地址联动选择器采用微信小程序的 picker-view 组件
提供 template 模板引入
- 引入
wxml及wxss
// example.wxml
<import src="../../template/index.wxml"/>
<template is="areaPicker" data="{{...areaPicker}}" />
// example.wxss
@import '../../template/index.wxss';- 组件初始化
// example.js
import initAreaPicker, { getSelectedAreaData } from '../../template/index';
Page({
onShow: () => {
initAreaPicker({
// hideDistrict: true, // 是否隐藏区县选择栏,默认显示
});
},
getSelecedData() {
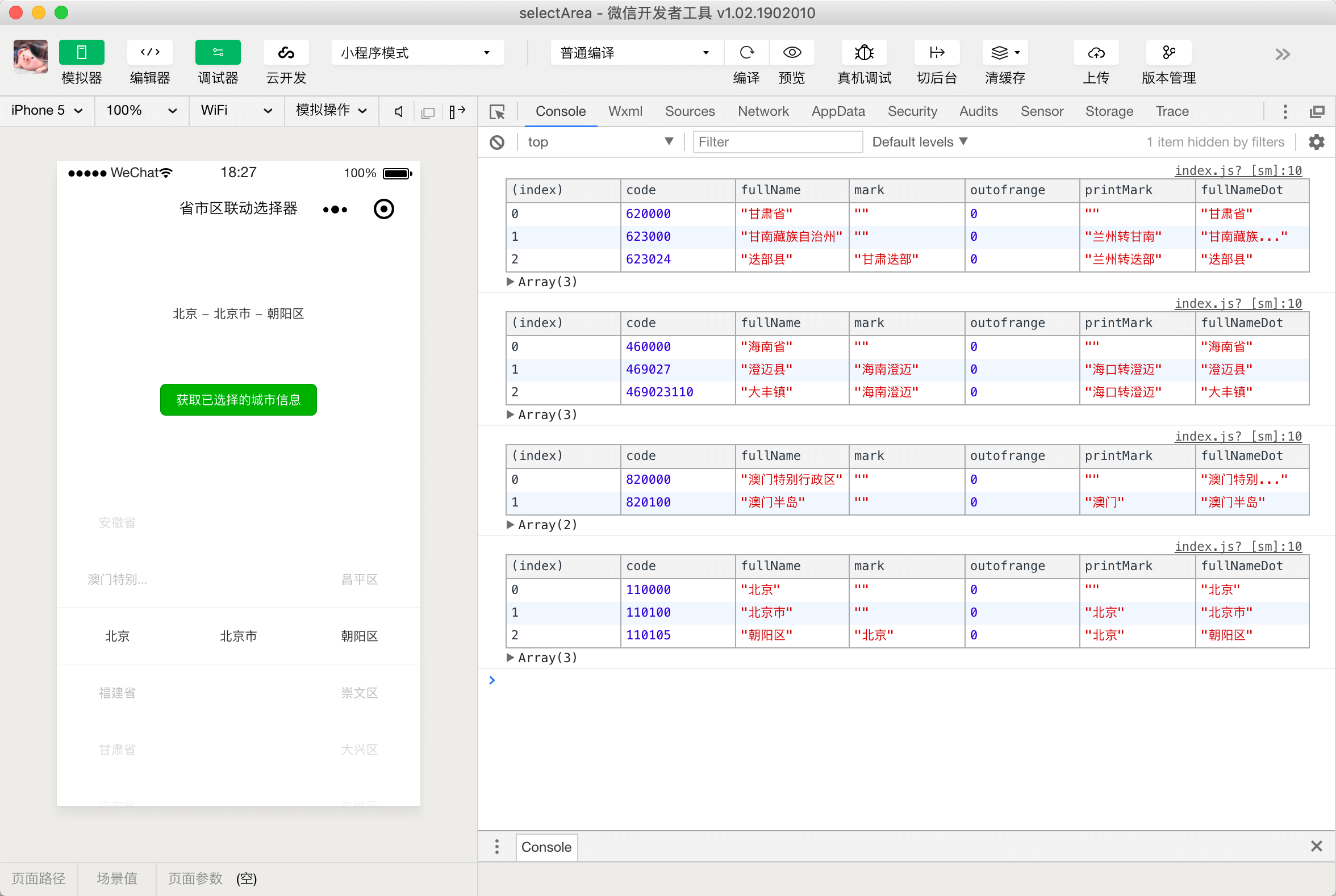
console.table(getSelectedAreaData()); // 提供`getSelectedAreaData`方法,返回当前选择的省市区信息组成的数组
}
});小程序不支持
picker-view组件时,用scroll-view模拟的联动选择器(不再维护)
欢迎反馈...