image source: generated using OpenAI's ChatGPT (via DALL-E)
- Description
- Deployment Link
- Installation
- Technologies Used
- Deliverables
- Planning & Build Process
- Challenges
- Wins
- Key Learnings & Takeaways
- Future Improvements
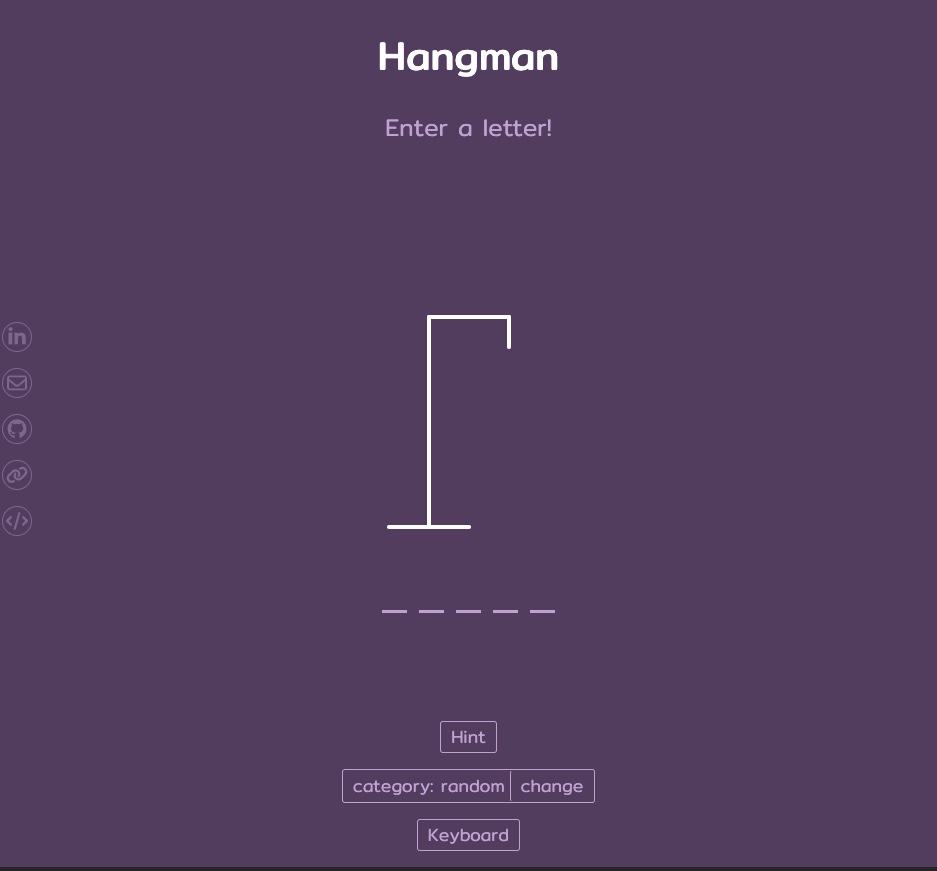
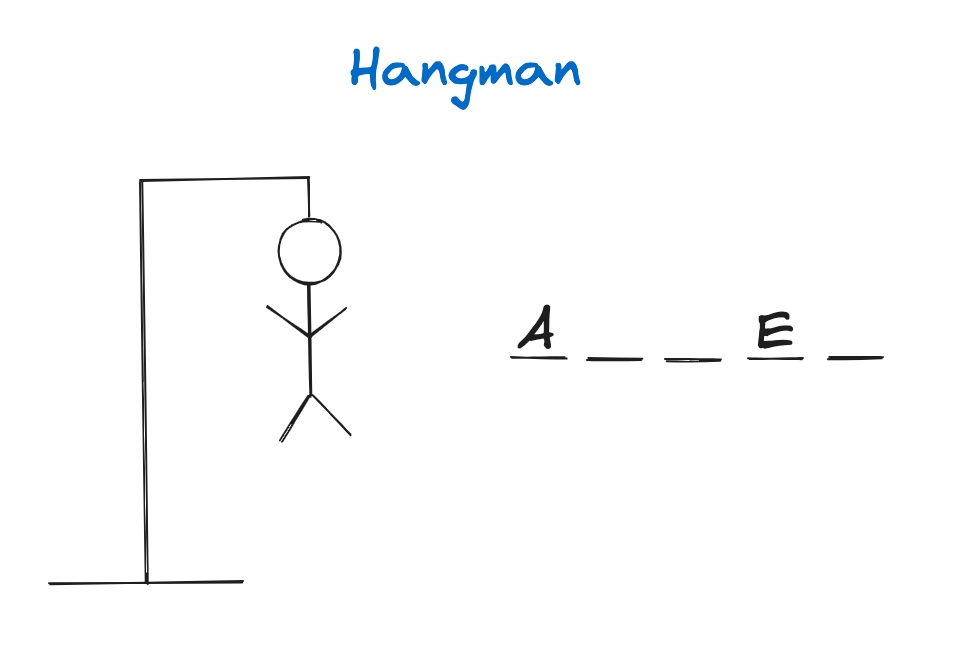
A classic game of Hangman built in React.js. I started this project to reacquaint myself with JavaScript and React.js after taking a break to explore other programming languages. The goal was to build an online version of the classic Hangman game, where a player attempts to guess the letters of a randomly chosen word.
