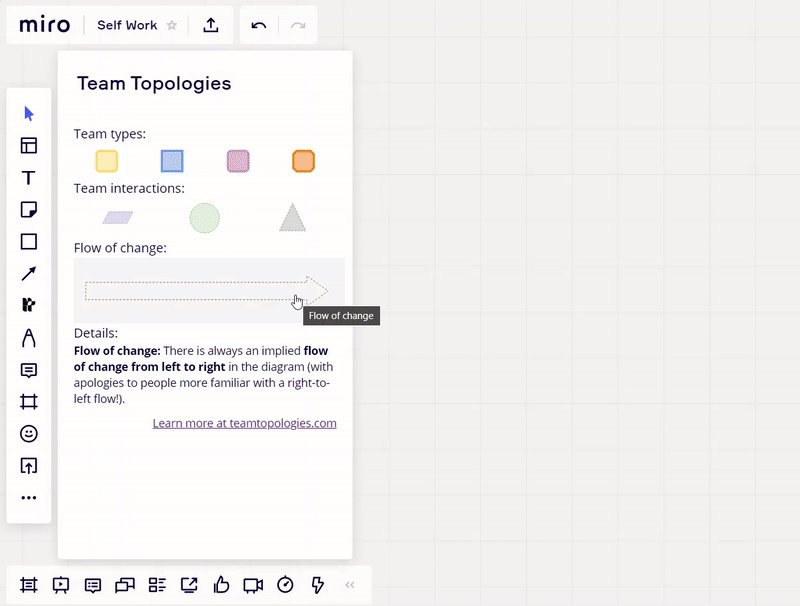
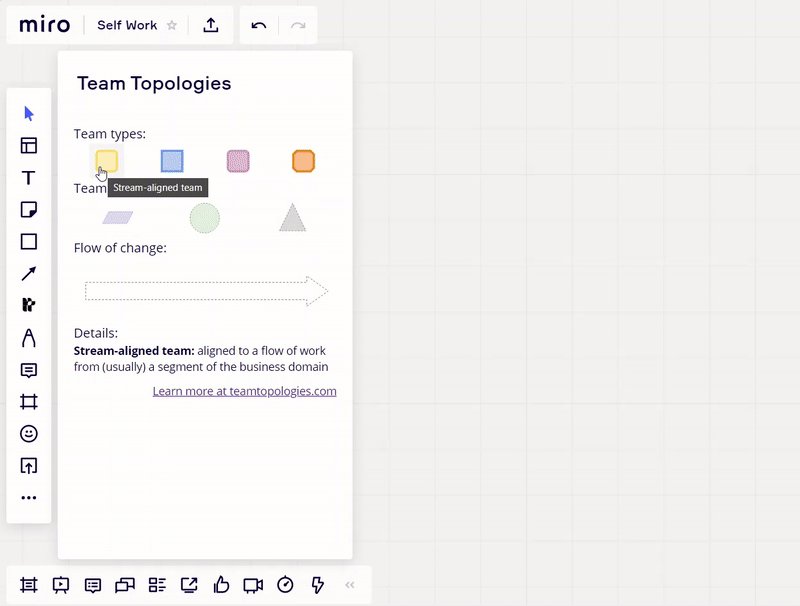
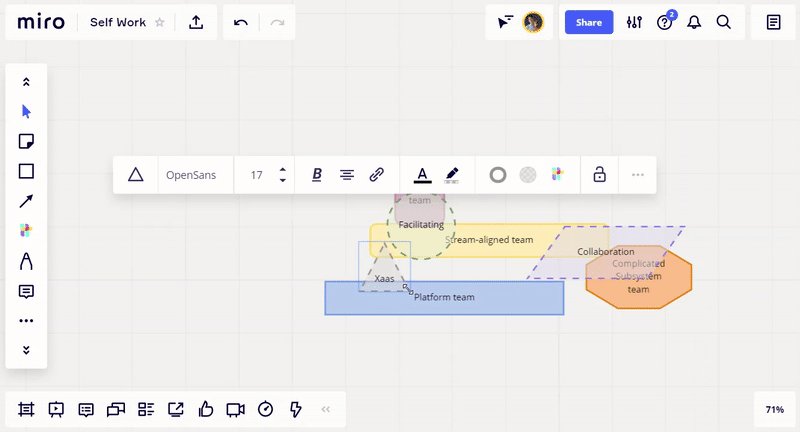
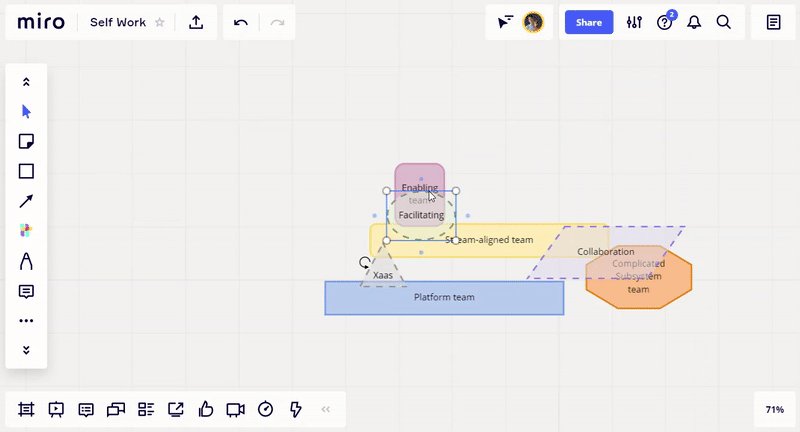
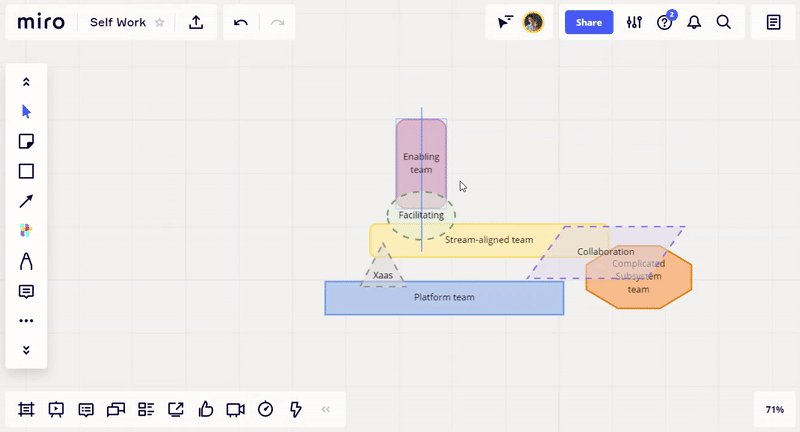
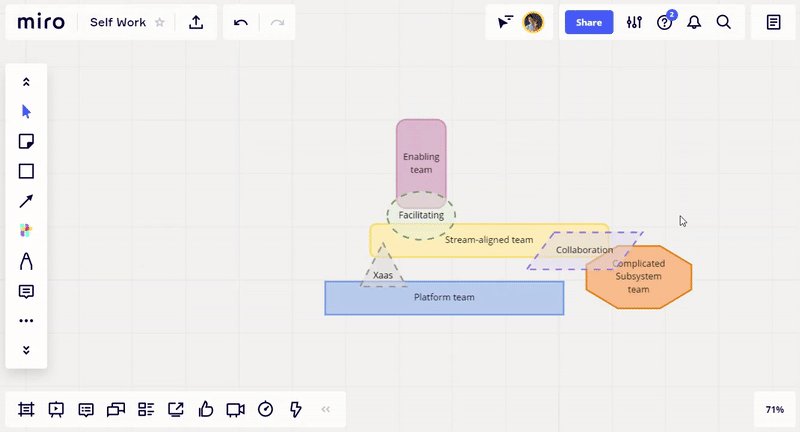
This plugin provides you ready to use shapes to build (Team Topologies).
Based on some of the ideas in the book Team Topologies by Matthew Skelton @matthewskelton and Manuel Pais @manupaisable. Trying to align with the templates available in this repo
See teamtopologies.com for more details about Team Topologies.
Copyright © 2018-2021 Team Topologies - Licenced under CC BY-SA 4.0
You can try the official plugin directly from Miro Marketplace.
