ML Kit是一个能够将谷歌专业的机器学习知识带到应用中的极其简单易用的封装包。无论您是否有机器学习的经验,您都可以在几行代码中实现您想要的功能。甚至,您无需对神经网络或者模型优化有多深入的了解,也能完成您想要做的事情。 基于现有的API您可以很轻松的实现文字识别、条码识别、图像标签、人脸检测、对象检测等功能;另一方面,如果您是一位经验丰富的ML开发人员,ML kit甚至提供了便利的API,可帮助您在移动应用中使用自定义的TensorFlow Lit模型。
因为功能太多,所以仅录制演示了部分功能
你可以直接下载 演示App 体验效果
示例App:主要用于提供MLKit各个子库的演示效果
Camera:为各个子库提供相机预览分析的核心库
参见CameraX
条码扫描:通过分析图像能够识别条码的内容信息
人脸检测:通过分析图像能够检测到人脸和分析面部轮廓关键点信息
人脸网格检测:通过分析图像能够检测到人脸网格信息
图像标签:通过分析图像能够标记一般对象、场所、动物种类、产品等
对象检测:通过分析图像能够检测出图像中的对象的位置信息(一张图最多可以检测五个对象)
Pose检测:通过分析图像能够检测人物摆姿势的关键点信息
Pose检测:通过分析图像能够检测人物摆姿势的关键点信息(精确版,依赖包也更大)
自拍分割:通过分析图像能够将自拍照的人物特征进行分割
文字识别:识别图像中的文字信息
| 字段 | 字段类型 | 默认值 | 字段说明 |
|---|---|---|---|
| maskColor | color | #60000000 | 扫描区外遮罩的颜色 |
| frameColor | color | #7F1FB3E2 | 扫描区边框的颜色 |
| cornerColor | color | #FF1FB3E2 | 扫描区边角的颜色 |
| laserColor | color | #FF1FB3E2 | 扫描区激光线的颜色 |
| labelText | string | 扫描提示文本信息 | |
| labelTextColor | color | #FFC0C0C0 | 提示文本字体颜色 |
| labelTextSize | dimension | 14sp | 提示文本字体大小 |
| labelTextPadding | dimension | 24dp | 提示文本距离扫描区的间距 |
| labelTextWidth | dimension | 提示文本的宽度,默认为View的宽度 | |
| labelTextLocation | enum | bottom | 提示文本显示位置 |
| frameWidth | dimension | 扫码框宽度 | |
| frameHeight | dimension | 扫码框高度 | |
| laserStyle | enum | line | 扫描激光的样式 |
| gridColumn | integer | 20 | 网格扫描激光列数 |
| gridHeight | integer | 40dp | 网格扫描激光高度,为0dp时,表示动态铺满 |
| cornerRectWidth | dimension | 4dp | 扫描区边角的宽 |
| cornerRectHeight | dimension | 16dp | 扫描区边角的高 |
| scannerLineMoveDistance | dimension | 2dp | 扫描线每次移动距离 |
| scannerLineHeight | dimension | 5dp | 扫描线高度 |
| frameLineWidth | dimension | 1dp | 边框线宽度 |
| scannerAnimationDelay | integer | 20 | 扫描动画延迟间隔时间,单位:毫秒 |
| frameRatio | float | 0.625f | 扫码框与屏幕占比 |
| framePaddingLeft | dimension | 0 | 扫码框左边的内间距 |
| framePaddingTop | dimension | 0 | 扫码框上边的内间距 |
| framePaddingRight | dimension | 0 | 扫码框右边的内间距 |
| framePaddingBottom | dimension | 0 | 扫码框下边的内间距 |
| frameGravity | enum | center | 扫码框对齐方式 |
| pointColor | color | #FF1FB3E2 | 结果点的颜色 |
| pointStrokeColor | color | #FFFFFFFF | 结果点描边的颜色 |
| pointRadius | dimension | 15dp | 结果点的半径 |
| pointStrokeRatio | float | 1.2 | 结果点描边半径与结果点半径的比例 |
| pointDrawable | reference | 结果点自定义图片 | |
| showPointAnim | boolean | true | 是否显示结果点的动画 |
| laserDrawable | reference | 扫描激光自定义图片 | |
| viewfinderStyle | enum | classic | 取景框样式;支持:classic:经典样式(带扫码框那种)、popular:流行样式(不带扫码框) |
- 在Project的 build.gradle 里面添加远程仓库
allprojects {
repositories {
//...
