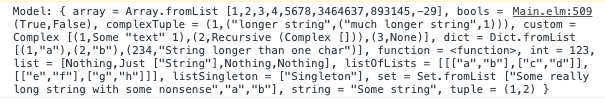
The standard Elm Debug.log console output:
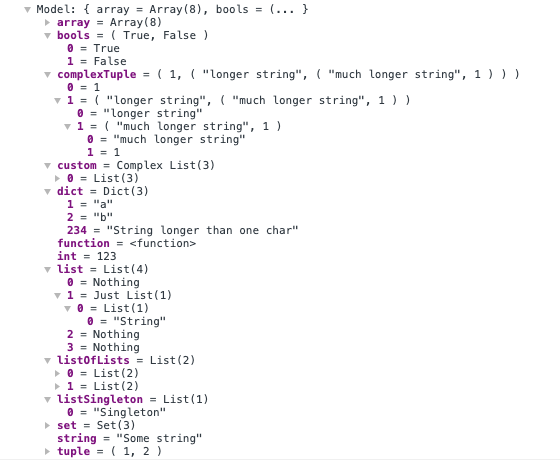
and the same output with this package
The main module exposes register() function that replaces your console.log() and try to parse each incoming message with Elm parser. If it fails, it would pass the original message.
Right now you can insert only alphabet characters and spaces as a Debug.log tag.
-- this would parse successfuly
Debug.log "Some tag string" thingToPrintToConsole
-- this would NOT BE PARSED
Debug.log "Some String (with non [a-zA-Z] chars or numbers in it) " thingToPrintToConsole
This limitation is due to the problem recognizing arbitrary tag text from the rest of the types. I'm aware of that limitation and it is something that would be addressed in the upcoming versions. Thanks for understanding.
Just install this module with:
yarn add -D elm-debug-transformer
Register the console debugger in your main JS file before you initialize Elm application:
import * as ElmDebugger from 'elm-debug-transformer';
ElmDebugger.register();
// rest of application
Available in Chrome 47 and higher.
The output object is kind of chatty right now (it carries information about parsed type etc. - less verbose version is worked on right now).
If your browser have Chrome dev toools, you can enable custom formatters so you get less noice and nice output.
- Open DevTools
- Go to Settings ("three dots" icon in the upper right corner of DevTools > Menu > Settings F1 > Preferences > Console)
- Check-in "Enable custom formatters"
- Close DevTools
- Open DevTools
Note: You might need to refresh the page first time you open Console panel with existing logs - custom formatters are applied only to newly printed console messages.
import * as ElmDebugger from 'elm-debug-transformer';
ElmDebugger.register({simple_mode: true});
If you are not a fan of Chromium based browser you can pass option to the register function.
register({simple_mode: true});
That way the Debug.log would output simpler JS object without type information. Tuple, Set, Array and List would become arrays and Dict would become JS object with keys and values.
This would probably not see the light of the day without Matt Zeunert and his blogpost about writing custom formatters. Thank you!