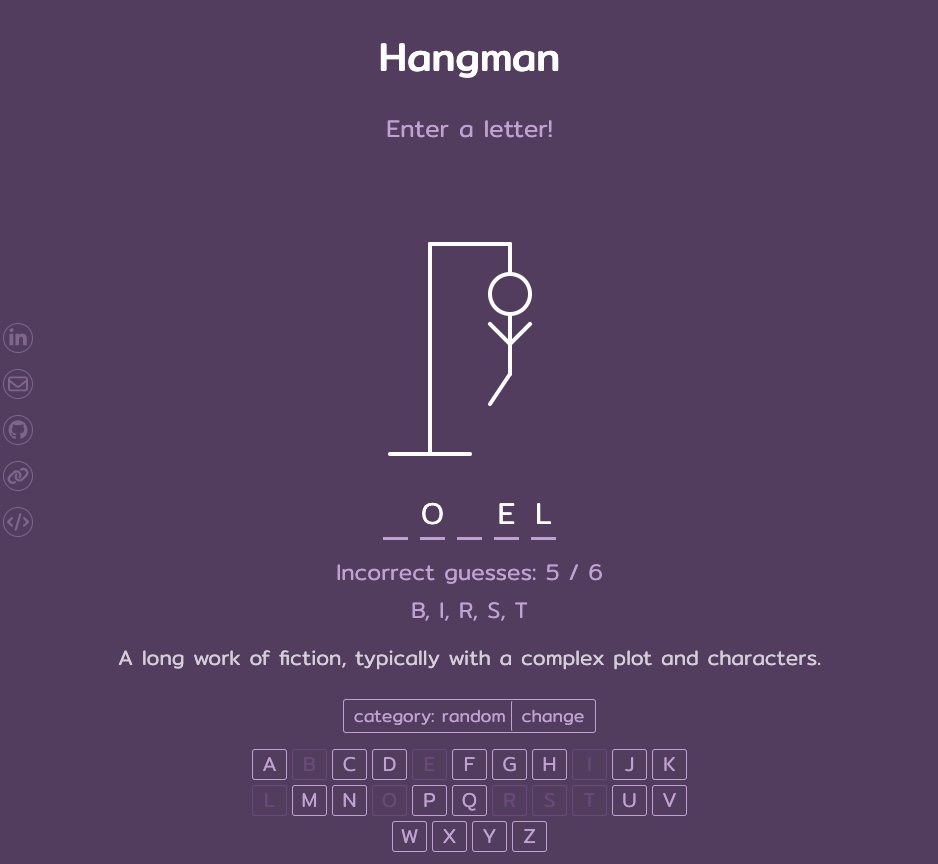
When the game begins, each letter of the word is represented by a dash. As the player guesses letters one by one, correct guesses reveal the corresponding letters above their respective dashes. Incorrect guesses result in a new part of a stick figure being drawn.
