addons.mozilla.org (v5.0.0):
Release page |
Addon page |
Install (reviewed by Mozilla)
github.com (v5.0.0.1):
Release page |
Install
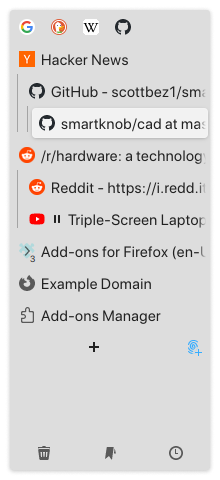
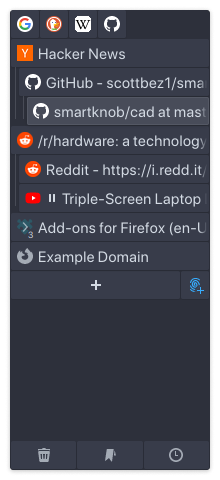
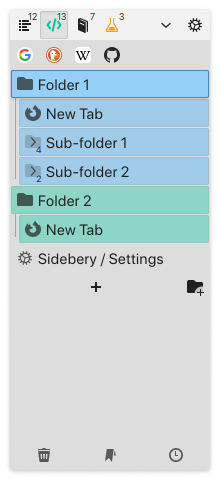
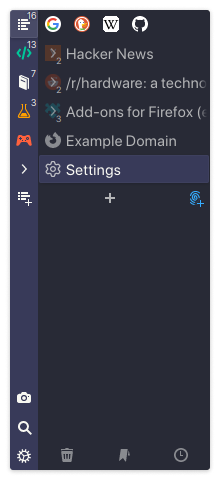
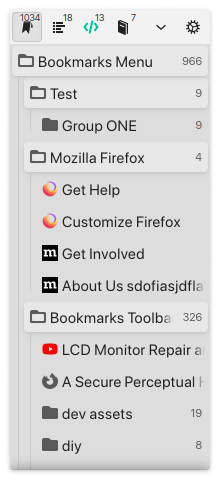
Sidebery is a highly configurable sidebar with panels of different types. Some of the key features:
- Vertical tabs panels with tree or flat layout
- Bookmarks panels
- History panel
- Search in panels
- Customizable context menu
- Customizable styles
- Snapshots (saved windows/panels/tabs)
- ...and more
Firefox doesn't allow addons to hide native tabs, so you have two options:
- You know CSS and can maintain it after Firefox updates: Use userChrome.css hack
- Otherwise: Use Floorp (github)
- Install Sidebery
- In Floorp settings set:
- Design >> Tab Bar Style >> Horizontal Tab Bar
- Design >> Tab Bar >> Hide tabs on Horizontal Tab Bar
- [To hide the sidebar header] Design >> Tab Bar Style >> Collapse Tree Style Tab
- [To auto-hide sidebar] Use "Lepton UI" and check its settings
Prerequisites: latest LTS Node.js version
- Install dependencies:
npm install - Build all parts of Add-on:
npm run build - Create Add-on archive in
./dist:npm run build.ext
After creating the Add-on archive, you can then use the version in Firefox as follows:
- Open Firefox
- Go to
about:debugging - Go to "This Firefox"
- At "Temporary Extensions" click on "Load Temporary Add-on..."
- Select the
.zipfile in thedistdirectory. - Close the settings tab
- Your Firefox now always runs with the development version
- For updating: Repeat all steps.
Prerequisites: latest LTS Node.js version
Install dependencies: npm install
Build and watch for changes: npm run dev
Run browser with Add-on: npm run dev.run -- <firefox-executable>
You can donate to this project, which will motivate me to answer questions, fix reported bugs, implement requested features and generally will speed up development process. Thank you.