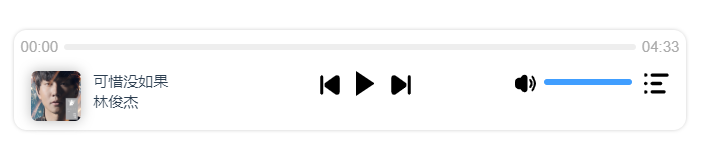
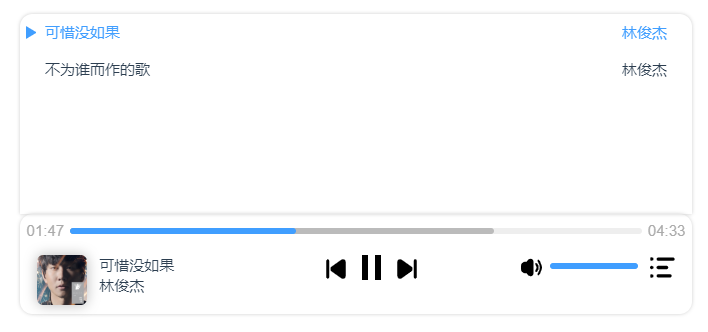
Vue音乐播放器组件
- 基础音乐播放暂停切歌
- 显示音乐缓存进度
- 显示音乐列表
- 进度条拖动
- 音量控制
npm i @jhao413/vue-audio-playermain.js
import audioPlayer from "@jhao413/vue-audio-player";
Vue.use(audioPlayer);组件中使用
music-list为必填参数
<template>
<div id="app">
<audio-player :music-list="list"></audio-player>
</div>
</template>
<script>
export default {
name: 'app',
data() {
return {
list: [
{
name: '可惜没如果',
url: 'http://xxx.mp3',
img:
'http://p3.music.126.net/QXZRckFTN5375vdQSyG0jA==/109951166919095160.jpg?param=300x300',
singer: '林俊杰',
},
],
}
},
}
</script>vue-audio-player is open source and released under the MIT License.