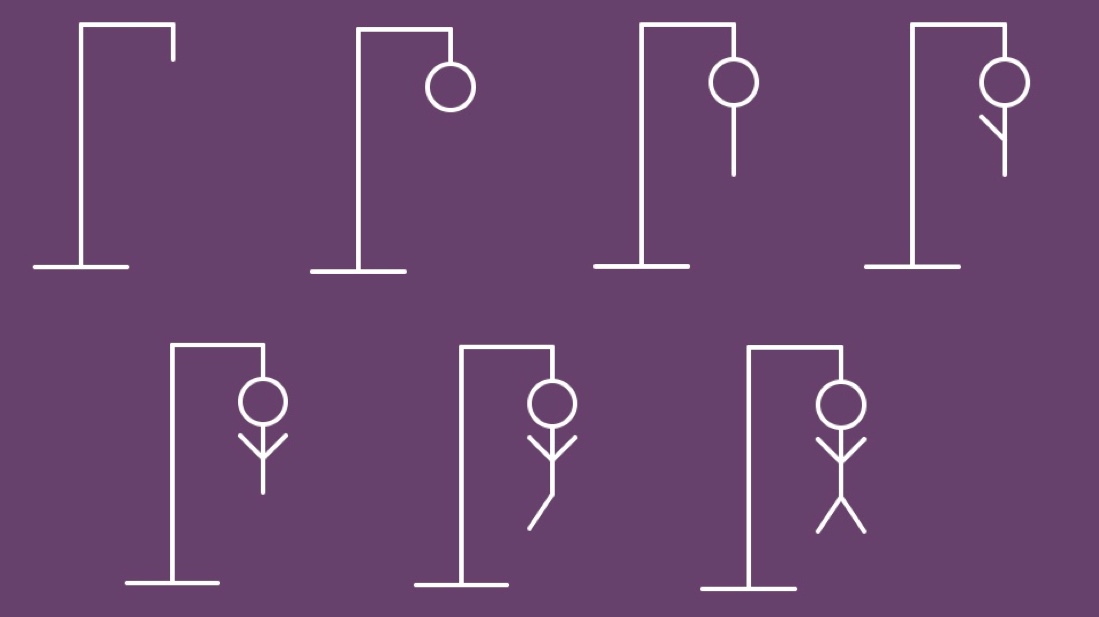
The Hangman figure is drawn in six stages, with each incorrect guess revealing the next part of the figure:
- Head
- Body
- Left arm
- Right arm
- Left leg
- Right leg
The game is won if the player successfully guesses all the letters in the word before the Hangman figure is fully drawn, meaning they have made fewer than six incorrect guesses. The game is lost if the player makes six incorrect guesses, at which point the Hangman figure is complete. The objective is to guess the unknown word before the stick figure is fully "hung."
- Ensure Git is installed on your machine.
- Clone the repository by running this command in your terminal:
git clone https://github.com/katieloesch/hangman-react.git- Navigate to the project directory to install dependencies:
cd hangman-react1. Install Dependencies
- Run the following command in the project’s root directory to install all necessary dependencies:
npm install2. Start the Development Server
- After installing the dependencies, start the development server with:
npm start3. Access the Application
- The development server will start at
http://localhost:3000. - By default, your web browser should automatically open and navigate to this address.
- If it doesn’t, you can manually access the application by entering
http://localhost:3000in any web browser.
-
ReactJS (v18.3.1)
- primary framework used to build the application
- created using the create-react-app tool
- React documentation
- Create React App documentation
npx create-react-app .- SCSS
- CSS preprocessor used for styling the application
- SCSS documentation
-
Sass (v1.77.8)
- CSS preprocessor used for styling the application
- npm page
- GitHub repository
- Fonts
- main font: 'Mitr', designed by Cadson Demak
- Icons
- Iconify
- A free and open-source framework providing access to a vast number of icons, designed for use across various platforms and environments, including React.
- website
- GitHub repository
- license
- Font Awesome
- A popular icon library offering a large set of scalable and customizable icons, with a free version that is open source.
- website
- GitHub repository
- license
- Iconify
- Gifs
- Coding Nepal
- SVGs
- Brad Traversy
-
Git / GitHub
- used for version control and collaboration
- Git website
- GitHub website
-
Visual Studio Code (VSCode)
- code editor used for development
- website
- GitHub repository
-
Google Chrome & Chrome DevTools
- used for testing, debugging, and developing in the browser
- Google Chrome website
- Chrome DevTools documentation
-
Excalidraw
- tool used to create wireframes for the application
- website
- GitHub repository
-
ChatGPT4o:
- generative AI tool used for debugging, development support and generating artwork for the README file
- website
- GitHub repository
-
Hostinger:
- web hosting provider used to deploy the application
- UK website
-
YouTube
-
List of random words by Coding Nepal
- a working game hosted online
- the game should be accessible via a public URL
- a Git Repository Hosted on GitHub, including:
- a link to the hosted game
- frequent commits, documenting the project's progress from the beginning
- well-formatted and well-commented cod
- semantic HTML and CSS, adhering to best practices
- adherence to KISS (Keep It Simple, Stupid) and DRY (Don't Repeat Yourself) principles
- Hangman game features:
- A random word is selected from a predefined list when the page loads.
- A dash is displayed for each letter of the random word.
- When the player guesses a letter that is part of the word, the letter appears above the corresponding dash(es).
- If the player enters the same letter more than once, they are notified.
- If the player correctly guesses all letters with 5 or fewer incorrect guesses, a victory message is displayed.
- If the player makes 6 incorrect guesses, a loss message is displayed.
- With each incorrect guess, a new part of the Hangman figure appears on the screen, with the 6th incorrect guess completing the figure.