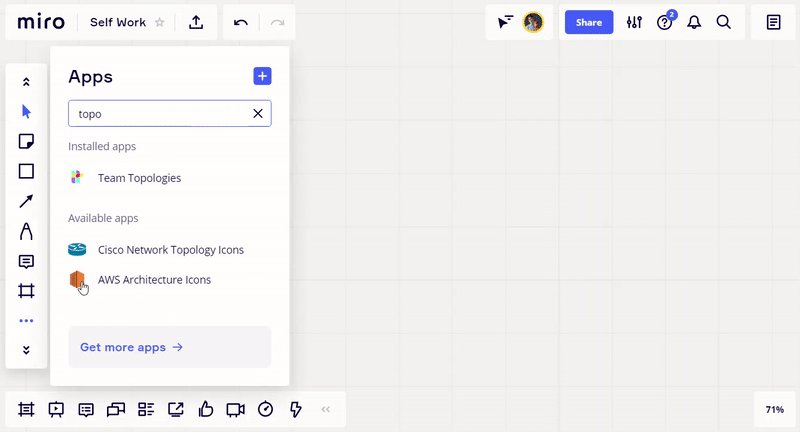
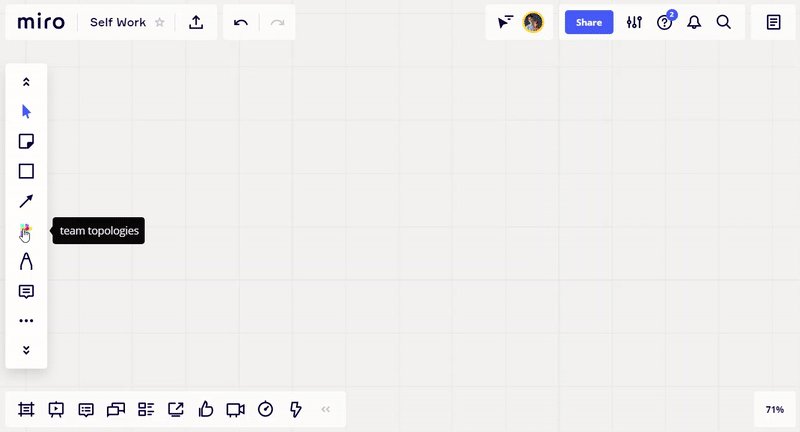
Setup the Team Topologies icon from your library
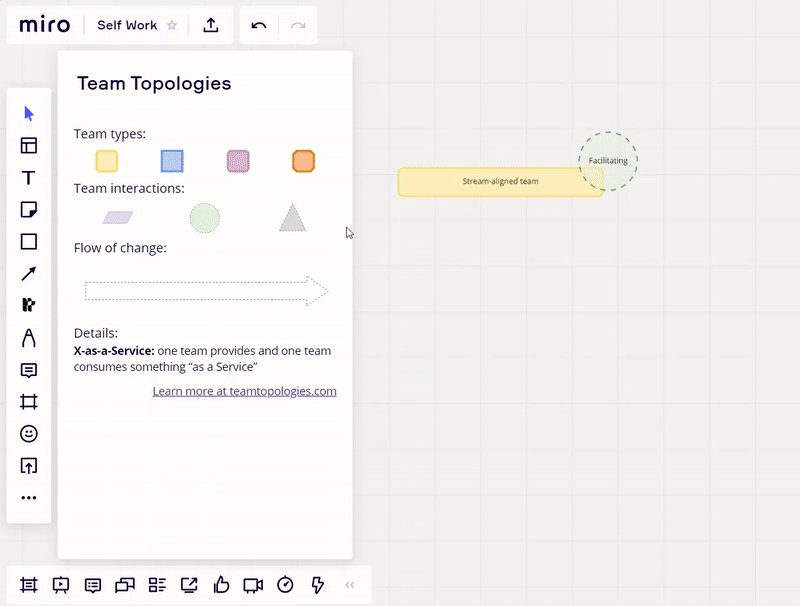
Start to drag & drop the shapes you need
Once you have added the required shapes onto your whiteboard, you can edit them as much as you want (since these are standard Miro shapes):

You will need the Webpack-cli installed globally with npm ENV VAR set.
- Run
npm install - Run
npm run buildornpm run watchto compile the plugin
development
- Run serve the app
npx serve dist -p 8081 - Run
ngrokusingnpx ngrok http 8081 - Get the
https urlfrom ngrok and paste it iniframe URLin your app settings. run/release - upload HTML files and dist folder under a HTTPS server
- copy the index.html URL (HTTPS required) and paste it in
iframe URLin your app settings.