mavenCentral()
}
}- 在Module的 build.gradle 里面添加引入依赖项
//Camera核心 (*必须)
implementation 'com.github.jenly1314.MLKit:mlkit-camera-core:1.2.0'
//条码识别 (可选)
implementation 'com.github.jenly1314.MLKit:mlkit-barcode-scanning:1.2.0'
//人脸检测 (可选)
implementation 'com.github.jenly1314.MLKit:mlkit-face-detection:1.2.0'
//人脸网格检测 (可选)
implementation 'com.github.jenly1314.MLKit:mlkit-face-mesh-detection:1.2.0'
//图像标签 (可选)
implementation 'com.github.jenly1314.MLKit:mlkit-image-labeling:1.2.0'
//对象检测 (可选)
implementation 'com.github.jenly1314.MLKit:mlkit-object-detection:1.2.0'
//Pose检测 (可选)
implementation 'com.github.jenly1314.MLKit:mlkit-pose-detection:1.2.0'
//Pose检测精确版 (可选)
implementation 'com.github.jenly1314.MLKit:mlkit-pose-detection-accurate:1.2.0'
//自拍分割 (可选)
implementation 'com.github.jenly1314.MLKit:mlkit-segmentation-selfie:1.2.0'
//文字识别 (可选)
implementation 'com.github.jenly1314.MLKit:mlkit-text-recognition:1.2.0'
使用 v1.2.x 以上版本时,要求 compileSdkVersion >= 33
使用 v1.1.x 以上版本时,要求 compileSdkVersion >= 31
如果 compileSdkVersion < 31 请使用 v1.0.x 版本
在Module的 build.gradle 里面的 android{} 中设置支持的 SO 库架构(可选,支持多个平台的 so,支持的平台越多,APK体积越大)
defaultConfig {
//...
ndk {
//设置支持的 SO 库架构(开发者可以根据需要,选择一个或多个平台的 so)
abiFilters 'armeabi-v7a' // , 'arm64-v8a', 'x86', 'x86_64'
}
}布局示例
可自定义布局(覆写getLayoutId方法),布局内至少要保证有PreviewView,然后自己可根据需要添加的控件。
PreviewView 用来预览,布局内至少要保证有PreviewView,如果是继承BaseCameraScanActivity或BaseCameraScanFragment,控件id可覆写getPreviewViewId方法自定义
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.camera.view.PreviewView
android:id="@+id/previewView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- 只需保证有布局内有PreviewView即可,然后自己可根据需要添加的控件 -->
</FrameLayout>如:扫二维码的布局示例 (ViewfinderView 是 mlkit-barcode-scanning中的)
<?xml version="1.0" encoding="UTF-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.camera.view.PreviewView
android:id="@+id/previewView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<com.king.mlkit.vision.barcode.ViewfinderView