- After winning or losing, the player can start a new game by clicking a button.
- website requirements:
- includes contact information: email, GitHub, LinkedIn, and other relevant links
- features a mobile-responsive design
- option to display a hint about the unknown word
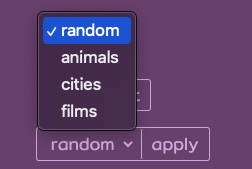
- different categories for random words, allowing the player to choose
- animations to enhance gameplay
- sound effects to provide audio feedback
- a scoreboard to keep track of wins and losses
This was a solo project that I developed over the course of 5 days.
- As a user, I want to see a series of dashes that correspond to the letters of the random word I'm trying to guess.
- As a user, I want to enter letters to guess the random word.
- As a user, I want to know if my guess is correct or not.
- As a user, I want to see correct guesses appear above the corresponding dashes on the screen.
- As a user, I want incorrect guesses to be displayed separately from the correct guesses.
- As a user, I want to be notified if I enter the same letter more than once while guessing the same word.
- As a user, I want to know when I've won or lost the game.
- As a user, I want to be able to start a new game after winning or losing.
- As a user, I want the option to get a hint about the random word I'm trying to guess.
- As a user, I want to easily find the developer's contact information, including email, LinkedIn, and GitHub accounts.
- As a user, I want to navigate the website easily from any device.
I began the project by setting up a React app using the create-react-app command:
npx create-react-app .After removing unnecessary files from the newly created project, I created a components folder to store all the React components needed for the game:
- Header: for the title and game instructions
- Figure: for the Hangman figure
- Hint: for an optional hint about the random word displayed on the screen
- Modal: to notify the player when they win or lose the game
- Notification: to alert the player when they enter the same letter twice
- Wrong Letters: to display the incorrect letters guessed
- Word: to display the dashes and correct letters guessed
- Contact Icons: to display links to LinkedIn, GitHub, portfolio, and email
I also created a wireframe using Excalidraw to visualize the basic layout of the website:
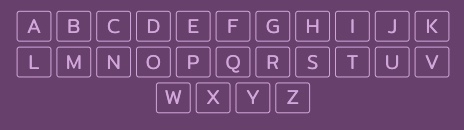
On the second day, I decided to add a keyboard component to the game, allowing users to guess letters by clicking on-screen buttons instead of typing.
I also worked on the modal that notifies players when they win or lose and began styling the various React components using SCSS.
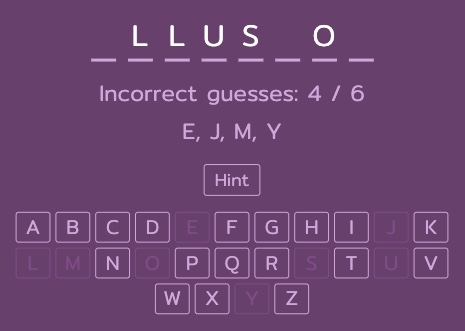
The next day, I continued working on the keyboard component. I wanted the buttons for guessed letters to appear faded on the screen.
I achieved this by conditionally adding a class of faded to each button. The class is applied only if the letter on the button is included in either the array of correct guesses or the array of wrong guesses.
<button className={`btn btn-letter ${(correctLetters.includes(letter.toLowerCase()) ||
wrongLetters.includes(letter.toLowerCase()))
&& 'faded'}`}
key={`key-${index}`}
onClick={() => handleKeyClick(letter)}
>
{letter.toUpperCase()}
</button>I then added styling for the faded class in the SCSS file to give the keys a more subdued color.
.btn-letter {
background-color: rgb(97,69,106);
border: 1px solid rgb(202, 171, 215);
color: rgb(202, 171, 215);;
&.faded {
border: 1px solid rgb(120, 83, 132);
color: rgb(120, 83, 132);
}
}I also started writing media queries to make the website accessible on different devices and added icons for my contact information, linking to:
- LinkedIn profile
- Email address
- GitHub profile
- Portfolio website
- This GitHub repository containing the game’s code
On day 4, I completed the remaining media queries for responsive design and deployed the project using Hostinger. I also started drafting the content for this README file.
On the final day, I completed the README file and added different categories from which the user can select a random word. I created new files for three additional categories:
- animals.js
- films.js
- cities.js
I used ChatGPT to generate information for the hints provided for each word.
(Note: The API file I originally used (words.js) was not generated by ChatGPT; it was downloaded from CodingNepal).
- I aimed to complete this project within a 5-7 day window and successfully adhered to that timeline.
- I also managed to implement a fully responsive design and a keyboard with fading effect.
- option for multiple players
- scoreboard to keep track of wins and losses
- sound effects + animations