Develop Apps Script projects locally using clasp (Command Line Apps Script Projects).
To get started, try out the codelab!
🗺️ Develop Locally: clasp allows you to develop your Apps Script projects locally. That means you can check-in your code into source control, collaborate with other developers, and use your favorite tools to develop Apps Script.
🔢 Manage Deployment Versions: Create, update, and view your multiple deployments of your project.
📁 Structure Code: clasp automatically converts your flat project on script.google.com into folders. For example:
- On script.google.com:
tests/slides.gstests/sheets.gs
- locally:
tests/slides.jssheets.js
First download clasp:
sudo npm i @google/clasp -gThen enable Apps Script API: https://script.google.com/home/usersettings
claspclasp login [--no-localhost]clasp logoutclasp create [scriptTitle] [scriptParentId]clasp clone <scriptId>clasp pullclasp pushclasp open [scriptId]clasp deploymentsclasp deploy [version] [description]clasp redeploy <deploymentId> <version> <description>clasp version [description]clasp versionsclasp listclasp logs [--json] [--open]
clasp login
clasp logout
Run clasp login --no-localhost to manually enter a code instead of running a local server.
Run clasp login --ownkey to save the .clasprc.json file to your current working directory.
Files in the current directory are added to the project. Optinally provide a script title or parent G Suite doc ID.
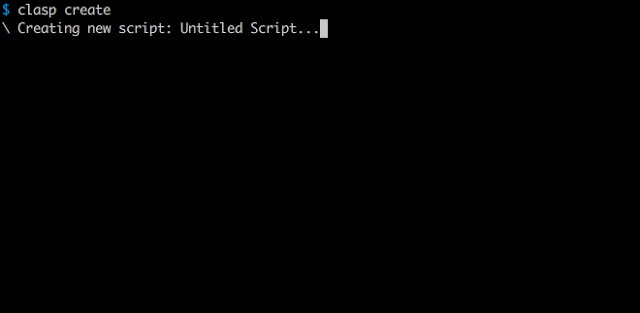
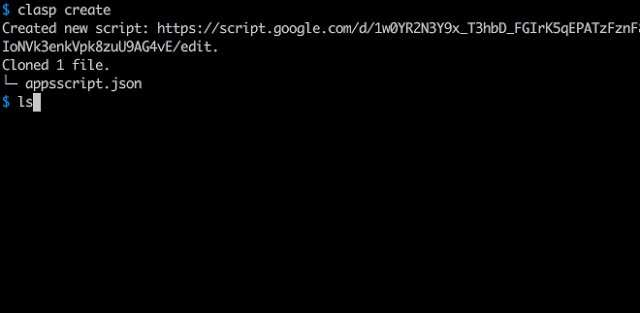
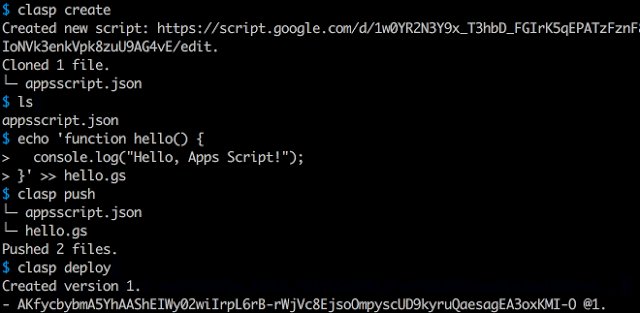
clasp create [scriptTitle] [scriptParentId]
clasp clone <scriptId>
clasp push # Updates Apps Script project with local files
clasp pull # Updates local files with Apps Script project
To deploy a project:
- Create an immutable version of the Apps Script project using
clasp version - Deploy the version using
clasp deploy [version]
clasp versions # List versions
clasp version [description] # Create a new version with a description
then deploy...
clasp deploy [version] [description]
clasp undeploy <deploymentId>
clasp deployments # List all deployment IDs
clasp open [scriptId]
Opens the clasp project on script.google.com. Provide a scriptId to open a different script.
clasp list
My Project (1_M8ExSD9KI33fiVYbIOv-Cze0gWAzPYnPoSFb41eisVUOtyne8IDUjJ3)
Testing SlidesApp (Cze0gWAzPYnPoSFb41eisVUOtyne8IDUjJg-1_M8ExSD9KI33fiVYbIOv)
Send Email (isVUOtyne8IDUjJg-1_M8ExSD9KI33fiVYbIOvCze0gWAzPYnPoSFb41e)
...
This shows your 50 most recent scripts.
To use clasp logs, you need to enter your script's Google Cloud projectId into .clasp.json.
- Run
clasp open. - Click
Resources > Cloud Platform project... - Copy the project ID
project-id-xxxxxxxxxxxxxxxxxxxinto.clasp.json. It should look like this:
{
"scriptId":"14Ht4FoesbNDhRbbTMI_IyM9uQ27EXIP_p2rK8xCOECg5s9XKpHp4fh3f",
"projectId": "project-id-xxxxxxxxxxxxxxxxxxx"
}Now you can run clasp logs for this project.
Use clasp logs to see recent log messages from StackDriver. For example:
clasp logs
ERROR Sat Apr 07 2018 10:58:31 GMT-0700 (PDT) myFunction my log error
INFO Sat Apr 07 2018 10:58:31 GMT-0700 (PDT) myFunction info message
clasp logs --json: See the logs in JSON format.clasp logs --open: Open the StackDriver logs in your browser.
Like .gitignore, .claspignore allows you to ignore files that you do not wish to not upload on clasp push. Steps:
- Create a file called
.claspignorein your project's root directory. - Add patterns as if it were a .gitignore, and they will be excluded from
clasp push.
A sample .claspignore could look like:
**/**
!build/main.js
!appsscript.json
In this example, clasp ignores everything but the manifest and build/main.js.
Note: the .claspignore file is parsed with Anymatch, making it match files differently from a typical .gitignore, especially with directories. To ignore a directory, use syntax like **/node_modules/**.
When running clone or create, a file named .clasp.json is created in the current directory to describe clasp's configuration for the current project. The following configuration values can be used in it:
Specifies the id of the Google Script project that clasp will target. It is the part located inbetween /d/ and /edit in your project's URL: https://script.google.com/d/<SCRIPT_ID>/edit.
Specifies the local directory in which clasp will store your project files. If not specified, clasp will default to the current directory.
The library requires Node version >= 4.7.4. Use this script to check your version and upgrade Node if necessary:
node -v # Check Node version
sudo npm install n -g
sudo n latestThe Apps Script CLI uses TypeScript to provide autocompletion and linting when developing. Use an IDE like Visual Studio Code for TypeScript autocompletion.
Install tsc: npm install -g typescript
sudo npm run build;
clasp <command>Change describe.skip(...) to describe(...) for relevant tests.
sudo npm run build;
npm run test- Build
index.jslocally..gitignore/.npmignorewill hide js/ts files appropriately. - Bump versions, then publish with:
npm publish --access public
The main purpose of this tool is to enable local Apps Script development. If you have a core feature or use-case you'd like to see, find a GitHub issue or create a detailed proposal of the use-case. PRs are very welcome! See the issues (especially good first issue and help wanted).
- Look over the test cases in
tests/test.ts, try cases that the PR may affect. - Run tslint:
npm run lint. - Submit a pull request after testing your feature to make sure it works.
⚡ Powered by the Apps Script API.