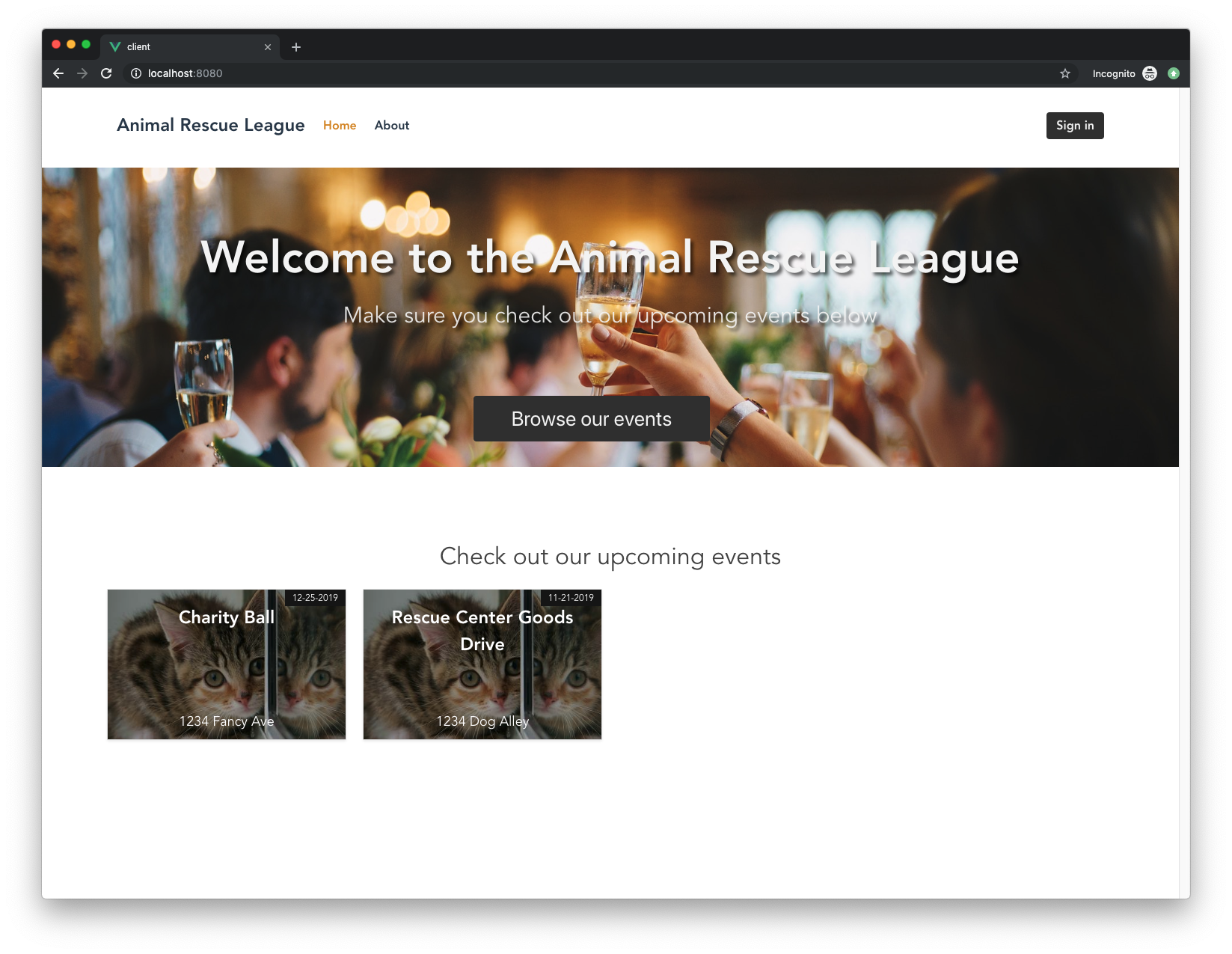
This is an example of how you can make secure API calls to an Express API from a Vue client. It uses Auth0 to secure the Express API and also to allow users to register and login to the Vue application.
You can clone this project and follow the directions below or check out the tutorial where I cover everything step by step!
First, clone this repo and switch into the repo folder:
git clone [email protected]:auth0-blog/vue-express-auth.git
cd vue-express-authNow you need to install the dependencies for the client and server code.
cd server
npm installIn a new terminal tab:
cd ../client
npm installYou're going to use Auth0 to add authentication to the app.
First, sign up for a free Auth0 account. Once you're registered, you'll be taken to the Auth0 management dashboard.
