- Download this project to get started.
- Open index.html in your favorite editor (Sublime Text is awesome and free)
- What are you wating for?
Each assignment contains a couple of images that shows the desired result. I've decided to no include CSS editing in this workshop, but feel free to add margins under some elements to make it look better.
Questions? Grab me or ping @javve at Twitter.
- If you get stuck with an assignment, ask for help or skip it!
- Tips: Like the kittens? Use PlaceKitten ex
<img src="http://placekitten.com/400/300" class="img-responsive">(change 400/300 to get other pictures) - Tips 2: Think kittens are boring? Use PlaceSheen ex
<img src="http://placesheen.com/400/300" class="img-responsive">(change 400/300 to get other pictures) - Note: See
class="img-responsive"? Read more at getbootstrap.com
If you find any errors (spelling or whatever), please make a pull request (extra points!) or at least post an issue.
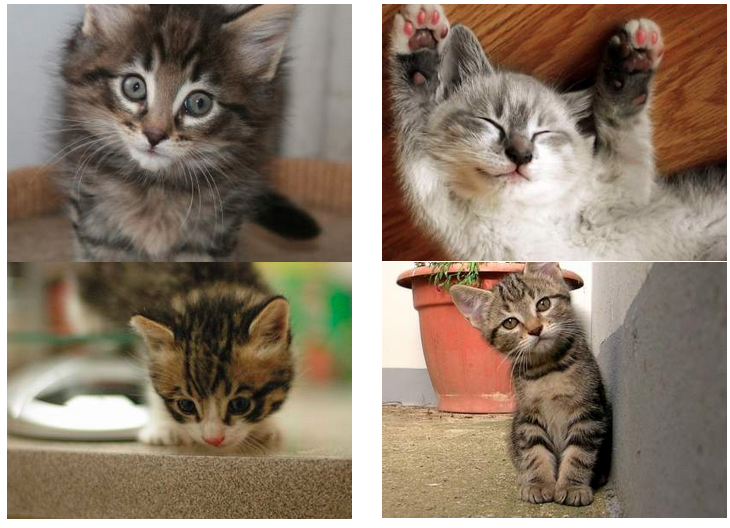
Create a grid that has four columns, independent of screen size. Then put images inside them. Read more at getbootstrap.com
Improve the grid. It should have four columns for desktop, two for tablets and one in mobile. Read more at getbootstrap.com
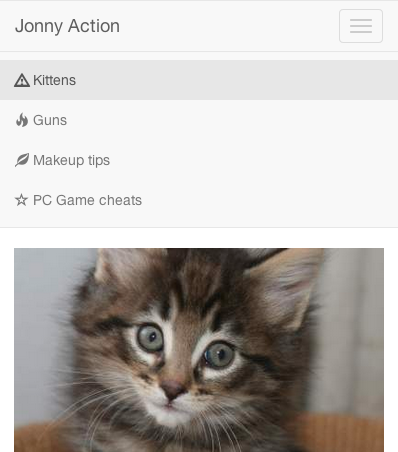
Add a responsive menu (navbar) to your site. Read more at getbootstrap.com. It should container a name (brand) four items. REMEBER THE ICONS! Read more at getbootstrap.com
Add a creat account form with a large create button. Remember that Bootstrap supports nested grids. Read more at getbootstrap.com
Add a "read more" link beside "Create account" that launches a modal with more info. Read more at getbootstrap.com
Javascript!
Time to name your images/kittens. Add tooltips that tells the name of the image/kitten.
To do this tasks you'll need to use Javascript. Add all code into <script></script> at the bottom of index.html, just before </body>.
Tips: Easiest is probably to use $('img').tooltip(); and then use data- attributes.
Add Bootstrap to the site you've been building the last two days, and update the elements so they look Bootstrap-ish (add classes & stuff).
I guess that's it. Awesome work! Feel free to show me your site :)