Slideshow content block for SilverStripe Elemental
- SilverStripe ^4.0
- SilverStripe Elemental ^2.0
- Dynamic Flexslider ^3.0
composer require dynamic/silverstripe-elemental-flexslider
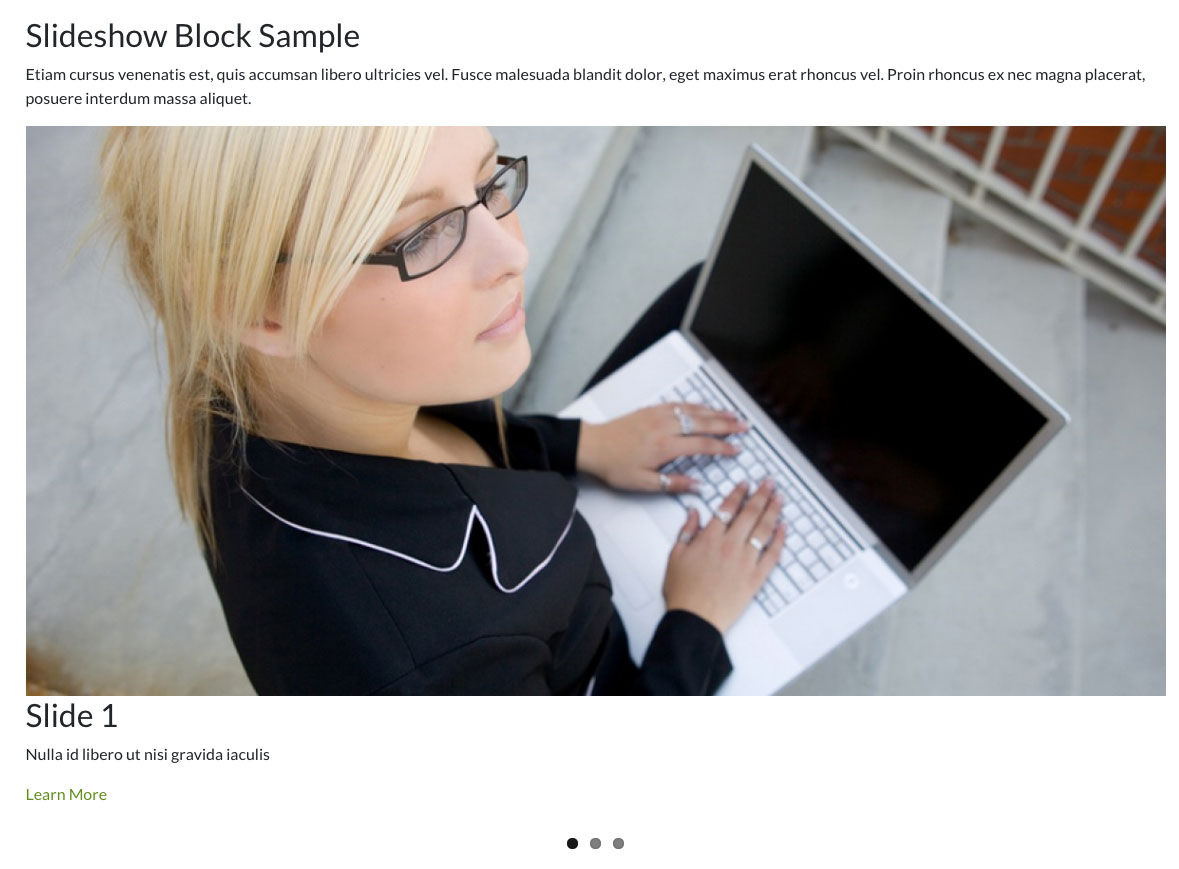
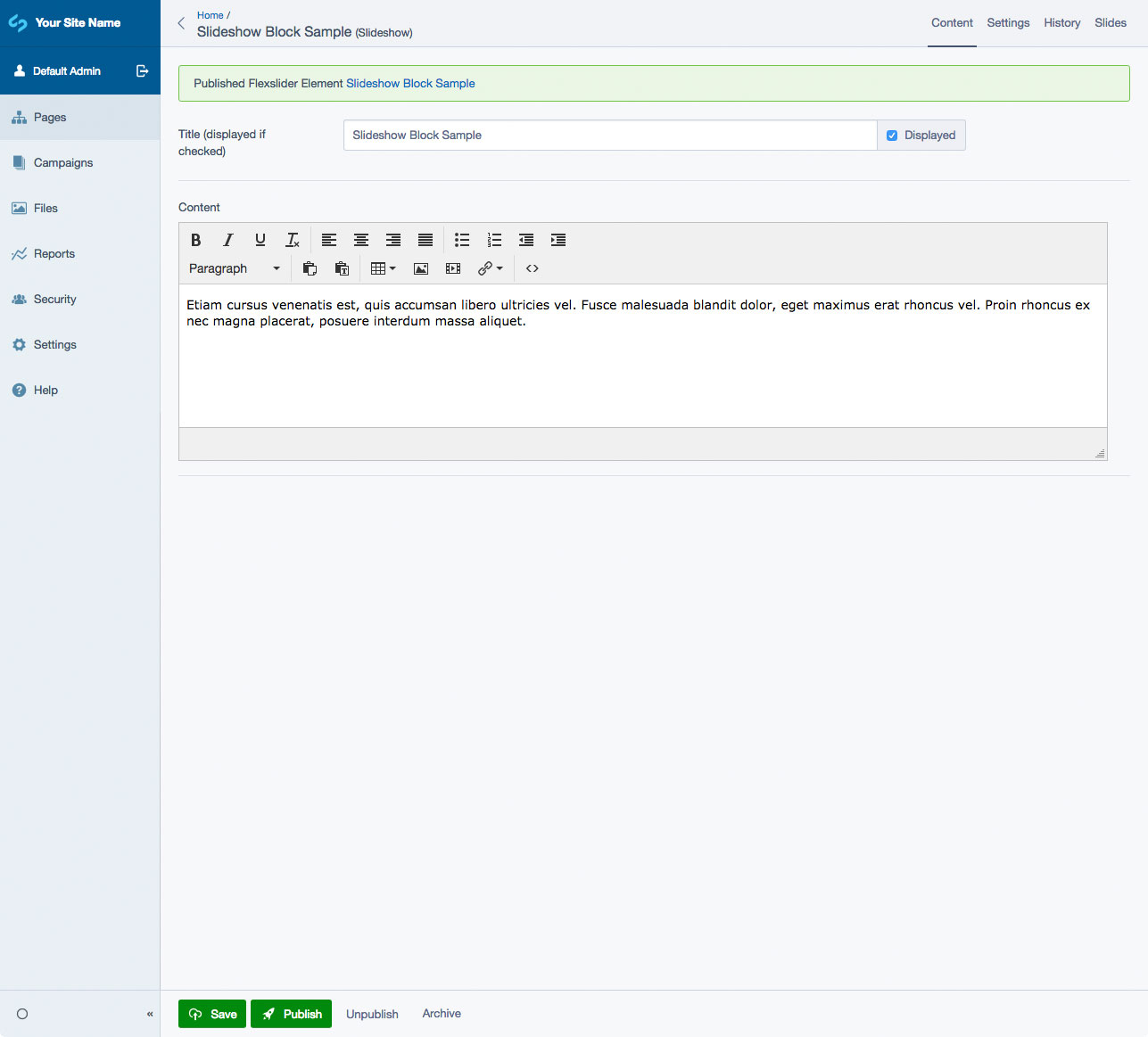
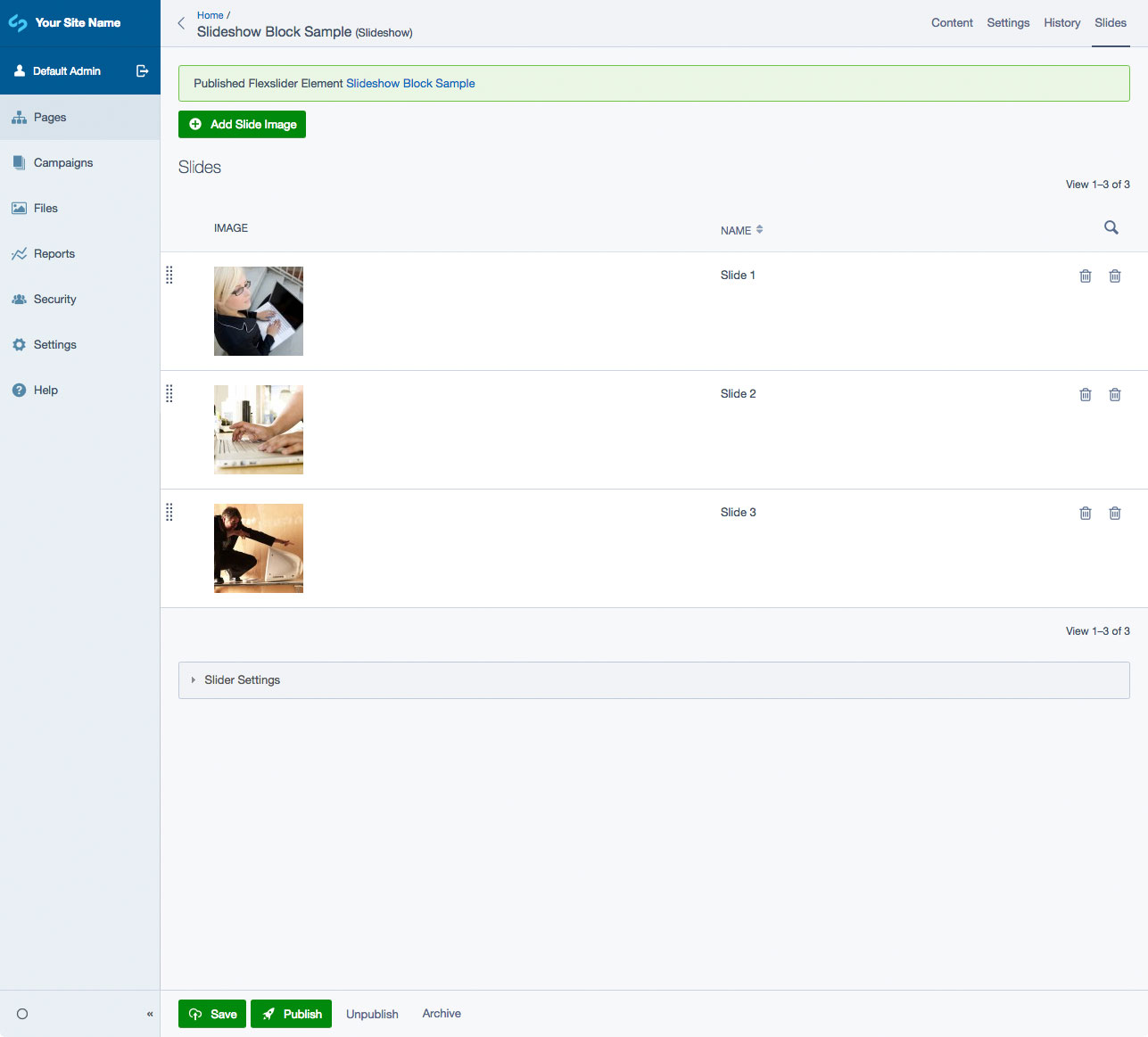
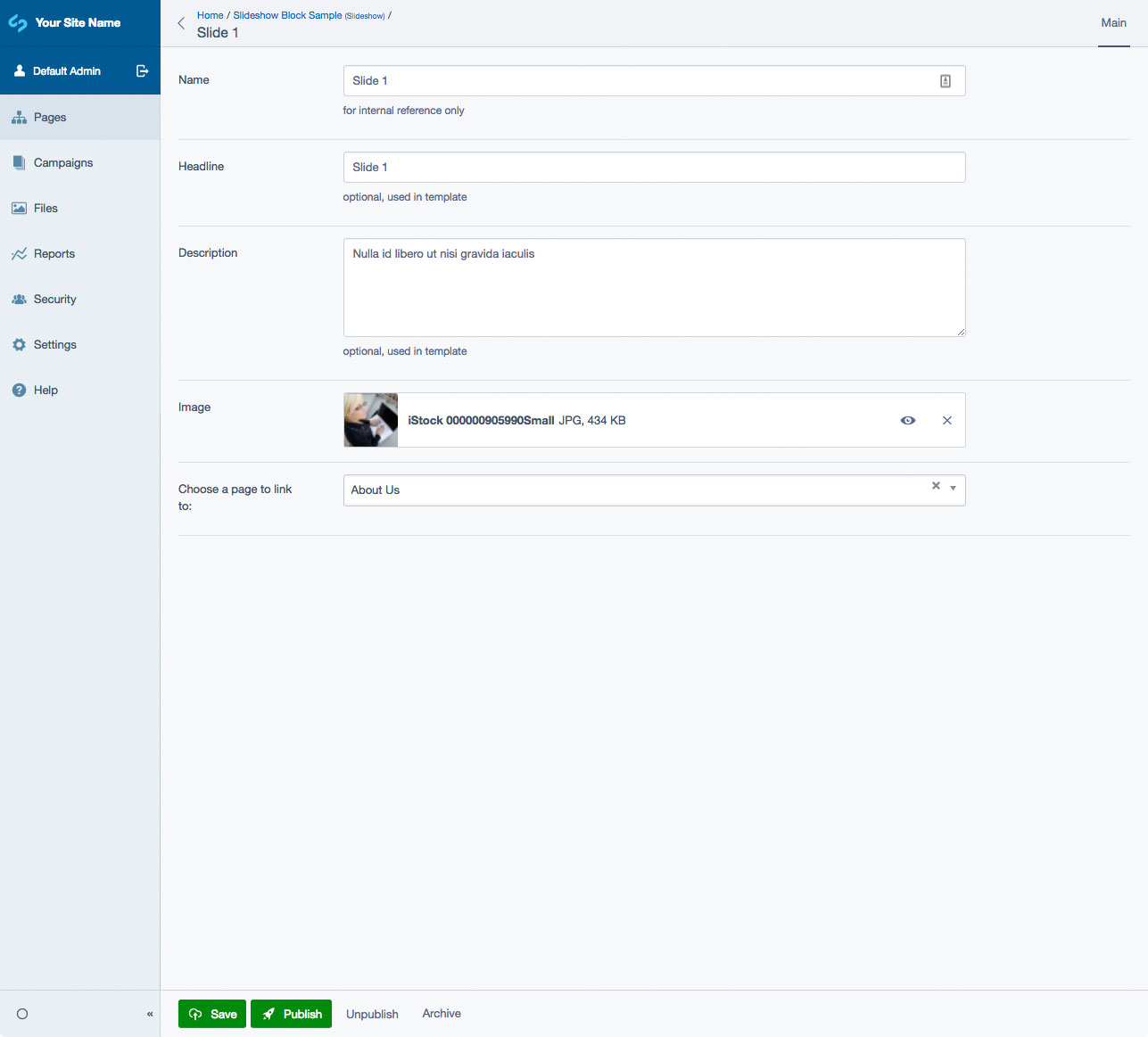
A block to display a Flexslider slideshow on your page. Image, headline, description and link.
- Slide or Fade transitions.
- Animate Automatically - Starts the slideshow on page load.
- Loop Carousel - Makes the slideshow an infinite loop instead of not being able to go next on the last slide or previous on the first slide.
- Show ControlNav - Adds the circle dots as "pagination" links.
- Show DirectionNav - Adds the arrows on the left and right sides of a slideshow for navigating.
- Thumbnail Navigation - Creates thumbnail images below the main slide show. These are also used as navigation elements to each slide.
- Show Carousel Control Navigation - Same as ControlNav above, except for the thumbnails.
- Show Carousel Direction Navigation - Same as DirectionNav above, except for the thumbnails.
If you have a site using a version of this block older than 1.0.0-beta4, you will need to use the following tool to update the namespace of your records:
See Dynamic Elemental Blocks Migrator