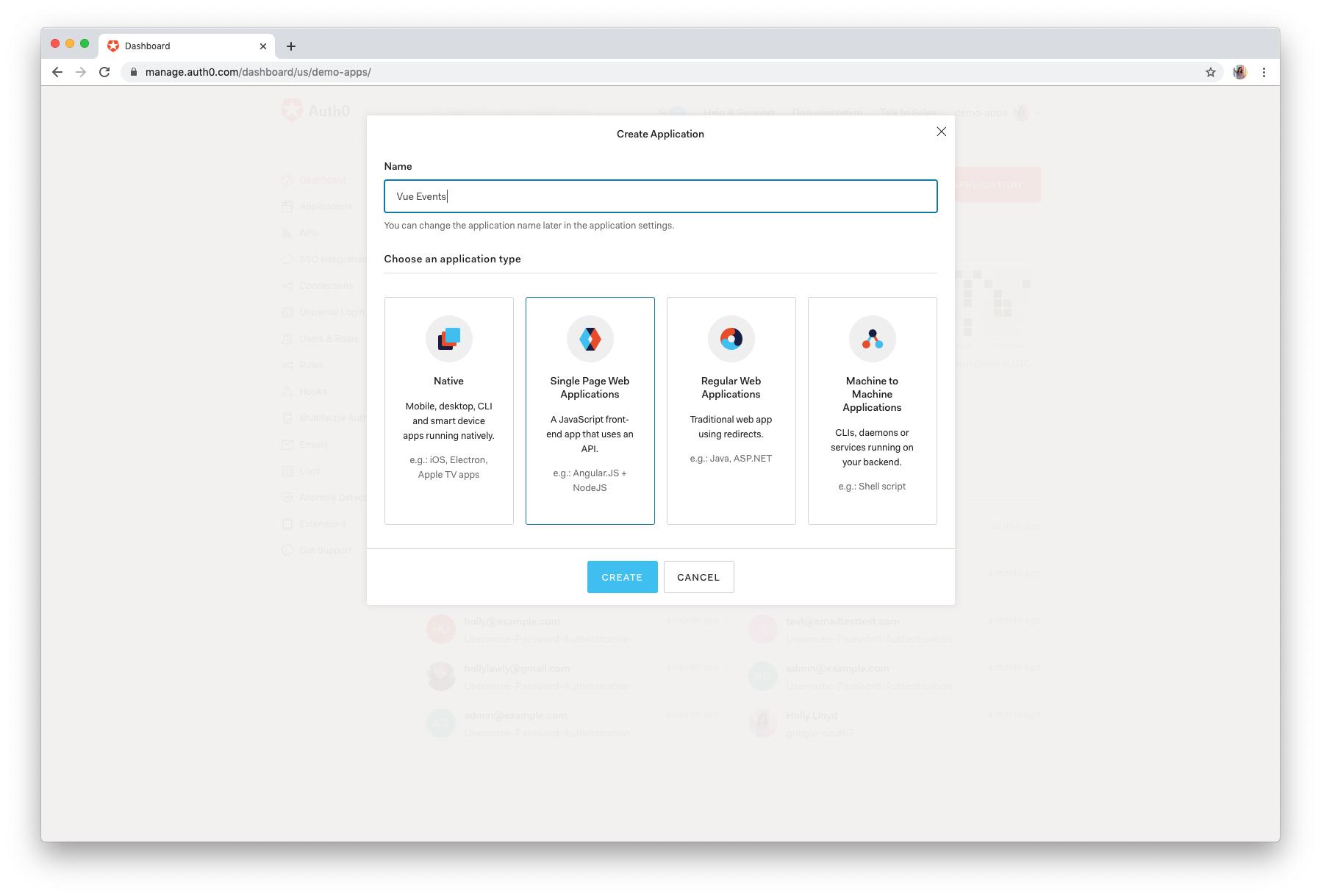
Click on the big red button that says "Create Application".
Name it "Vue Events" (or anything you'd like), click on "Single Page Web Applications" for "application type", and press "Create".
Now click into "Settings" and fill in some information that Auth0 needs to configure authentication:
Allowed Callback URLs — http://localhost:8080
Allowed Logout URLs — http://localhost:8080
Allowed Web Origins — http://localhost:8080
Scroll down and click "Save Changes".
Next, click on "APIs" on the left menu. Click "Create API" and call it "Vue Express API" (or anything you'd like). For "Identifier", we recommend a URL such as https://vue-express-api.com. It doesn't have to be a publicly available URL and we'll never call it, it's just for naming purposes. You can leave "Signing algorithm" as is and then press "Create".
That's all you need from the dashboard for now, but don't click out yet. You'll need to pull some of these values from the dashboard into your application soon.
In the client directory, create a file for the config values:
touch auth_config.jsonImportant: Make sure you add
auth_config.jsonto your.gitignorefile!
Now open up auth_config.json and paste in:
{
"domain": "your-domain.auth0.com",
"clientId": "your-client-id",
"audience": "https://your-identifier.com"
}Finding your auth_config values:
- Head to the Auth0 dashboard
- Click on "APIs" and select your API
- Copy the value for "Identifier" and paste it into
audienceinauth_config.json - Click on "Applications" and select your application (Vue Events)
- Click on "Settings"
- Copy the value for "Domain" and paste it into
domaininauth_config.json - Copy the value for "Client ID" and paste it into
clientIdinauth_config.json
Now you should be able to sign in to the application, but you still won't be able to access single event details because you need to add this information to the server side where the API access token is validated.
Open up server/server.js and find:
const authConfig = {
domain: "YOUR-DOMAIN",
audience: "YOUR-IDENTIFIER"
};Replace the domain and audience placeholders with the values listed above.
Now that everything is set up, you can test the app.
Run the server
Make sure you're in the server directory in your terminal and start the server with:
npm startServer is running at http://localhost:8000.
Run the client
In your other tab, make sure you're in client and run:
npm run serveYou can view the Vue app in the browser at http://localhost:8080.
You can now also sign in, receive an API access token, and view an event's details page at http://localhost:8080/event/1.
Be sure to check out the full tutorial to see how this process works.