android:id="@+id/viewfinderView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<ImageView
android:id="@+id/ivFlashlight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/ml_flashlight_selector"
android:layout_marginTop="@dimen/ml_flashlight_margin_top" />
</FrameLayout>CameraScan配置示例
//获取CameraScan,扫码相关的配置设置。CameraScan里面包含部分支持链式调用的方法,即调用返回是CameraScan本身的一些配置建议在startCamera之前调用。
getCameraScan().setPlayBeep(true)//设置是否播放音效,默认为false
.setVibrate(true)//设置是否震动,默认为false
.setCameraConfig(new CameraConfig())//设置相机配置信息,CameraConfig可覆写options方法自定义配置
.setNeedTouchZoom(true)//支持多指触摸捏合缩放,默认为true
.setDarkLightLux(45f)//设置光线足够暗的阈值(单位:lux),需要通过{@link #bindFlashlightView(View)}绑定手电筒才有效
.setBrightLightLux(100f)//设置光线足够明亮的阈值(单位:lux),需要通过{@link #bindFlashlightView(View)}绑定手电筒才有效
.bindFlashlightView(ivFlashlight)//绑定手电筒,绑定后可根据光线传感器,动态显示或隐藏手电筒按钮
.setOnScanResultCallback(this)//设置扫码结果回调,需要自己处理或者需要连扫时,可设置回调,自己去处理相关逻辑
.setAnalyzer(new BarcodeScanningAnalyzer())//设置分析器,如这里使用条码分析器,BarcodeScanningAnalyzer是mlkit-barcode-scanning中的
.setAnalyzeImage(true)//设置是否分析图片,默认为true。如果设置为false,相当于关闭了扫码识别功能
.startCamera();//启动预览(如果是通过直接或间接继承BaseCameraScanActivity或BaseCameraScanFragment实现的则无需调用这句startCamera)
//设置闪光灯(手电筒)是否开启,需在startCamera之后调用才有效
getCameraScan().enableTorch(torch);Camera核心:为各个子库提供相机预览分析的核心库。
如果MLKit支持的衍生库没有满足你的需求,你也可以通过依赖 mlkit-camera-core 去拓展实现任何与相机预览和分析相关的衍生库。
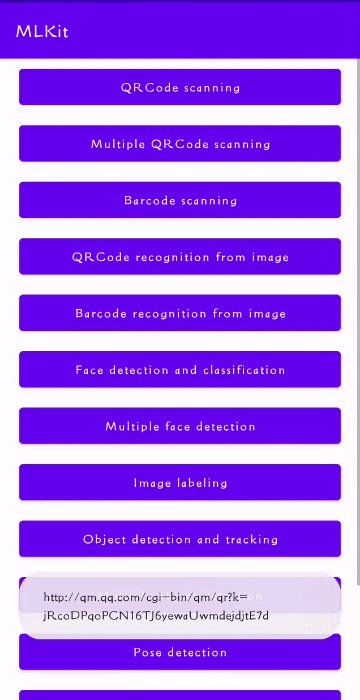
扫条形码/二维码实现示例:通过直接继承 BarcodeCameraScanActivity 实现的示例 BarcodeScanningActivity
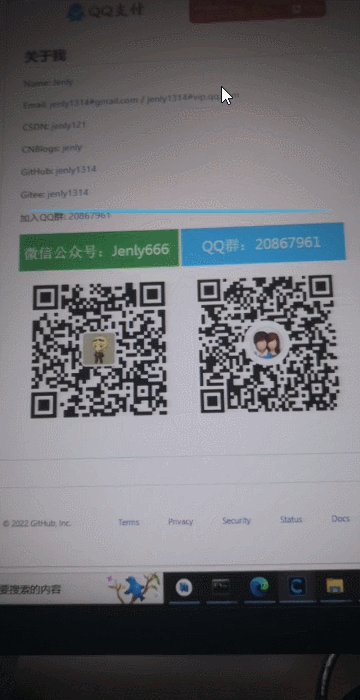
扫二维码实现示例:通过间接继承 BarcodeCameraScanActivity 实现的示例 QRCodeScanningActivity
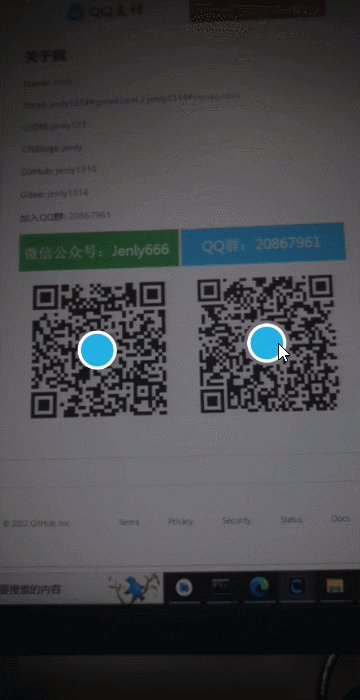
扫二维码(多个结果)实现示例:通过间接继承 BarcodeCameraScanActivity 实现的示例 MultipleQRCodeScanningActivity
人脸检测实现示例:通过直接继承 FaceCameraScanActivity 实现的示例 FaceDetectionActivity
多人脸检测实现示例:通过间接继承 FaceCameraScanActivity 实现的示例 MultipleFaceDetectionActivity
人脸网格检测实现示例:通过直接继承 FaceMeshCameraScanActivity 实现的示例 FaceMeshDetectionActivity
