A plugin that gets Emmet HTML abbreviations snippets to be expanded based on layers list structure and naming.
With Sketch Runner, just go to the install command and search for Sketch Emmet. Runner allows you to manage plugins and do much more to speed up your workflow in Sketch. Download Runner here
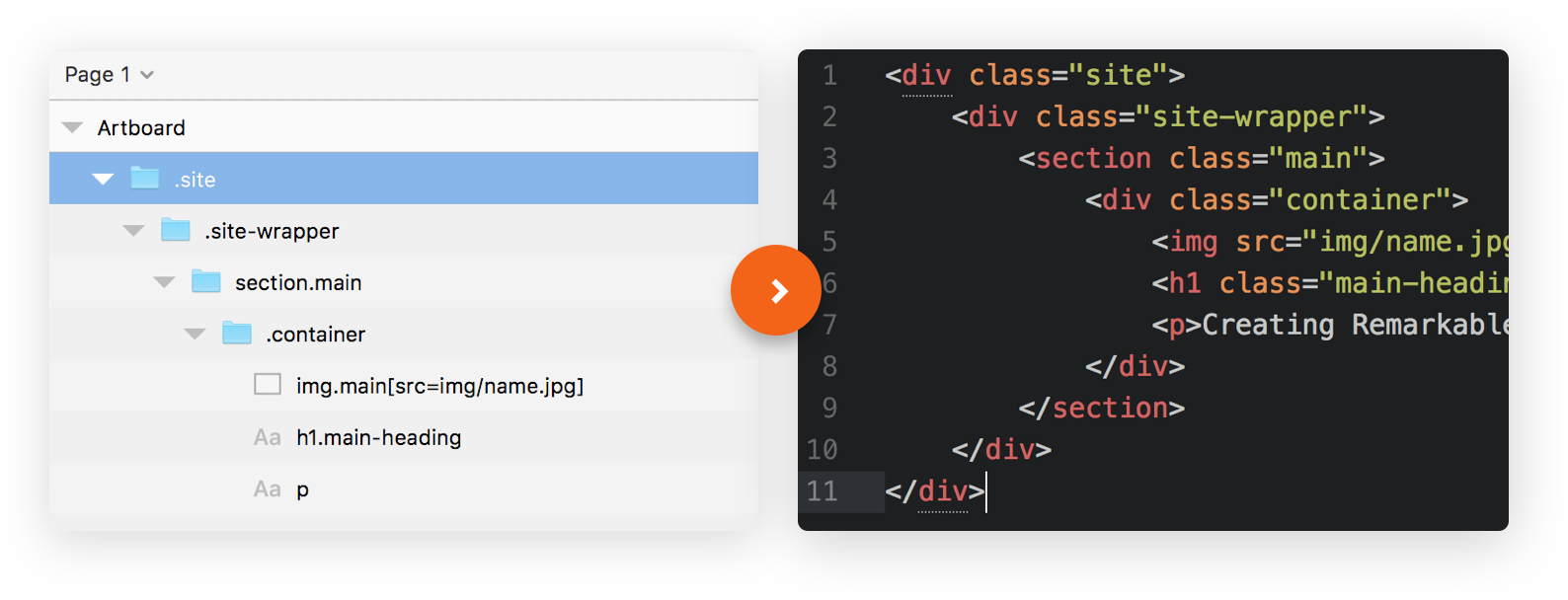
You just need to organize and name your groups/layers correctly using Emmet’s abbreviations syntax, and then go to Plugins » Sketch Emmet » Get Emmet Snippet
NOTE: In addition to Sketch Emmet you will need to have Emmet Plugin in your editor favorite to expand the snippets abbreviations properly.
-
Add a % character as prefix if you want to ignore or prevent a layer or group of layers to be copied.
-
If you have a block or a image with a prefix or name as "img" it will automatically add width and height attributes. Example:
- img
- img.classname
- img.classname#id
- img.classname#id[src=#]
- Text layers just output the text inside it, unless you asign a proper HTML tag as name. Example:
- p
- h1
- h2
- h3
- p.classname
- p.classname#id
- p.classname#id[attribute=value]
Learn more about Emmet Abbreviations Syntax https://docs.emmet.io/
Thanks to Marisa Roque, I was inspired and used some code from his plugin Sketch Markup Listify