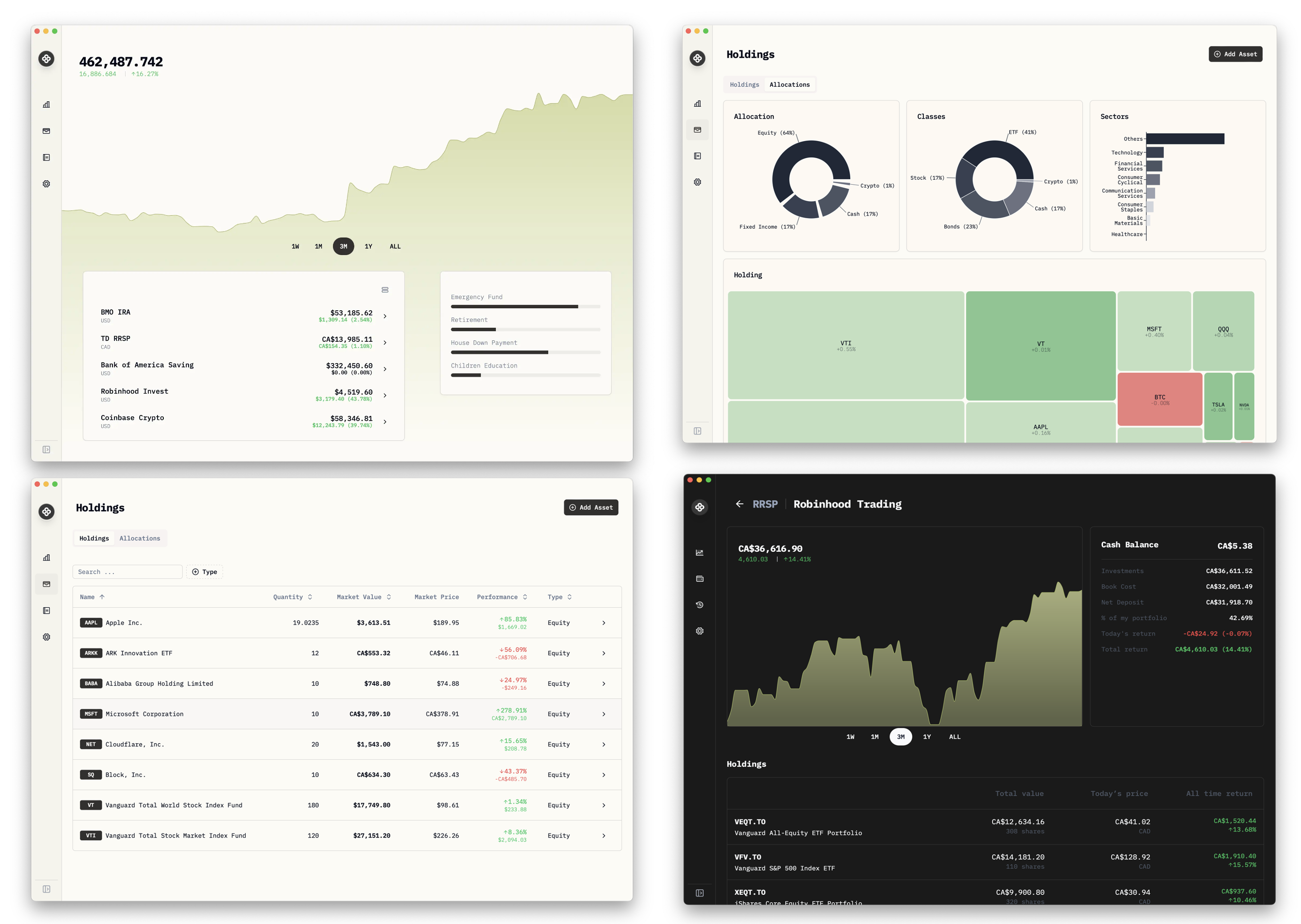
Wealthfolio App is a Beautiful and Boring Investment Tracker, with Local Data Storage. No Subscriptions, No Cloud.
Visit the app website at Wealthfolio App.
See ROADMAP.md.
Ensure you have the following installed on your machine:
-
Clone the repository:
git clone https://github.com/afadil/wealthfolio.git cd wealthfolio -
Install dependencies using pnpm:
pnpm install
-
Development Mode:
Build and run the desktop application using Tauri:
pnpm tauri dev
-
Build for Production:
Build the application for production:
pnpm tauri build
- React: JavaScript library for building user interfaces.
- React Router: Declarative routing for React.
- Tailwind CSS: Utility-first CSS framework for styling.
- Radix UI/Shadcn: Accessible UI components.
- Recharts: Charting library built with React.
- React Query: Data-fetching library for React.
- Zod: TypeScript-first schema declaration and validation library.
- Tauri: Framework for building tiny, secure, and fast desktop applications.
- Vite: Next-generation frontend tooling.
- TypeScript: Typed superset of JavaScript.
- ESLint: Pluggable linting utility for JavaScript and JSX.
- Prettier: Code formatter.
wealthfolio/
├── src/ # Main source code for the React application
├── src-core/ # Core backend functionality
├── src-tauri/ # Tauri-specific code for desktop app functionality
├── public/ # Public assets
├── LICENSE # License file
├── README.md # Project documentation
├── ROADMAP.md # Future plans and roadmap
├── components.json # Component configuration
├── package.json # Node.js dependencies and scripts
├── pnpm-lock.yaml # Lock file for pnpm
├── postcss.config.js # PostCSS configuration
├── tailwind.config.js # Tailwind CSS configuration
├── tsconfig.json # TypeScript configuration
└── vite.config.ts # Vite build tool configuration
Contributions are welcome! Please follow these steps:
- Fork the repository.
- Create a new branch (
git checkout -b feature-branch). - Make your changes.
- Commit your changes (
git commit -m 'Add some feature'). - Push to the branch (
git push origin feature-branch). - Open a pull request.
This project is licensed under the AGPL-3.0 license. See the LICENSE file for details.
Enjoy managing your wealth with Wealthfolio! 🚀