图像标签实现示例:通过直接继承 ImageCameraScanActivity 实现的示例 ImageLabelingActivity
对象检测实现示例:通过直接继承 ObjectCameraScanActivity 实现的示例 ObjectDetectionActivity
多对象检测实现示例:通过间接继承 ObjectCameraScanActivity 实现的示例 MultipleObjectDetectionActivity
Pose检测实现示例:通过直接继承 PoseCameraScanActivity 实现的示例 PoseDetectionActivity
Pose检测精确版实现示例:通过间接继承 AccuratePoseCameraScanActivity 实现的示例 AccuratePoseDetectionActivity
自拍分割实现示例:通过直接继承 SegmentationCameraScanActivity 实现的示例 SelfieSegmentationActivity
文字识别实现示例:通过直接继承 TextCameraScanActivity 实现的示例 TextRecognitionActivity
关于依赖项下载模型(如果选择使用 Google Play Services 中的模型)则可以通过在AndroidManifest中申明配置
<meta-data
android:name="com.google.firebase.ml.vision.DEPENDENCIES"
android:value="ocr" />
<!-- To use multiple models: android:value="ocr,model2,model3" -->如:配置Barcode模型,Face模型,OCR模型
<meta-data
android:name="com.google.firebase.ml.vision.DEPENDENCIES"
android:value="barcode,face,ocr" />更多使用详情,请查看app中的源码使用示例或直接查看 API帮助文档
需使用JDK8+编译,在你项目中的build.gradle的android{}中添加配置:
compileOptions {
targetCompatibility JavaVersion.VERSION_1_8
sourceCompatibility JavaVersion.VERSION_1_8
}
关于 mlkit-camera-core 的核心代码是基于 ZXingLite 抽离修改而成,所以在Camera预览相关API的使用上有很多相似。 各个 MLKit 相关的 Module 主要是基于 mlkit-camera-core 提供相机的预览帧来做不同的分析处理,所以如果 MLKit 当前不满足您的需求,您可以自定义拓展去实现; 也可以基于 mlkit-camera-core 开发各种衍生库。(例如:WeChatQRCode)
ZXingLite 基于ZXing库优化扫码和生成二维码/条形码功能,扫码界面完全支持自定义。
WeChatQRCode 基于OpenCV开源的微信二维码引擎移植的扫码识别库。
- 新增人脸网格检测(mlkit-face-mesh-detection)
- 更新MLKit相关依赖库版本
- 更新CameraX至v1.2.0
- 更新compileSdkVersion至33
- 更新MLKit相关依赖库版本
- 更新CameraX至v1.2.0-rc01
- 更新compileSdkVersion至31
- 更新Gradle至v7.2
- 更新CameraX至v1.0.2
- ViewfinderView新增支持显示结果点相关
- 新增扫二维码有多个结果时可选实现示例(类似于新版微信效果)
- 文字识别(text recognition)改为静态(即:使用v2)
- 更新CameraX至v1.0.1
- 优化CameraConfig的一些默认配置
- 更新MLKit相关依赖库版本
- 优化细节
- MLKit初始版本
如果您喜欢MLKit,或感觉MLKit帮助到了您,可以点右上角“Star”支持一下,您的支持就是我的动力,谢谢 😃
您也可以扫描下面的二维码,请作者喝杯咖啡 ☕
Name: Jenly
Email: jenly1314#gmail.com / jenly1314#vip.qq.com
CSDN: jenly121
CNBlogs: jenly
GitHub: jenly1314
Gitee: jenly1314
加入QQ群: 20867961