- Seat selection
- Seat categorizing
- Locating
- Turnstile and Gate information
npm i @seatmap/canvas --save
npm i @alisaitteke/seatmap-canvas --save
{
"resizable": true,
"seat_style": {
"radius": 12,
"color": "#6796ff",
"hover": "#5671ff",
"not_salable": "#424747",
"selected": "#56aa45",
"focus": "#435fa4",
"focus_out": "#56aa45"
},
"block_style": {
"fill": "#e2e2e2",
"stroke": "#e2e2e2"
},
"label_style": {
"color": "#000",
"radius": 12,
"font-size": "12px",
"bg": "#ffffff"
}
}
var seatmap = new SeatmapCanvas(".seats_container",config);{
"id": 1,
"title": "49",
"x": 0,
"y": 0,
"salable": true,
"note": "note test",
"color":"#ffffff"
}{
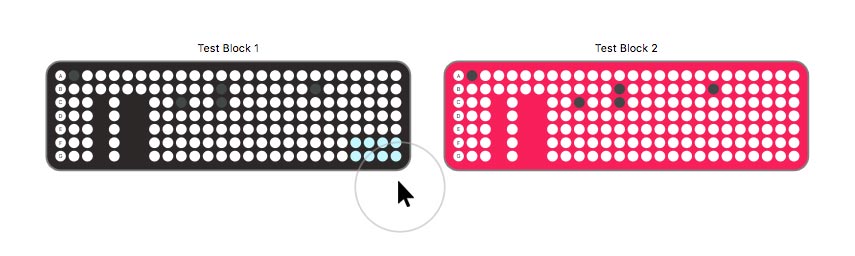
"blocks": [
{
"id": 1,
"title": "Test Block 1",
"color": "#2c2828",
"labels": [
{
"title": "A",
"x": -30,
"y": 0
},
{
"title": "B",
"x": 120,
"y": 30
}
],
"seats": [
{
"id": 1,
"x": 0,
"y": 0,
"salable": true,
"note": "note test",
"title": "49"
},
{
"id": 2,
"x": 30,
"y": 0,
"salable": true,
"note": "note test",
"title": "47"
}
]
}
]
}
seatmap.setData(data);seatmap.addEventListener("seat_click", (seat) => {
console.log(seat);
if (seat.selected) {
seatmap.seatUnselect(seat);
} else {
seatmap.seatSelect(seat);
}
});let config = {
click_enable_sold_seats: true // default false
}seatmap.addEventListener("seat_click", (seat) => {
var data = torch.getSelectedSeats();
});Ali Sait TEKE [email protected]