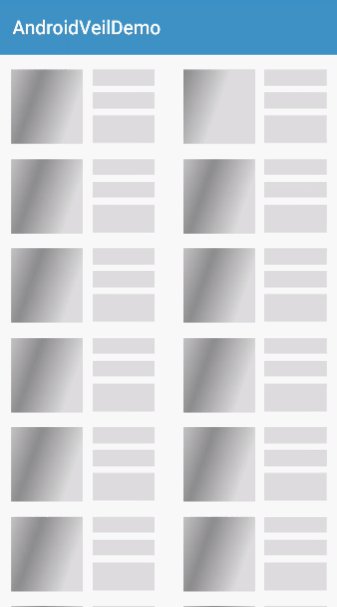
A library that let you implement skeletons and shimmer animation for veiling layouts and recyclerView.
Add below codes to your root build.gradle file (not your module build.gradle file).
allprojects {
repositories {
jcenter()
}
}And add a dependency code to your module's build.gradle file.
dependencies {
implementation "com.github.skydoves:androidveil:1.0.2"
}First, add following XML namespace inside your XML layout file.
xmlns:app="http://schemas.android.com/apk/res-auto"<com.skydoves.androidveil.VeilLayout
android:id="@+id/veilLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:veilLayout_veiled="true" // shows veils initially
app:veilLayout_shimmerEnable="true" // sets shimmer enable
app:veilLayout_baseColor="@android:color/holo_green_dark" // sets shimmer base color
app:veilLayout_highlightColor="@android:color/holo_green_light" // sets shimmer highlight color
app:veilLayout_baseAlpha="0.6" // sets shimmer base alpha value
app:veilLayout_highlightAlpha="1.0" // sets shimmer highlight alpha value
app:veilLayout_dropOff="0.5"// sets how quickly the shimmer`s gradient drops-off.>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="And now here is my secret, a very simple secret"
android:textColor="@android:color/white"
android:textSize="22sp"/>
<!-- Skip -->
</com.skydoves.androidveil.VeilLayout>You can implement veil skeletons using below methods.
veilLayout.veil()
veilLayout.unVeil()You can implement veils using the layout resource without any child.
veilLayout.layout = R.layout.layout_item_testVeilRecyclerFrameView lets implement skeletons and shimmer animation about RecyclerView.
<com.skydoves.androidveil.VeilRecyclerFrameView
android:id="@+id/veilRecyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:veilFrame_layout="@layout/item_profile" // sets to make veiling target layout
app:veilFrame_veiled="true" // shows veils initially
app:veilFrame_shimmerEnable="true" // sets shimmer enable
app:veilFrame_baseColor="@android:color/holo_green_dark" // sets shimmer base color
app:veilFrame_highlightColor="@android:color/holo_green_light" // sets shimmer highlight color
app:veilFrame_baseAlpha="0.6" // sets shimmer base alpha value
app:veilFrame_highlightAlpha="1.0" // sets shimmer highlight alpha value />And you should attach your own adapter and LayoutManager.
veilRecyclerView.setAdapter(adapter) // sets your own adapter
veilRecyclerView.setLayoutManager(LinearLayoutManager(this)) // sets LayoutManager
veilRecyclerView.addVeiledItems(15) // add veiled 15 itemsYou can implement veil skeletons using below methods.
veilRecyclerView.veil() // shows veil skeletons
veilRecyclerView.unVeil() // disappear veils and shows your own recyclerViewYou can access recyclerview and veiledRecyclerView using below methods.
veilRecyclerView.getRecyclerView() // veilRecyclerView.getRecyclerView().setHasFixedSize(true)
veilRecyclerView.getVeiledRecyclerView()This library is used shimmer-android by Facebook.
So you can customizing shimmer following by shimmer-instruction or following example.
val shimmer = Shimmer.ColorHighlightBuilder()
.setBaseColor(ContextCompat.getColor(context, R.color.shimmerBase0))
.setHighlightColor(ContextCompat.getColor(context, R.color.shimmerHighlight0))
.setBaseAlpha(1f)
.setHighlightAlpha(1f)
.build()
veilLayout.shimmer = shimmer // sets shimmer to VeilLayout
veilRecyclerView.shimmer = shimmer // sets shimmer to VeilRecyclerView| Attributes | Type | Default | Description |
|---|---|---|---|
| veiled | Boolean | false | shows veils initially. |
| layout | Int | -1 | implement veils using the layout resource. |
| shimmerEnable | Boolean | true | sets shimmer enable. |
| baseColor | ColorInt | Color.LTGRAY | sets shimmer base color. |
| highlightColor | ColorInt | Color.DKGRAY | sets shimmer highlight color. |
| baseAlpha | Float | 1.0f | sets shimmer base alpha value. |
| highlightAlpha | Float | 1.0f | sets shimmer highlight alpha value. |
| dropOff | Float | 0.5f | sets how quickly the shimmer's gradient drops-off. |
Copyright 2018 skydoves
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.