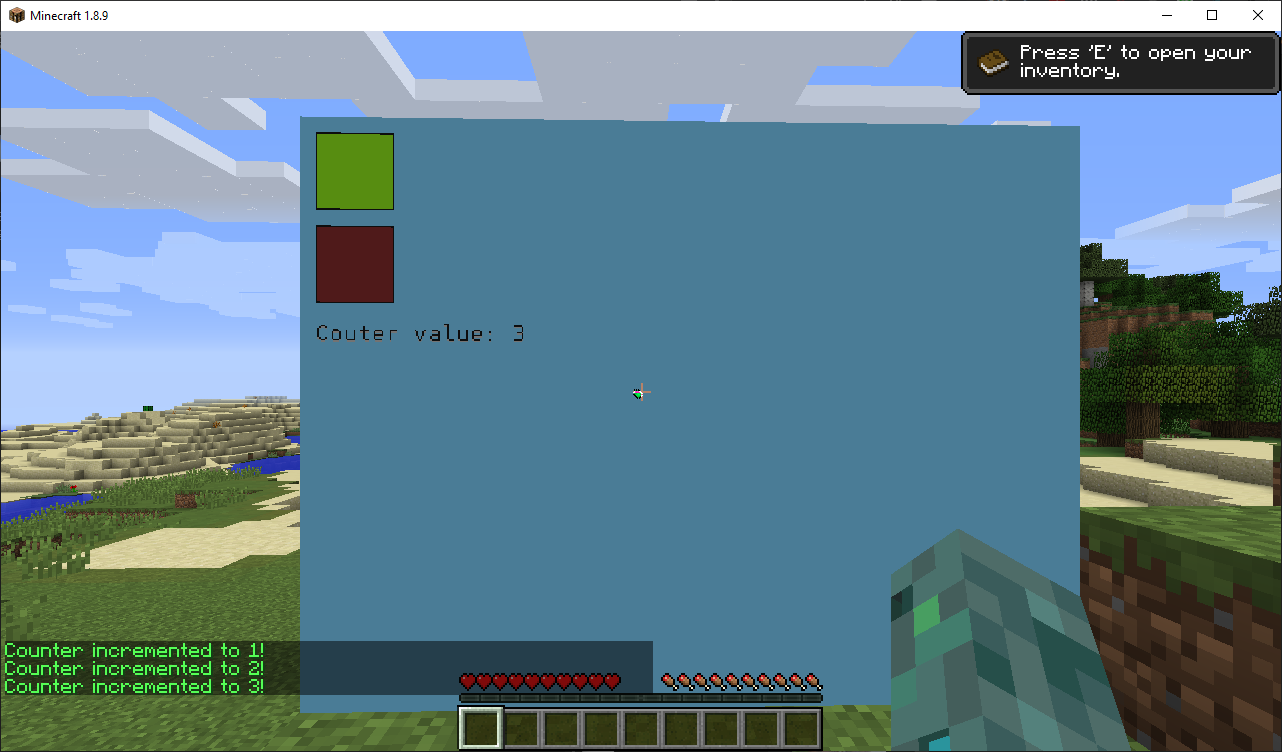
Innovating the way you make menus in minecraft java edition by using maps to render a custom UI and allowing the player to interact with it.
class SampleMenu(player: Player, manager: BukkitMenuManager) : BaseMenu(player, manager = manager) {
override fun Composable.getUi() {
Column(modifier = Modifier.fillSize().background(Color.CYAN_7)) {
Box(
modifier = Modifier
.padding(10)
.size(50, 50)
.clickable {
counter.value++
owner.sendMessage("${ChatColor.GREEN}Counter incremented to ${counter.value}!")
}
.border(Color.BLACK_1)
.background(Color.GREEN_10)
)
Box(
modifier = Modifier
.padding(0, 10)
.size(50, 50)
.clickable {
counter.value--
owner.sendMessage("${ChatColor.RED}Counter decremented to ${counter.value}!")
}
.border(Color.BLACK_1)
.background(Color.RED_1)
)
// Bind the state to this component, so that the
// component updates with it.
val count = withState(counter)
Label(
"Couter value: $count",
style = FontStyle(
font = UBUNTU_MONO_16,
color = Color.BLACK_1,
shadowColor = Color.GRAY_13
),
modifier = Modifier.padding(10)
)
}
}
}Result:
In order to create menus you need a MenuManager, it is responsible to handle the cursor updates and player interactions.
A single MenuManager instance can be shared among multiple menus & players.
val manager = BukkitMenuManager(yourPlugin)
val menu = SampleMenu(player, manager)
menu.send()
// To close the menu just call the `Menu#destroy` method.
menu.destroy()repositories {
maven("https://nexus.heroslender.com/repository/maven-public/")
}
dependencies {
implementation("com.heroslender:hmf-bukkit:0.0.1-SNAPSHOT")
}<repository>
<id>heroslender-repo</id>
<url>https://nexus.heroslender.com/repository/maven-public/</url>
</repository><dependency>
<groupId>com.heroslender</groupId>
<artifactId>hmf-bukkit</artifactId>
<version>0.0.1-SNAPSHOT</version>
<scope>compile</scope>
</dependency>