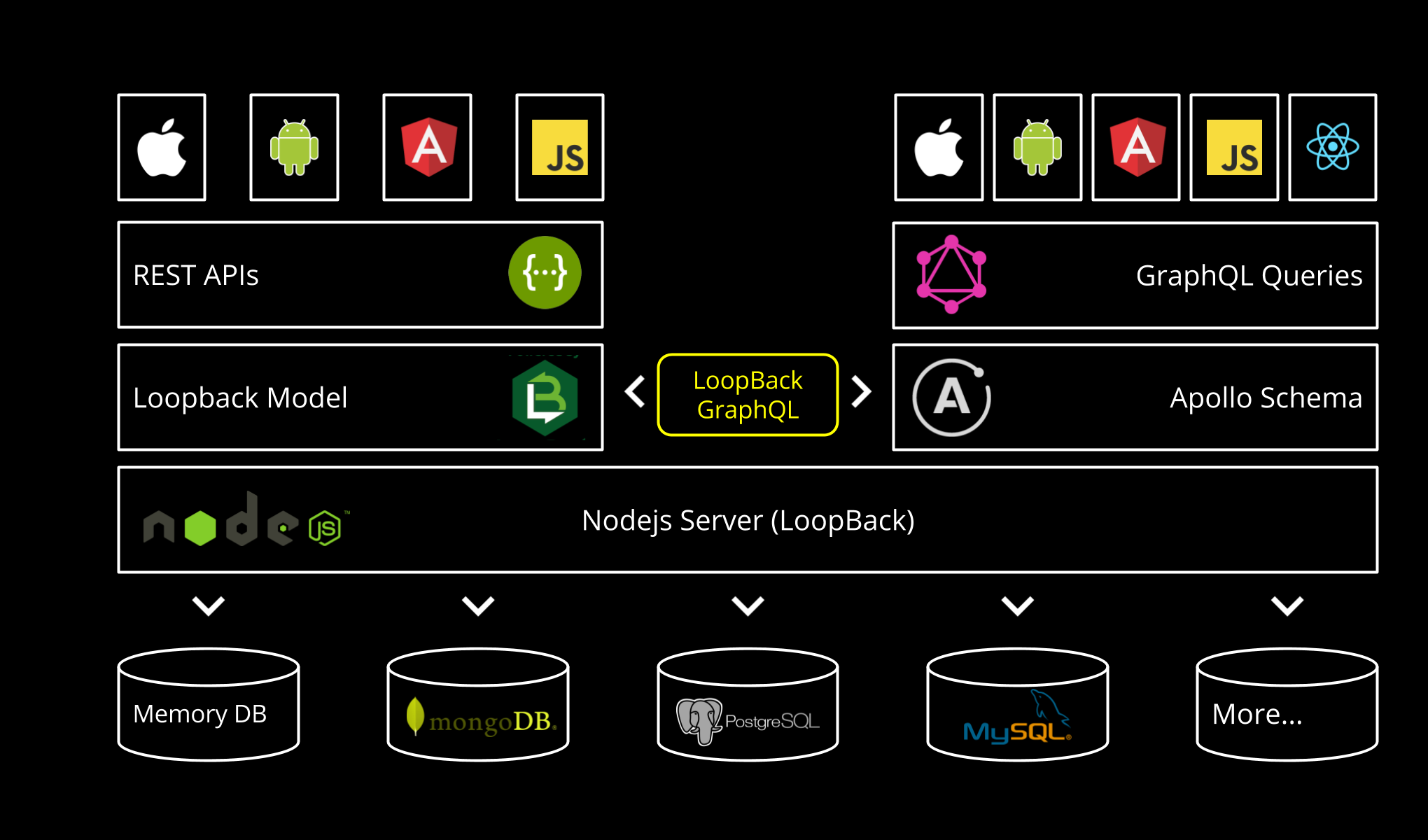
Combine the powers of ApolloStack GraphQL with the backend of Loopback.
All of Loopback models are exposed as GraphQL Queries.
Define models in Loopback to be exposed as REST APIs and GraphQL queries and mutations *.
Use the Apollo clients to access your data.
npm install loopback-graphqlAdd the loopback-graphql component to the server/component-config.json:
"loopback-graphql": {
"path": "/graphql",
"graphiqlPath":"/graphiql"
}
Requests will be posted to path path. (Default: /graphql);
Graphiql is available on graphiqlPath path. (Default: /graphiql);
Access the Graphiql interface to view your GraphQL model onthe Docs section. Build the GraphQL queries and use them in your application.
geoPoint objects are supported as follow:
{"newNote":
{
"location": {"lat":40.77492964101182, "lng":-73.90950187151662}
}
}