✨🏆 Winning solution for the #4 challenge of the Aveiro Tech City Hackathon 2022 🏆✨
Smart Location Interface - powered by Wavecom

picture by Aveiro Tech City
<< More on the hackathon
|
More on the challenge >>
View Usage Examples
Table of Contents
We were challenged to create a web appplication that enabled real-time visualisaton of geo-referenced entities. The entities are described using the Data Models here, as a way to ensure that our solution could be easily adopted and extended to a real world situation.
The project was devised with a more conscious demography in mind, people who seek environmentally friendly mobility solutions. The goal we proposed to ourselves was to create something that would be useful for someone who wanted to leave the car behind and take advantage of the public transport network, as well as other infrastructure, such as bicycle lanes. On the other hand, it should also respond to the needs of those who wish to assess the development of an area in terms of green mobility.
Our goal was accomplished through the use of a variety of information visualisation techniques. These include colour coding, symbols that are not only familiar, but also standard, and information chunking.The final result succeeds in providing an intuitive interface, where users can access the most relevant information effortlessly.
These next steps will guide you to execute the application in your machine.
You should have docker and docker compose installed. Port 1026 should be free on the machine. Angular CLI and Python 3 should also be installed.
- Clone the repository and
cdto the base directory - Execute the following command to setup the database:
docker-compose up -d --build - Install the python dependencies on
data-generators/requirements.txt - Run the python script
data-generators/populate-database.pyto fill the database with the smart city entities on./entities - Execute the other python script,
data-generators/update-vehicle-position.pyto continuously update the vehicle position. Note that this process should be constantly running to see the movement in the application. cdto./smart-location-interfaceand executeng serveto start the application- The application should be open and available on http://localhost:4200/
Upon starting the application, the first thing you'll see is the map closed in on Aveiro. This will took similar to the image below. Hidden by default - but displayed on the image - is the legend of the information displayed on the map. This first screen shows us at once some important aspects about the mobility in the city.
First, it highlights not only the location of the public transport stops, but also how crowded they are. It also shows a bike hire station nearby, along with two gardens. Both of these gardens have a green marker, and this is not by chance. The colour of entities such as gardens and beaches conveys information about their ease of access through environmentally friendly means of transport, the green being easy and the red difficult. Therefore, simply by looking at the colour of those two markers, we immediately know that there are transit stops or bicycle paths nearby.
Although not very noticeable, there is a bus on the map section shown above. When its position is updated in real time, we can see it moving through the city in the application. The GIF below shows this, albeit accelerated.
Furthermore, we can obtain even more information by hovering the mouse over the markers.
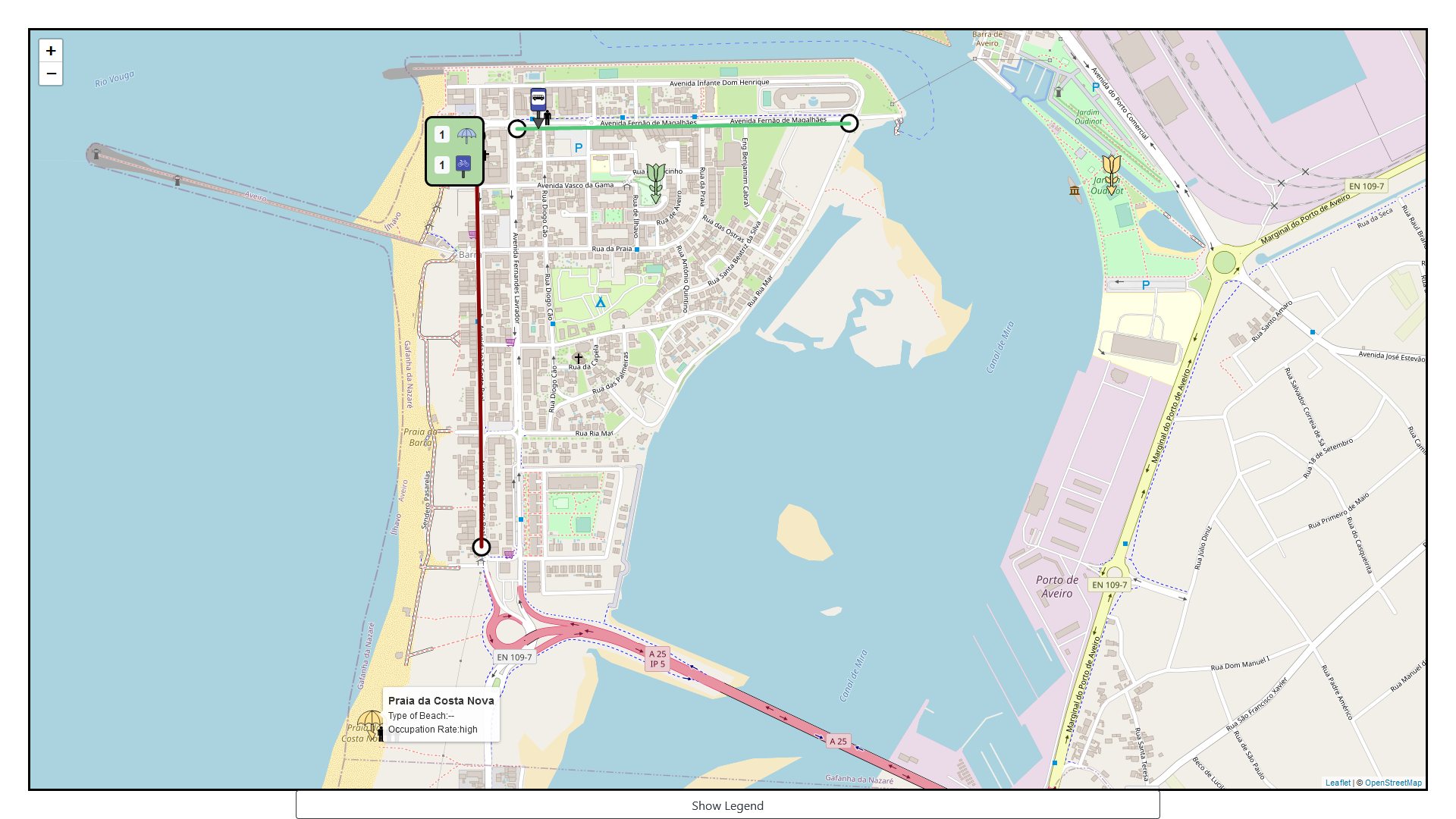
The colours, briefly mentioned above, are one of the key aspects of our solution. It helps the user to make informed decisions. For example, the next image depicts a view that might help someone decide which beach they would prefer to go. The one with the yellow marker might not be the best alternative if they want to travel in an ecological way. The lines represent bike lanes, and their colours reflect their congestion.
On the top, there's a rectangle which aggregates both the symbol of the beach and the one of a transit stop, with the goal of easing the view and interpretation of the map when it gets too cluttered with markers. The colour of this rectangle will vary depending on whether the entities which it aggregates are easily accessible or not, using the same colour scheme as the other markers.
This enables for other types of users to take advantage of this product. For example, urban planners can use it to understand which areas need more attention in terms of infrastructure for green mobility. Or maybe someone who wants to buy a home will find it useful to understand which areas are more suitable for them.
Distributed under the MIT License. See LICENSE for more information.