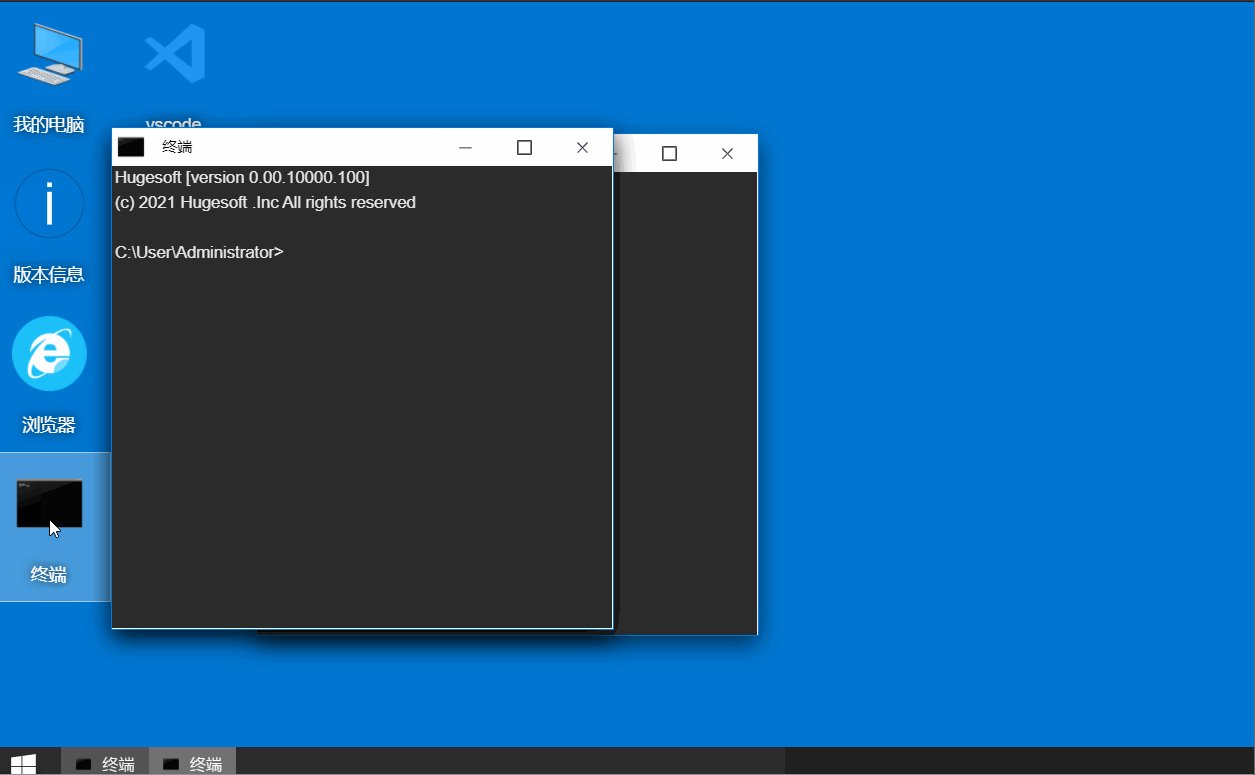
本框架可以让你的页面像win10视窗系统一样,变为一个网页上的win10系统。
- 安装vue3-win10
npm install vue3-win10
- 在vue中use插件
通过'vue3-win10'引入插件
import win10 from 'vue3-win10';引入样式文件"vue3-win10/distlib/style.css"
import "vue3-win10/distlib/style.css"use
import { createApp } from 'vue'
import App from './App.vue'
import win10 from 'vue3-win10';
import "vue3-win10/distlib/style.css"
createApp(App).use(win10).mount('#app')- 在页面中引入Win10租组件
<Win10></Win10>此步骤之后,run dev已经可以看到win10启动了
- 控制屏幕🖥大小
在组件外围包裹一个outer
<div class="outer">
<Win10></Win10>
</div>定义outer样式
<style scoped>
.outer {
width: 100vw;
height: 100vh;
}
</style>这样就是占据全部页面显示
- 在apps文件夹下新建vue文件,主要在此文件夹中编写窗口内容(非必须)
感谢各位大佬的支持